Présentation
Pour parfaire le design de votre site web, un formulaire de login élégant et efficace est nécessaire.
Dans un premier temps les services qui offrent un template complet (connexion, enregistrement, mot de passe) puis ceux qui proposent la connexion et l'enregistrement et enfin les simples templates de login.
En mode mobile vous avez accès à chaque catégorie par un insert au milieu droit de l'écran
Je vous propose 83 templates au
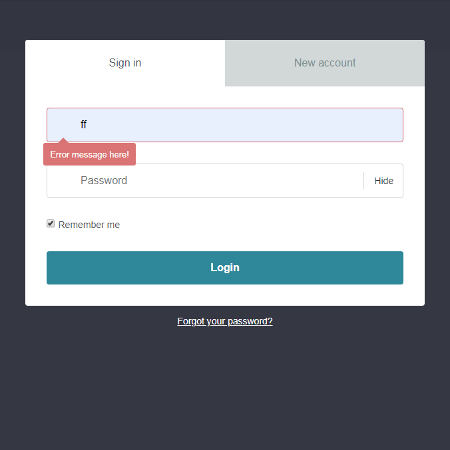
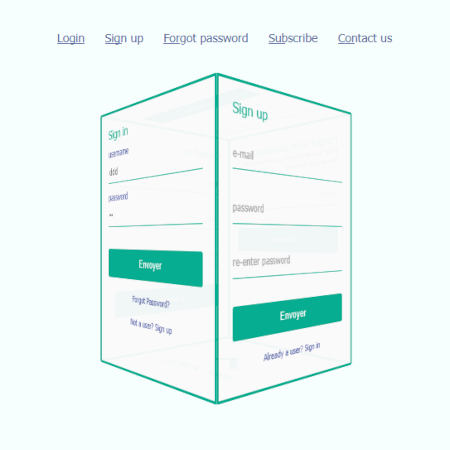
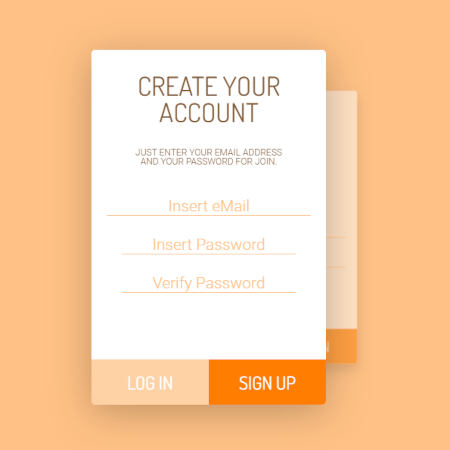
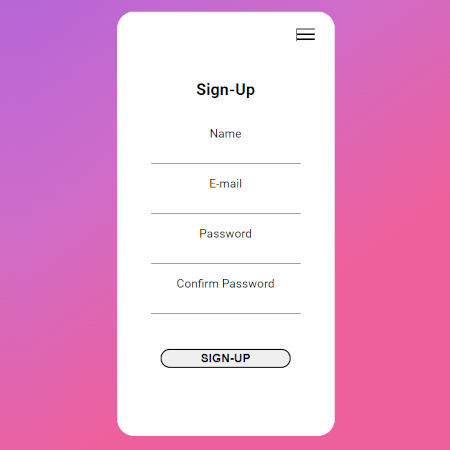
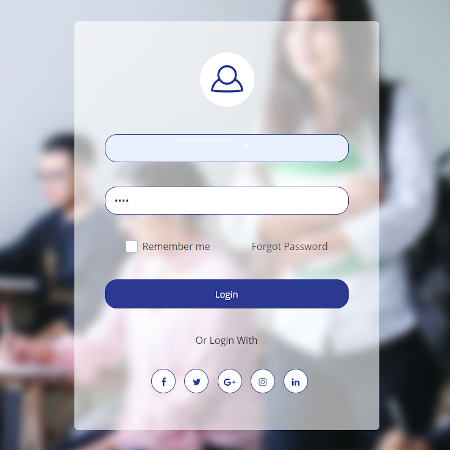
- Fenêtre de connexion, d'enregistrement et de mot de passe oublié
- Adventures in MissionsJS, jQuery
- ArieCSS pur
- Beznosko AndrewCSS pur
- Bianchi FabrizioCSS pur
- Bianchi Fabrizio 2CSS pur
- Condori WilliamCSS, JS
- Eldmrdash MohamedCSS, JS
- Eriksen JakobCSS pur
- Fernando LucasCSS, JS
- Html CodexCSS pur
- Kerimov AgilJS
- Mareddy Sreetha ReddyjQuery, Bootstrap
- MdBootstrapBootstrap
- Mykhalchuk AndrewTemplate
- Nauval Azhar MuhamadBootstrap.css, JS
- Nedev Kamen 2JS, jQuery
- Paiva SauloCSS, JS

- Saud NourCSS, JS
- Web-Soluces.netJS, jQuery
- Zsolt AnnarJS, jQuery
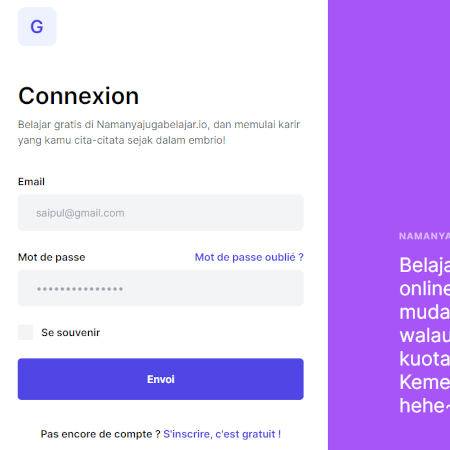
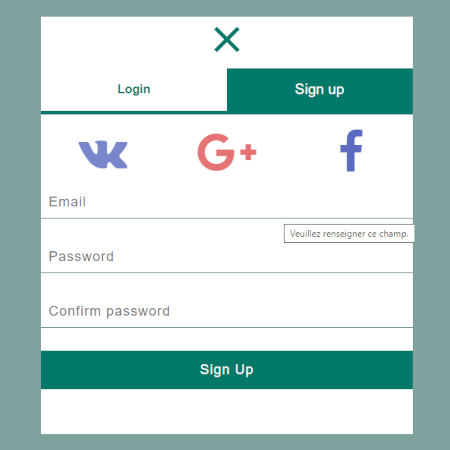
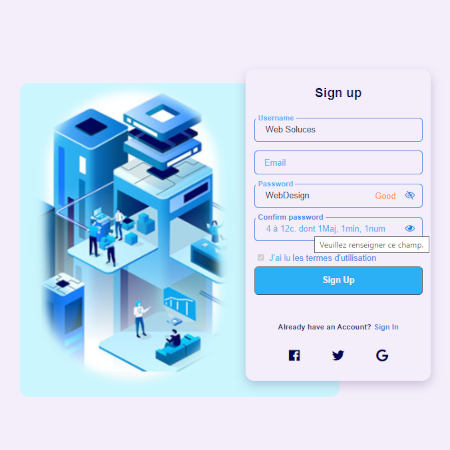
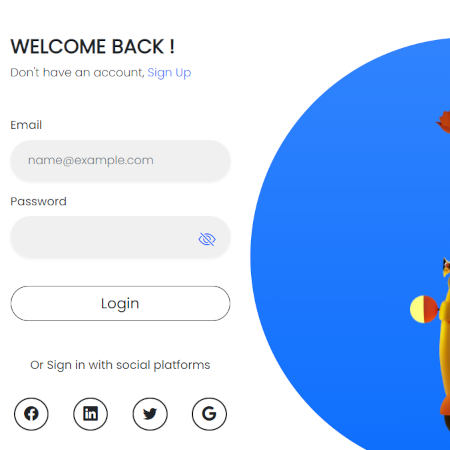
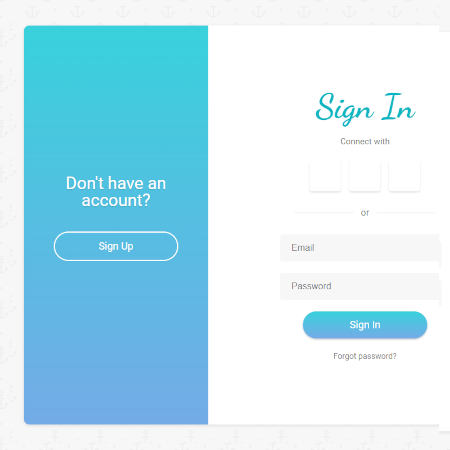
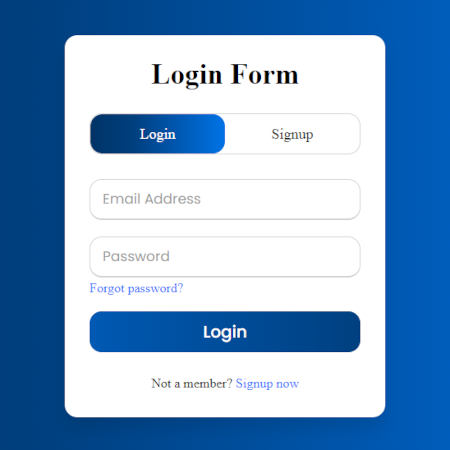
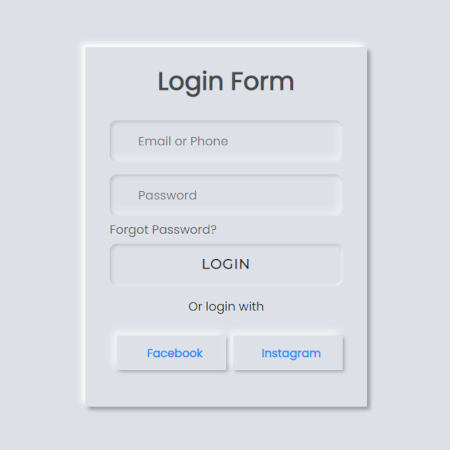
- Fenêtre de connexion et d'enregistrement
- Badr BahadouBootstrap
- Adhikari PuskarJS
- Baruah HimangshuCSS pur
- Biedermann MarcoCSS
- Corti GabrieleJS, React.js
- Eckhart AlexanderJS, jQuery, Bootstrap
- Erdem SametCSS pur
- Fernandez Grado PabloCSS, JS
- Grozdic IvanCss, Bootstrap
- Hasan MohamedJS, jQuery, Bootstrap
- Helper ScriptCSS, JS
- Hermanson EricJS, jQuery
- Izi ModalJS, jQuery (Modal Window)
- Kvist DanielJS
- Kang James ou Ms.ambariJS, jQuery
- Kusuma Ardhana AldyJS
- Matthew VincentJS, React.js
- Nguyen HoangJS
- Oliva Alonso RicardoCSS, JS
- Pandey DevendraCSS, JS
- Python TutorialsJS, jQuery
- Rafif Danutirta NaufalPopper.js, Bootstrap
- Rahman EftykharCSS, JS
- Ro Hit BishtJS
- Sami YousefJS, jQuery, Bootstrap
- SmartEyeApps 2JS, jQuery, Bootstrap
- Sorosky JoshJS, jQuery
- Tabak KristinaBootstrap 4
- Tran Andy 2JS
- Tutorial ScanCSS, JS
- Vineeth.TRTemplate
- W3 HubsBootstrap 5
- Wells TraekJS
- ZouraizCSS, JS
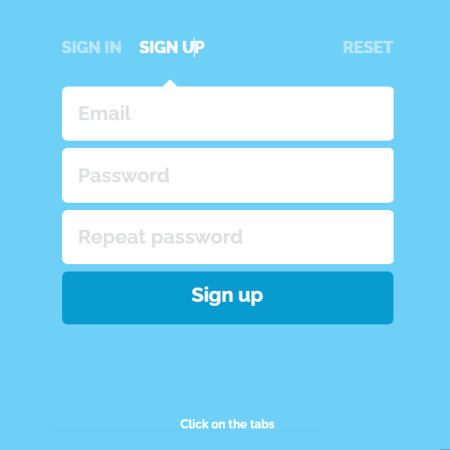
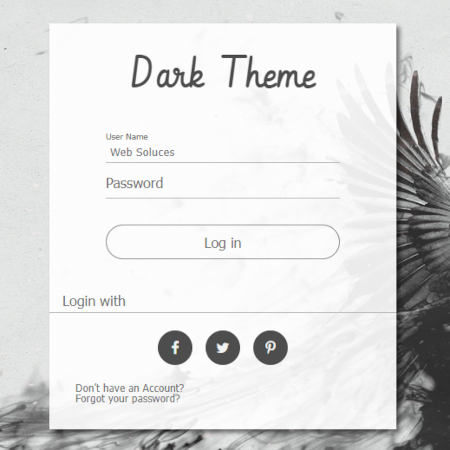
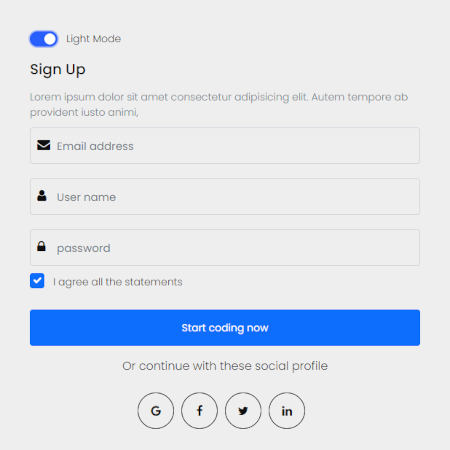
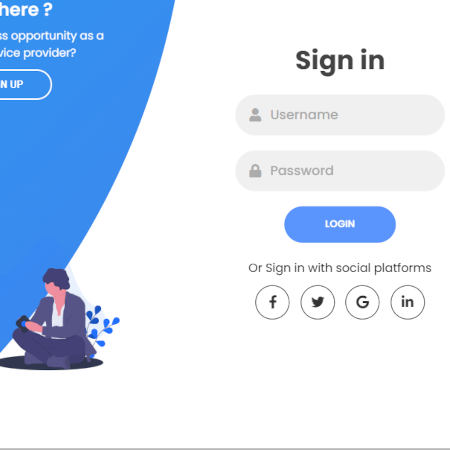
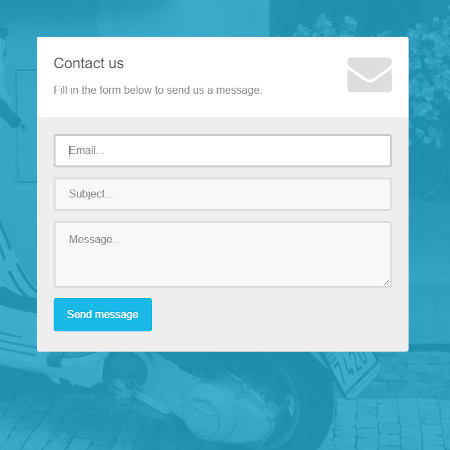
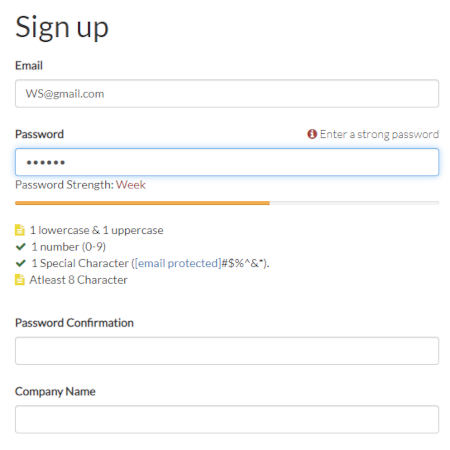
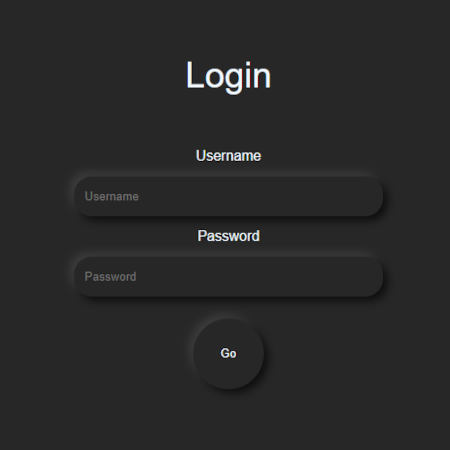
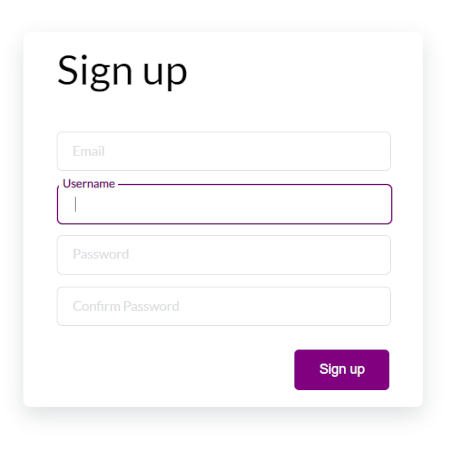
- Fenêtre de connexion OU d'enregistrement simple
- AzmindJS, jQuery, Bootstrap
- Belagoun ChouaibjQuery, Bootstrap
- Blow DivineCSS pur
- Bold BrisCSS pur
- BootdeyJS, jQuery, Bootstrap (modal Window)
- Champion TomJS, jQuery (enregistrement)
- ColorlibJS, jQuery, Bootstrap
- Colorlib 2JS, jQuery, Bootstrap
- Colorlib 3JS, jQuery, Bootstrap
- Geeks For GeeksCss quasi pur (+ modale)
- Goktepe AtakanJS, jQuery (enregistrement)
- Kantner JonJS
- Martsoukos GeorgeCSS pur (enregistrement)
- Nedev KamenJS, jQuery, Twinmax (+ forgot password)
- Ozturk IbrahimjQuery (animation)
- Pasianotto RiccardoJS, jQuery (enregistrement)
- Perez Rivera NickCSS pur (enregistrement)
- Php JabbersTemplate
- Saiyed FaizanCSS pur (UI design)
- Sarkar PranoyCSS pur
- SmartEyeAppsBootstrap 5
- Solomka OlegJS, jQuery, etc...
- Template RajCSS pur
- Ubah KingsleyCSS pur
- Vineeth.TR 2Template
- Vitas FilipJS, Lodash.js
- W3 LayoutsCss pur
- Zone WebJS, jQuery (+ modale)
- Autre
- Lopez JosetxuCSS, JS (Mot de passe)
- Stumpel CydCSS pur (PlaceHolder)
- Services supprimés ou non Pris en Compte (PeC)
- Ad Says (supprimé le 10-11-2020, site inaccessible)
- Batura Anna (supprimé le 22-10-2021, s'affichage mal sur mobile)
- Code Him (supprimé le 22-10-2021, trop de pub)
- Hazelton Ian (supprimé le 22-10-2021, s'affichage mal sur mobile)
- Jadhao Nikita (supprimé le 22-10-2021, s'affichage mal sur mobile)
- Lavery Kyle (supprimé le 16-04-2022, pas responsive)
- Luiz Maycon (supprimé le 22-10-2021, s'affichage mal sur mobile)
- Nxusani Che (supprimé le 22-10-2021, s'affichage mal sur mobile)
- Santos Dany (supprimé le 22-10-2021, s'affichage mal sur mobile)
- Talanov Nikolay (supprimé le 22-10-2021, s'affichage mal sur mobile)
- Tran Andy (supprimé le 22-10-2021, s'affichage mal sur mobile)
- Tutorial Zine (supprimé le 22-10-2021, Trop petit sur mobile)
- Tympanus + tuto (supprimé le 22-10-2021, s'affichage mal sur mobile)
- W3 Schools + tuto (supprimé le 22-10-2021, obligé d'accepter les cookies)
- Yang Charlie (supprimé le 22-10-2021, s'affichage mal sur mobile)