Tab Bar Horizontal
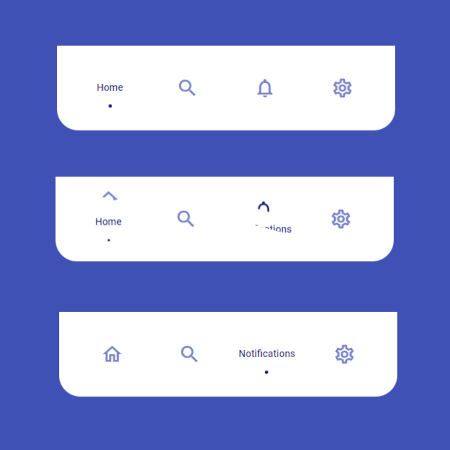
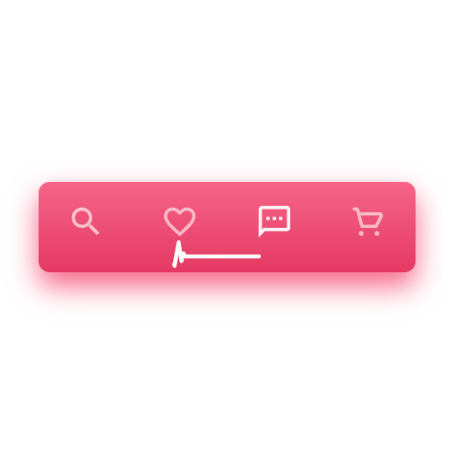
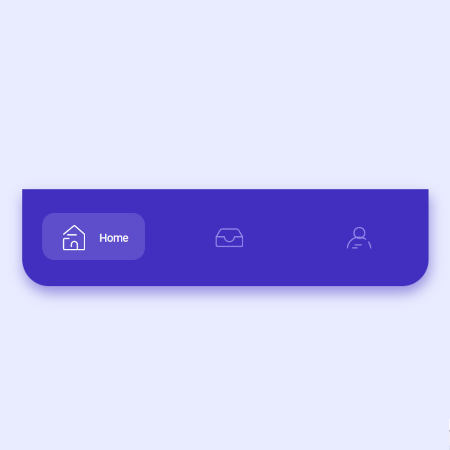
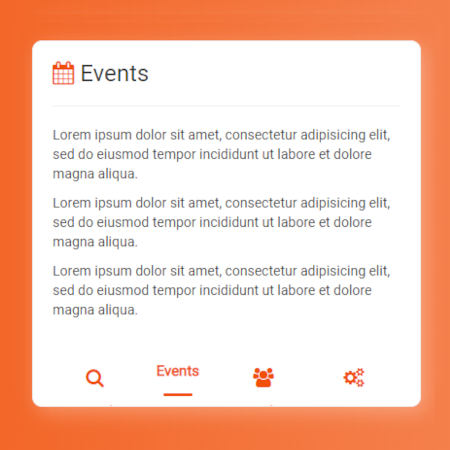
Ainalem Mikael - Bas/Haut
Caractéristiques
- CSS, JS
- Pas de rollover
- Au clic une ligne rouge fonce vers l'icône sélectionné
- La proposition semble haute du fait de l'ombre plus importante en dessous, mais....
- Le texte descend pour laisser de la place au cercle
- Suède
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [16-02-2022 / 16-02-2022]
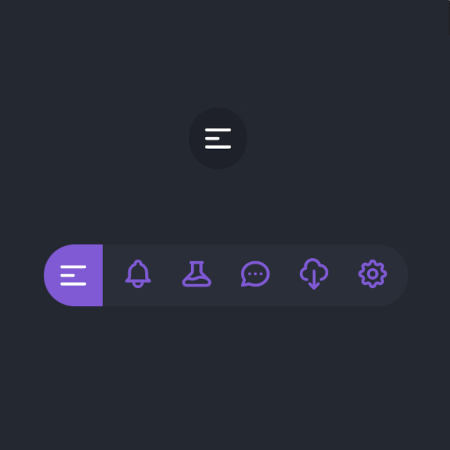
Alikhani Saba
Caractéristiques
- CSS, JS
- Au survol l'icône frémit
- Au clic il est rempli par une vague glissante
- La barre est plus pensée pour être en haut du fait des ombres
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [19-01-2022 / 19-01-2022]
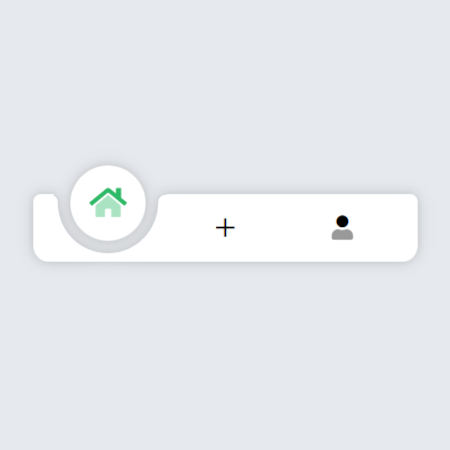
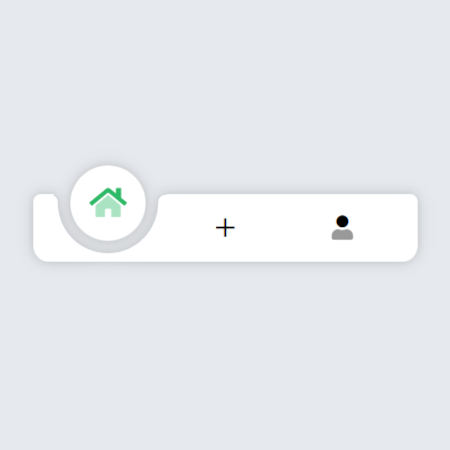
Alves Keven - Bas
- Pour mobile
Caractéristiques
- CSS pur
- Pas de rollover
- Au clic l'icône est poussé par un texte qui pointe juste dessous. Une sphère se forme au dessus de la barre pour accueillir l'icône
- Au clic sur l'icône le contenu de la page est également affiché
- Niteroi, Rio de Janeiro, Brésil
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [09-08-2022 / 09-08-2022]
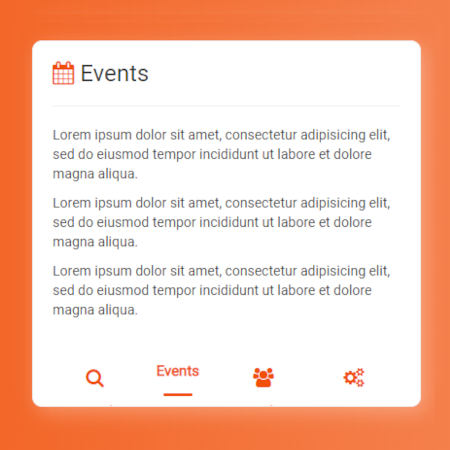
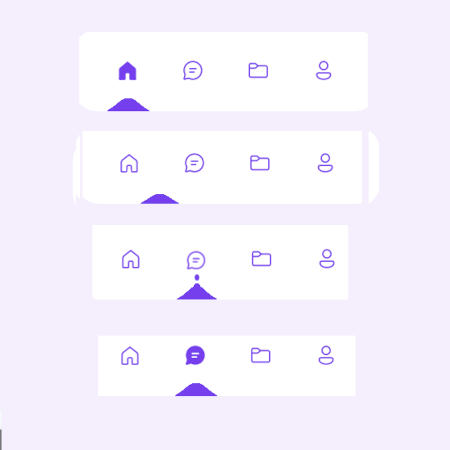
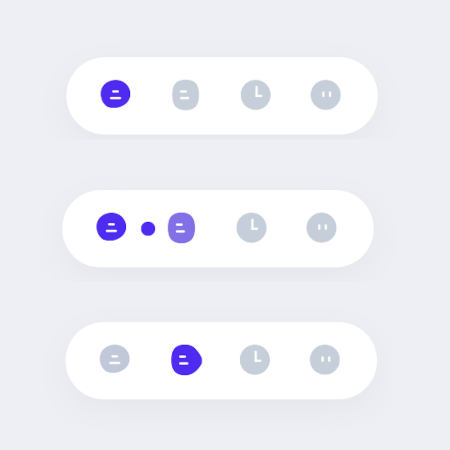
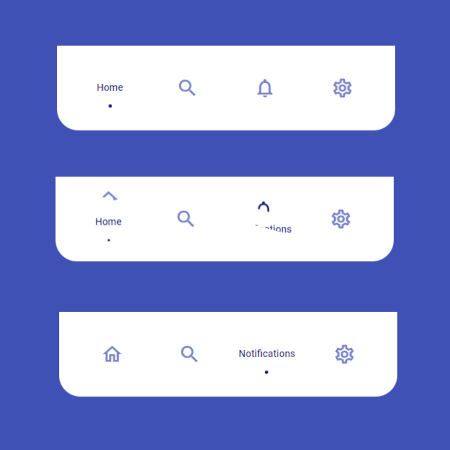
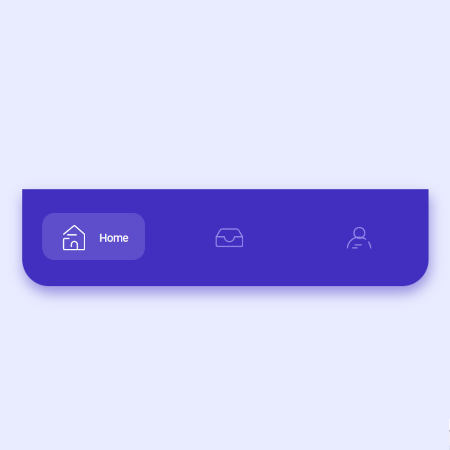
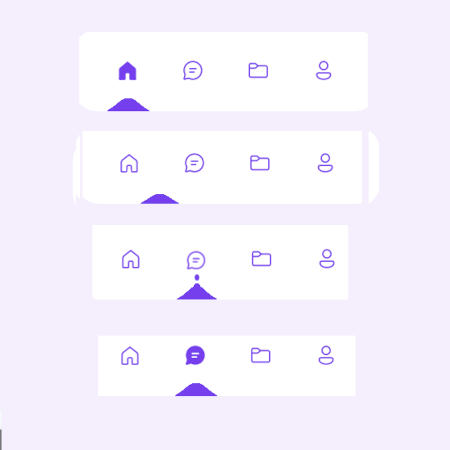
Amaral Flavio - Bas
Caractéristiques
- CSS, JS
- Léger changement de couleur au rollover
- Au clic l'icône est remplacé par un texte et un point juste dessous
- Le texte est supprimé par un mouvement de biais
- Proposition bien complète
- Aveiro, Portugal
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [16-02-2022 / 16-02-2022]
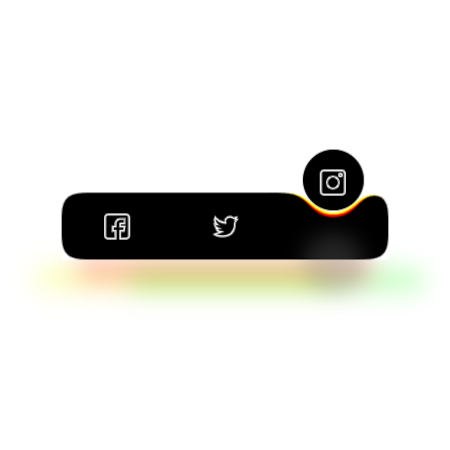
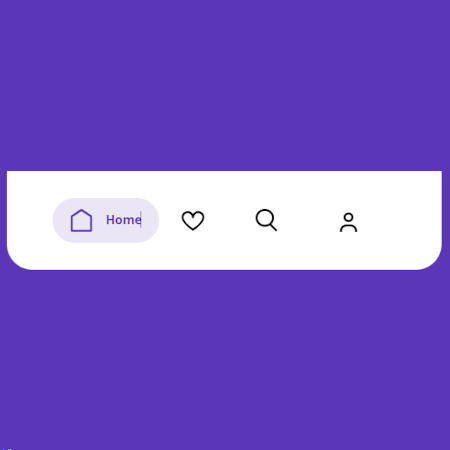
Baig Amir
Caractéristiques
- CSS, jQuery, Bootstrap 3.3
- Au survol l'cône disparait au profit d'un titre
- Au clic le titre demeure et est souligné pendant que la page s'affiche
- La barre n'est pas collée
- Lahore, Pakistan
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [19-01-2022 / 19-01-2022]
Biedermann Marco
Caractéristiques
- CSS pur
- Au survol l'cône est mis en avant
- Au clic il demeure mis en relief
- La barre est plus pensée pour être en haut du fait des ombres
- Proposition simple, douce et efficace
- Berlin, Allemagne
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [19-01-2022 / 19-01-2022]
Brynjulfsen Havard
Caractéristiques
- CSS pur
- Au survol l'cône voit sa signification s'afficher sur sa droite
- Au clic l'affichage demeure
- Bergen, Norvège
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [07-11-2021 / 07-11-2021]
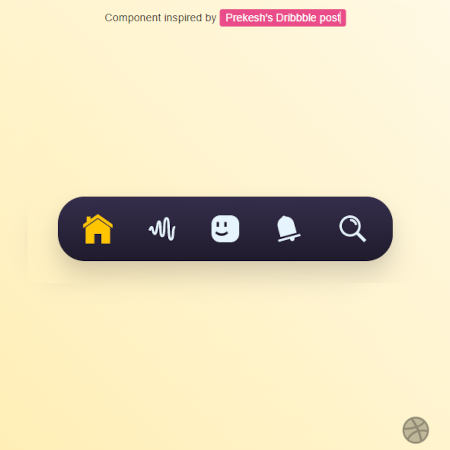
Chen Tang - Haut
- Une animation permet de voir sans cliquer
Caractéristiques
- CSS, JS, TwennMax.js
- Semble être destiné à la position haute du fait de l'ombre
- Pas de rollover
- Au clic l'icône devient blanc et un point vient, après avoir sinusoïdé, se placer en dessous
- Chine
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [16-02-2022 / 16-02-2022]
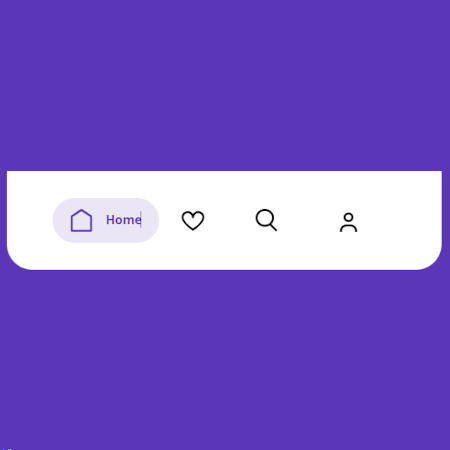
Corti Gabriele - Bas
- Devient vertical gauche en dessous de 500px
Caractéristiques
- CSS, JS
- Au contact l'icône de la ligne de menu se décale vers la gauche pour laisser la place àau libellé du menu. Il change de couleur, comme le libellé et le fond d'écran
- La largeur du tableau est trop importante en mode mobile
- Europe
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [28-10-2021 / 28-10-2021]
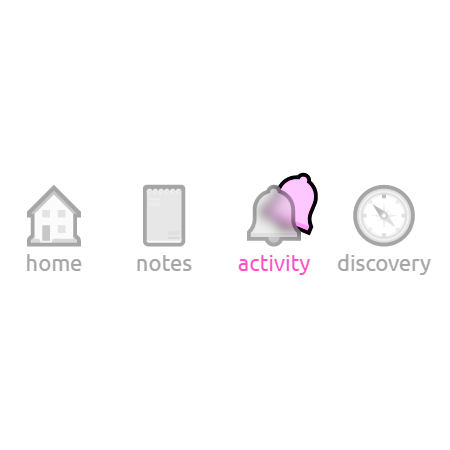
Dakua Sikriti
- Solution mobile
Caractéristiques
- Menu fixe
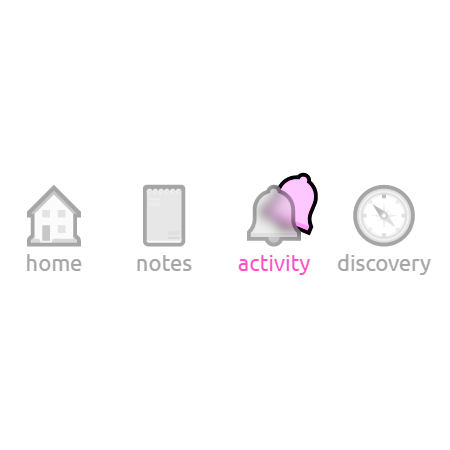
- Mémorisation de l'icône sélectionné par un léger halo de lumière
- CSS, JS, rien d'autre
- très subtile
- Inde
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [31-10-2021 / 31-10-2021]
Dash Zed
- Solution mobile
Caractéristiques
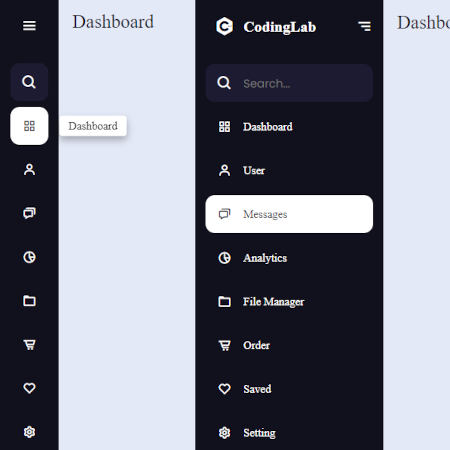
- Menu fixe se déployant vers la droite
- Mémorisation du menu sélectionné
- CSS; JS; jQuery
- Material Design
- Belle proposition
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [14-01-2021 / 14-01-2021]
Dash Zed (2)
- Solution mobile
Caractéristiques
- CSS, Normalize.css, JS, jQuery
- Pas de rollover
- Au clic, le rond se déplace latéralement créant une vague
- East Midlands, Royaume uni
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [01-01-2022 / 01-01-2022]
De Bruyne Kasper
Caractéristiques
- CSS, JS
- Au clic le libellé s'affiche à droite de l'icône qui se déporte à gauche. De plus un fond plus clair se déplace
- Avec ".link-background { top: 35px; }", tout est centré
- Bergen, Norvège
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [07-11-2021 / 07-11-2021]
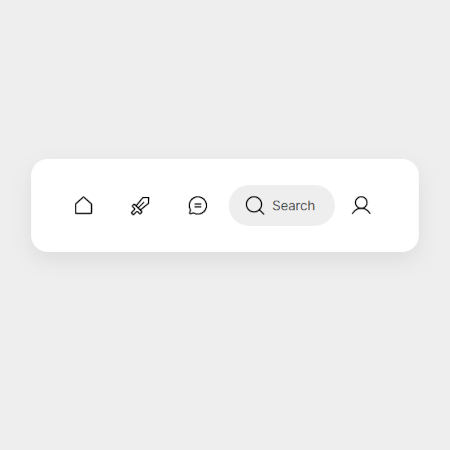
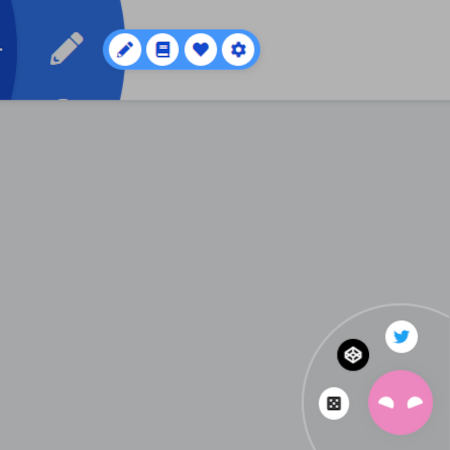
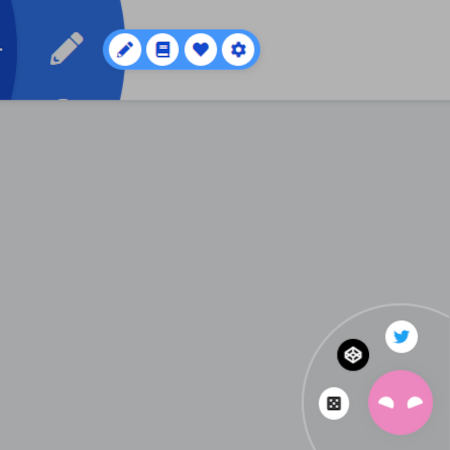
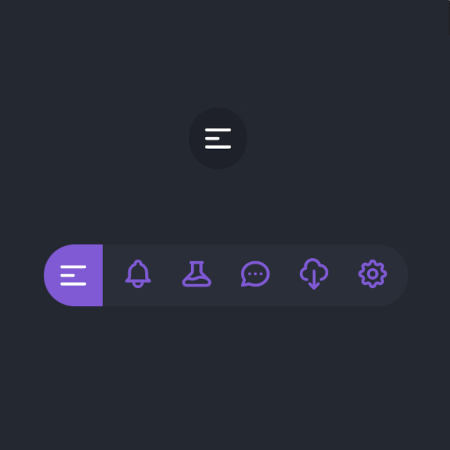
Gary Simon
- Cette barre peut se placer n'importe où gauche
Caractéristiques
- CSS, JS, GSAP 3
- Au contact de l'icône hamburger sort une ligne d'icônes de menu
- À de chaque contact d'un icône de menu un petit ovale transparent apparaît
- USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [28-10-2021 / 28-10-2021]
Iker Aaron (2) - Bas
Caractéristiques
- CSS, JS, GSAP, MorphSVGPlugin3.js
- Il faut la license pour utiliser MorphSVGPlugin3
- Cliquer sur l'icône fait se déplacer le curseur qui envoie un jet d'encre pour le remplir
- Allemagne
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [01-11-2021 / 01-11-2021]
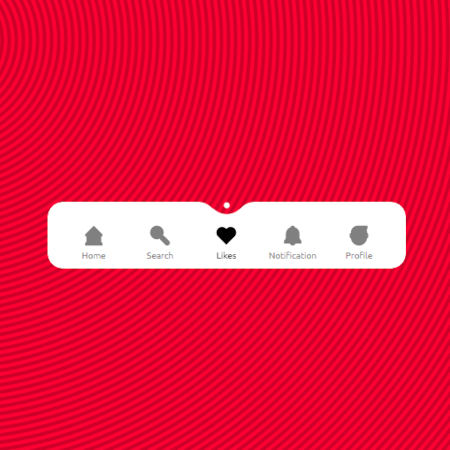
Jech-Cookie
- Solution mobile
Caractéristiques
- CSS, Normalize.css
- Pas de rollover
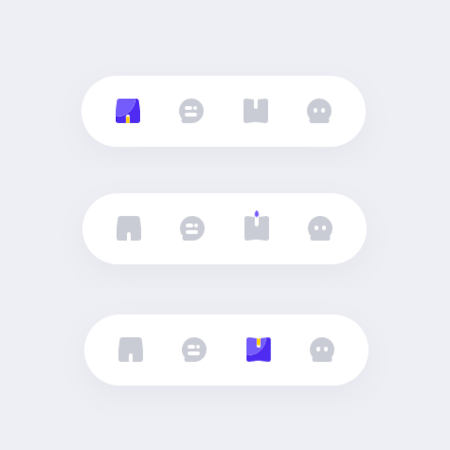
- Au clic la boule se précipite au dessus de l'icône sélectionné, s'arrête brutalement et aspire l'icône
- Philippines
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [08-03-2022 / 08-03-2022]
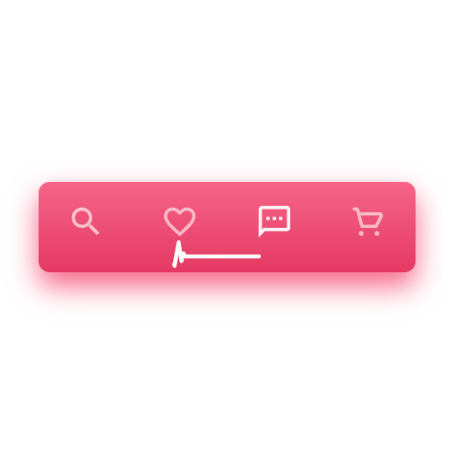
Lopez Josetxu
- Solution mobile
Caractéristiques
- CSS pur
- Rollover sur les icônes avec augmentation de l'intensité du blanc
- Au clic la loupe se déplace vers le menu choisi, avec prise d'élan.
- Chaque menu, icône + texte, a sa couleur
- Très réussi
- Madrid, Espagne
Image cliquable pour voir le service

Références
Site web
Site de l'auteur
[Créé / modifié] [01-05-2022 / 01-05-2022]
Khadka Mohan
- Solution mobile
Caractéristiques
- CSS pur
- Pas de rollover
- Au clic une onde de choc s'étend de part et d'autre du point choisi. La barre change de couleur et l'icône sélectionné est poussé vers le haut par le texte associé
- Kathmandou, Népal
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [07-02-2022 / 07-02-2022]
Manolis Lykos
- Solution mobile
Caractéristiques
- CSS, JS, Anime.js
- Pas de rollover
- Au clic une boule semble lancée vers le haut avec un rebond à l'arrêt. L'icône suis le mouvement et se redessine
- Le fond de page prend la couleur, en plus clair, de l'icône
- Héraklion, Crète, Grèce
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [09-08-2022 / 09-08-2022]
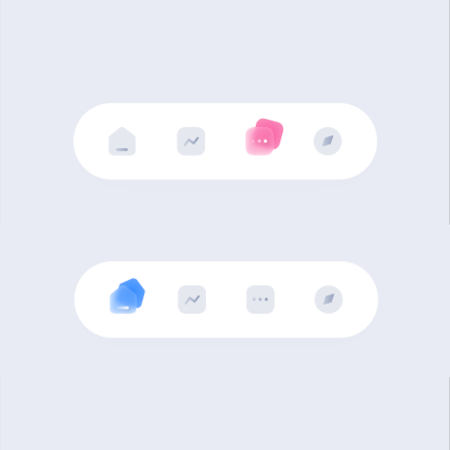
Mulligan Ryan
- Solution mobile
Caractéristiques
- La barre est fixe et propose les fonctions : Copier; Coller; Partager; Supprimer
- CSS, JavaScript, jQuery
- Inspiration : Srikant Shetty
- Denver, Colorado, USA
Image cliquable pour voir le service

Références
Site web
Site de l'auteur
[Créé / modifié] [28-01-2022 / 28-01-2022]
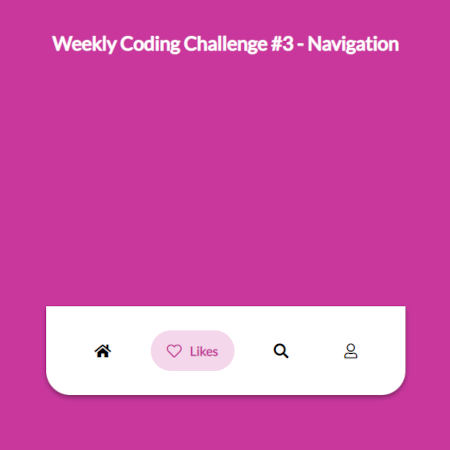
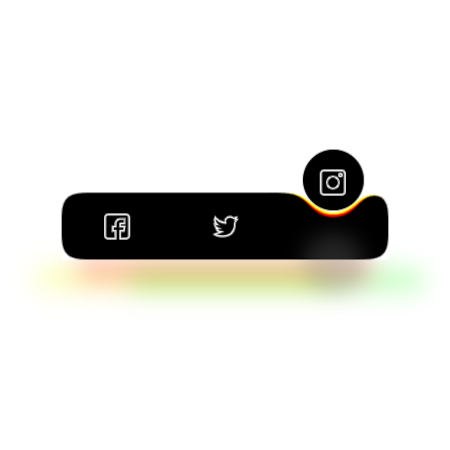
Pagès Andy
- Solution mobile
- L'affichage peut sortir de l'écran s'il est mal placé
Caractéristiques
- Menu flottant positionnable
- Le menu se déploie sur la gauche
- CSS, JavaScript, jQuery
- Jolie proposition
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [20-04-2020 / 09-11-2020]
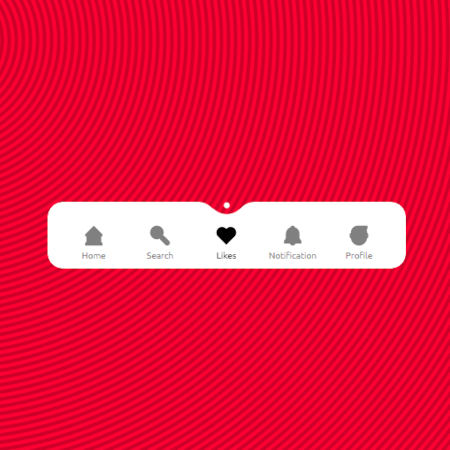
Parag Ryan
- Solution mobile
Caractéristiques
- Menu fixe
- Au clic l'icône change de couleur. La page prend, en plus atténué, la même couleur
- Au clic l'icône central tourne le regard vers l'icône sélectionné
- CSS, JS, Rien d'autre
- Tampa, Floride, USA
Image cliquable pour voir le service

Références
Site web
Site de l'auteur
[Créé / modifié] [07-11-2021 / 07-11-2021]
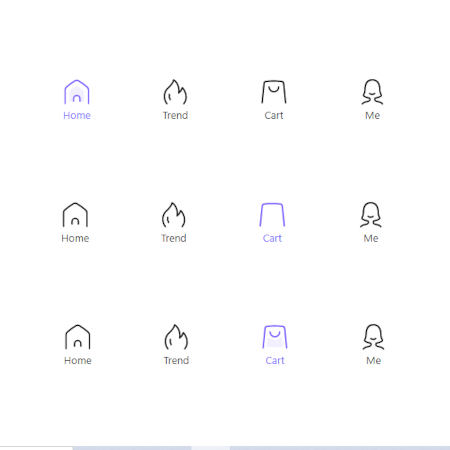
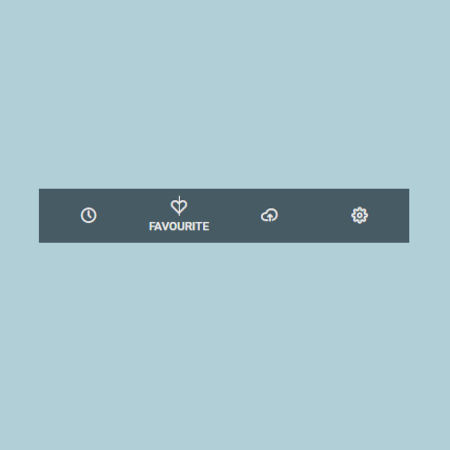
Pop Florin
- Solution mobile
Caractéristiques
- CSS, JS, Rien d'autre
- Pas de rollover
- Au clic : 1) l'icône sélectionné change de couleur; 2) Il est affublé d'un texte sur sa droite, décalant le reste; 3) Le fond de page change de couleur
- Reghin, Mures County, Roumanie
Image cliquable pour voir le service

Références
Site web
Site de l'auteur
[Créé / modifié] [25-02-2022 / 25-02-2022]
Programmer Noobie
- Solution mobile
- Il faut impérativement 'stopExecutionOnTimeout - 1b93190375 e9ccc259df3a57 c1abc0e64599724 ae30d7ea4c6877 eb615f89387.js'
Caractéristiques
- À la sélection d'un icône une bille roule vers celui-ci
- Lorsque la bille arrive à destination un texte s'affiche en dessous de l'icône
- Pas de rollover
- CSS, JS
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [12-04-2022 / 12-04-2022]
Raring Milan
- Solution mobile
Caractéristiques
- À la sélection de l'icône une bille est projetée sur celui-ci, qui réagit à cette onde de choc
- CSS, JS, Rien d'autre
- Original
- Munster, Allemagne
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [31-10-2021 / 31-10-2021]
Raring Milan (2)
- Solution mobile
Caractéristiques
- Au clic, l'icône de menu se dédouble vers l'arrière : L'image de devant devient transparente, celle de derrière s'incline
- CSS pur
- C'est beau
- Munster, Allemagne
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [12-11-2021 / 12-11-2021]
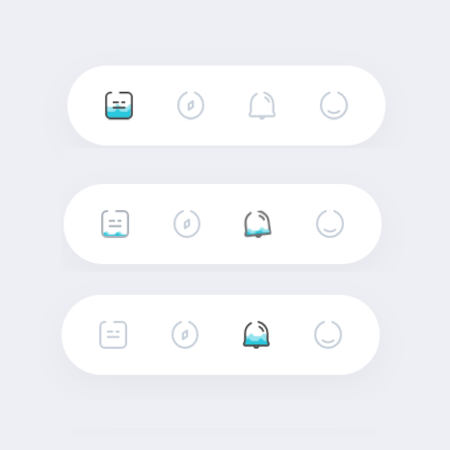
Raring Milan (3)
- Solution mobile
Caractéristiques
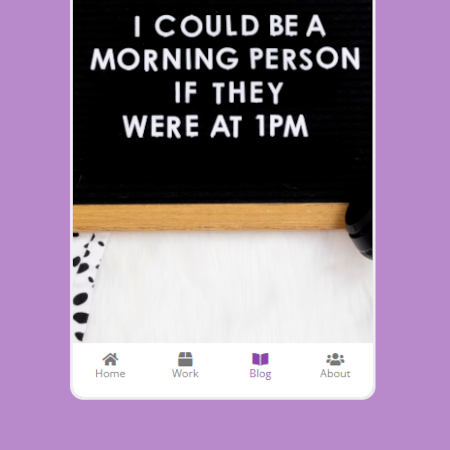
- Au clic, une goutte d'eau colorée tombe dans le menu 'récipient' et le remplit à moitié
- Une animation simule des vagues à l'intérieur de l'icône et le fait vibrer à réception de la goutte
- CSS pur
- Munster, Allemagne
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [12-11-2021 / 12-11-2021]
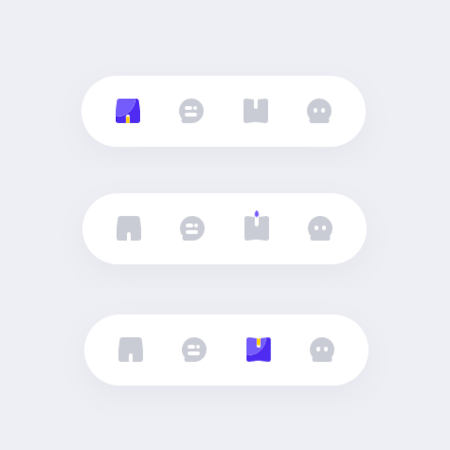
Raring Milan (4)
- Solution mobile
Caractéristiques
- CSS pur
- Au clic, l'icône de départ < s'éteind > complètement
- Au clic, l'icône de destination reçoit une goutte colorée qui le remplit complètement
- Cette coloration est nuancée quand on y regarde de plus près
- Un véritable artiste cet homme là !
- Munster, Allemagne
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [08-03-2022 / 08-03-2022]
Roberts Calvin
- Solution mobile
Caractéristiques
- La barre est fixe et propose un menu 'standard'
- CSS, JS, rien d'autre
- Rollover sur les icônes qui gardent leur transition une fois cliqués
- Londres, Angleterre
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [28-01-2022 / 28-01-2022]
Ruidong Li
- Solution mobile
Caractéristiques
- CSS, JS, Bodymovin.js
- Pas de rollover
- Au clic, l'icône se gonfle puis dégonfle légèrement (en mode ressort), le tour et le texte changent de couleur puis c'est à l'élément central de l'icône de changer de couleur
- C'est délicat
- Guangzhou, Chine
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [08-03-2022 / 08-03-2022]
Tudor Ana
- Solution mobile
Caractéristiques
- CSS pur
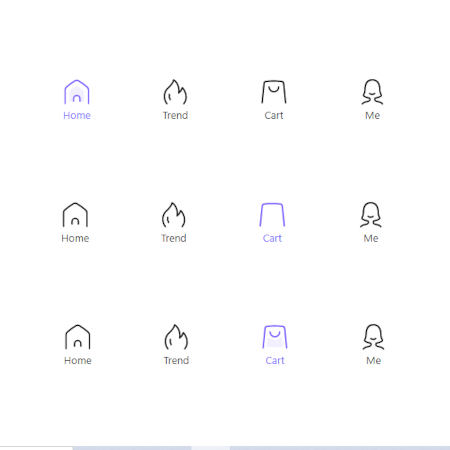
- Au rollover, surgit de derrière l'icône, son image en couleur
- Au clic, cette image arrière, se fige
- Le texte se colore à l'identique
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [01-01-2022 / 01-01-2022]
Tudor Ana (2)
- Solution mobile
Caractéristiques
- CSS, evPbxv.css, JS, evPbxv.js
- Rollover sur les icônes
- Au clic, une vague se positionne au dessus de l'icône choisi
- Le texte se colore en noir ainsi que le sous texte
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [28-01-2022 / 28-01-2022]
Tudor Ana (3)
- Solution mobile
Caractéristiques
- CSS, JS, rien d'autre
- Pas de rollover
- Au clic, la boule pousse la barre en déplaçant la matière
- La page change à chaque déplacement de la boule
- Dans l'exemple ci-dessous, seules trois pages sont possibles
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [07-02-2022 / 07-02-2022]
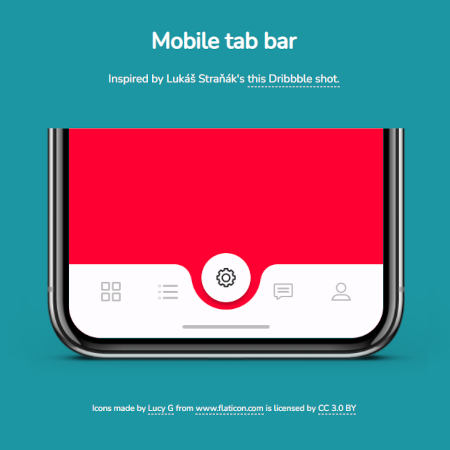
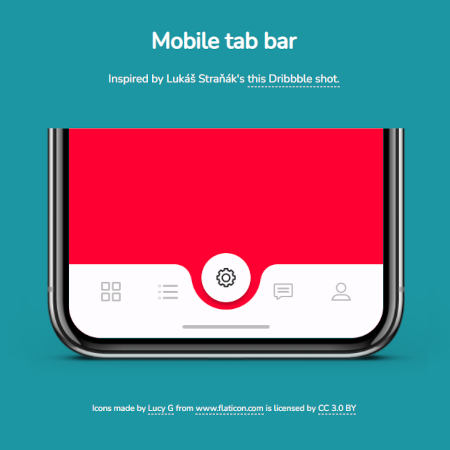
Vibhashana Bandara Sahan
- Solution mobile
- Pas responsive
- Inspiré largement par: Lukas Stranak
Caractéristiques
- CSS, JS, jQuery
- Pas de rollover
- Au clic, la boule est poussée vers sa destination
- À son arrivée l'icône est foncé progressivement
- Sri Lanka
Image cliquable pour voir le service

Références
Site web
[Créé / modifié] [15-05-2022 / 15-05-2022]