Présentation
Pour pouvoir utiliser un maximum d'espace, surtout sur mobile, le défilement est indispensable.
Pour faciliter la consultation de page à fort contenu on peut opter pour un positionnement rapide : Tout en haut; Vers le bas
4 catégories : Le défilement horizontal; Le défilement vertical; Le défilement ou positionnement tout en haut de la page; Le défilement ou positionnement vers le bas
Les boutons en 5ème catégorie
En mode mobile vous avez accès à chaque catégorie par un insert au milieu droit de l'écran
Je vous propose 57 solutions au
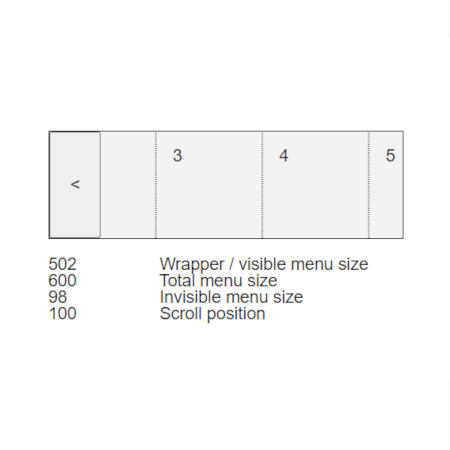
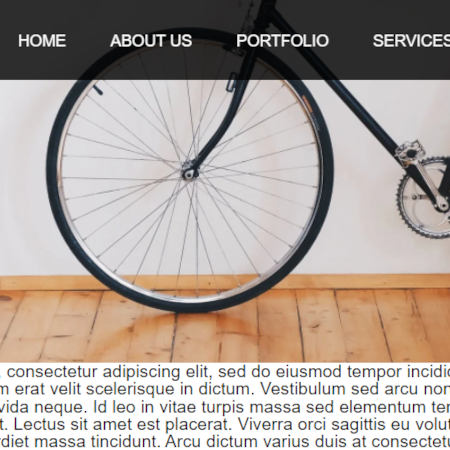
- Défilement horizontal
- Argyle AdamCSS pur
- Argyle Adam (2)CSS pur
- ArtemBootstrap
- Brynjulfsen HavardCSS pur
- Constance DanielJS, jQuery
- Delgado NoëlJS, Gsap.js, ScollTrigger.js
- Hetman PaulinaCSS pur
- Knight CameronJS, Gsap.js, Locomotive-scroll
- LemminCSS pur
- Maha JiriJS, jQuery
- Pinto AndreCSS, JS
- Siewert PascalJS, jQuery
- Vinther DannieCSS pur
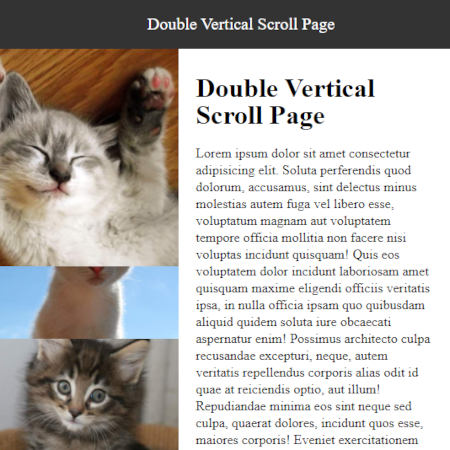
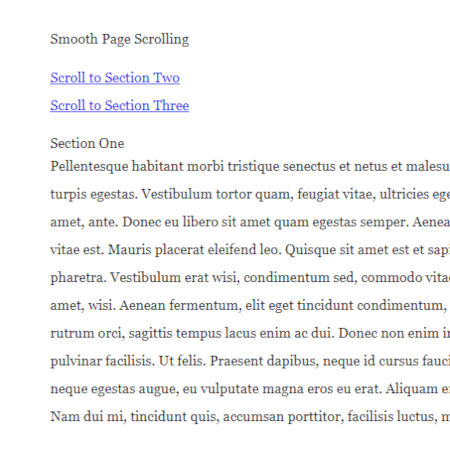
- Défilement vertical
- Argyle Adam (3)CSS pur
- Babic DejanJS, jQuery, etc...
- Bhattarai RajeshJS, jQuery
- Bhattarai Rajesh (2)JS, Bootstrap.css, TweenMax.js
- Clark KeithCSS pur
- Di Bartolomeo PatrizioJS, jQuery
- Coyier ChrisCSS, JS
- Erdem MuhammedCSS pur
- Hullinger AndyJS, jQuery
- Kirsch ChristophejQuery, Bootstrap
- Landberg JesperCSS, JS
- Miller XtianCSS, JS
- Mulligan RyanGsap
- Mulligan Ryan (2)CSS pur
- Olson ZacharyJS, jQuery
- Palladino DerekJS, jQuery
- Parrett JoshJS, jQuery
- Pinero AaronNormalize.css, JS, jQuery

- Renders JeromeJS
- Ribeiro MarceloCSS, JS
- Roberts CalvinCSS, JS
- Rosen JaymieCSS, JS
- Sharma SanchitJS, jQuery
- SimoneCSS pur
- Solomka OlegJS, jQuery, paper.js, etc...

- Willox MatthewJS, Three.js
- Winn JoshJS, jQuery
- Zarza HenryCSS pur
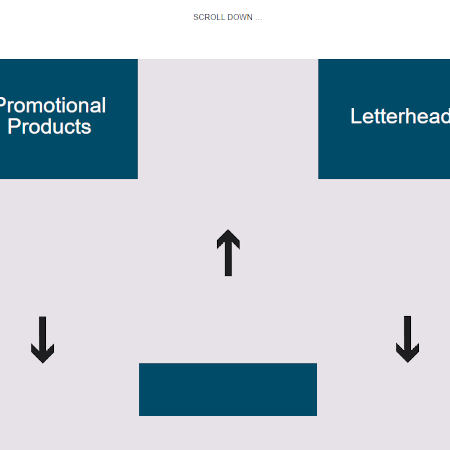
- Défilement ou positionnement vers le haut
- Afif TemaniCSS pur

- Anaya DavidJS, jQuery
- Css ScriptJS, SimpleScrollUp.js
- Css Script (2)JS, Ue-Scroll.js
- Havutcuoglu HakanJS, jQuery
- LckCSS, JS
- Pears JoshCSS, jQuery
- Van Den Berg MichaelCSS, jQuery
- Afif TemaniCSS pur
- Défilement ou positionnement vers le bas
- Coyier Chris (2)JS, jQuery
- Graham ClarkJS, jQuery
- Meyer ChrisCSS, JS
- NaoyaJS, jQuery
- Paige WillJS, jQuery
- Sawyer RobJS, jQuery
- Bouton
- Viani SimoneCSS pur
- Design DrasticCSS pur
- Supprimé
- Odet Thierry (supprimé le 19-11-2021, Ne fonctionne pas sur mobile)
- Rukh Billy (supprimé le 19-11-2021, Ne fonctionne pas bien sur mobile)