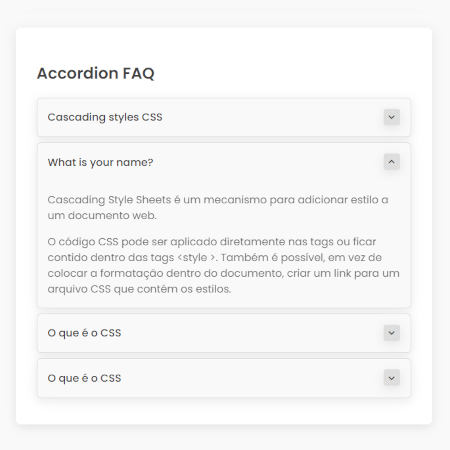
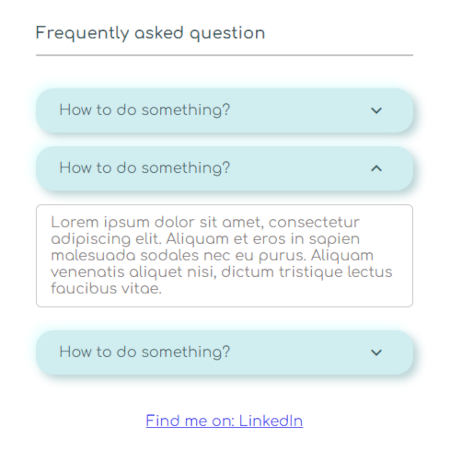
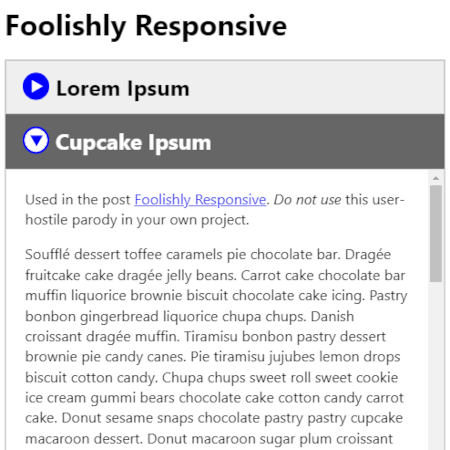
FAQ accordéon
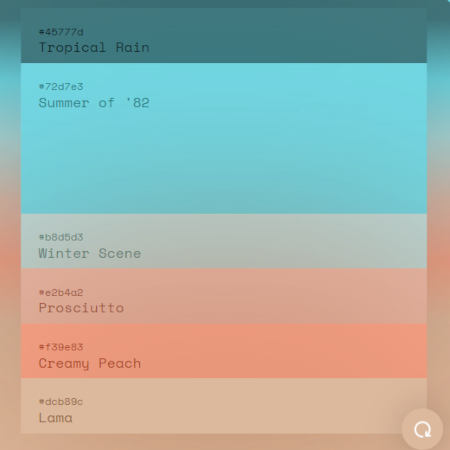
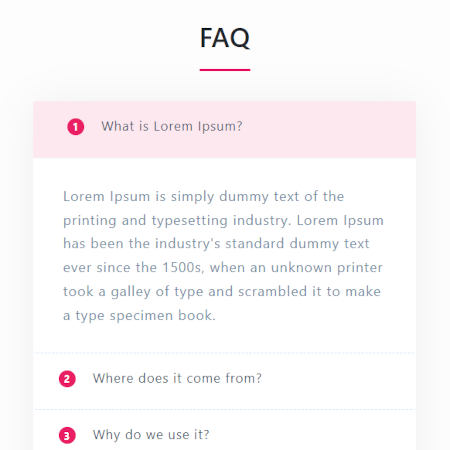
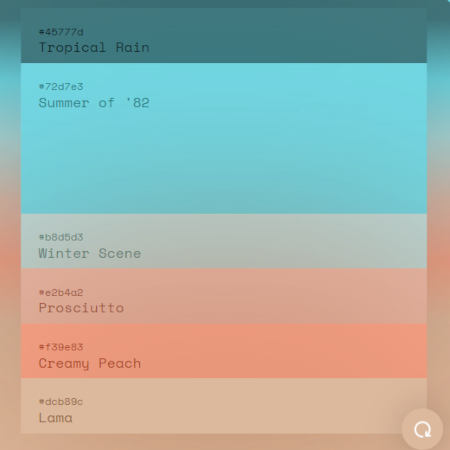
Aerne David
- Nécessite absolument: 'stopExecutionOnTimeout - 1b93190375 e9ccc259 df3a57c1 abc0e64599724 ae30d7 ea4c6877 eb615f89387.js'
Caractéristiques
- CSS, Normalize.css, JS, Vue.js, Husl.js, Chroma.js
- Générateur de couleurs en harmonie
- Au survol l'espace se libère dans un cadre fixe
- Ajout de fonctionnalités sur la version complète
- Zurich, Suisse
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [18-05-2022 / [18-05-2022]
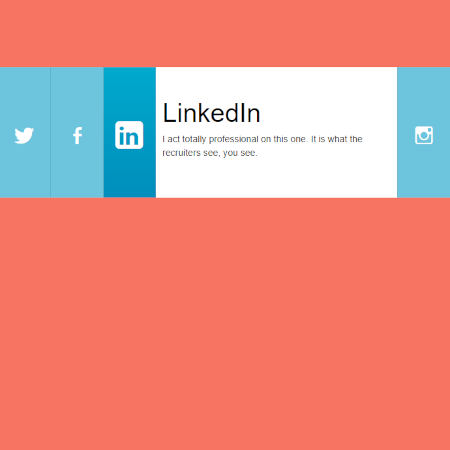
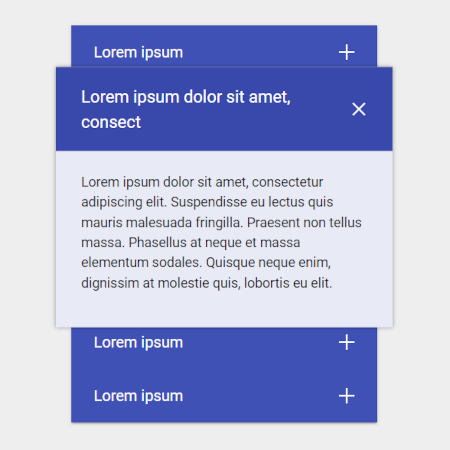
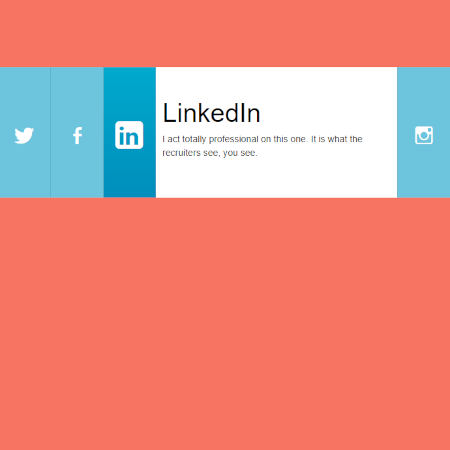
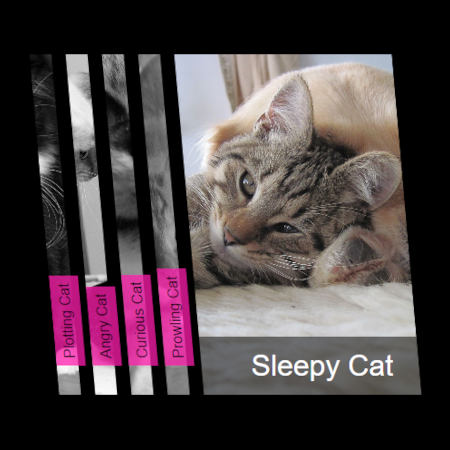
AnggrainiAysha
- Pas responsive
Caractéristiques
- CSS pur
- Au survol l'icône s'agrandit et change de couleur. Ceux de droite sont poussés pour laisser apparaître le texte associé à l'icône d'origine
- Belle idée, dommage que ce ne soit pas responsive
- Malaisie
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [26-07-2022 / [26-07-2022]
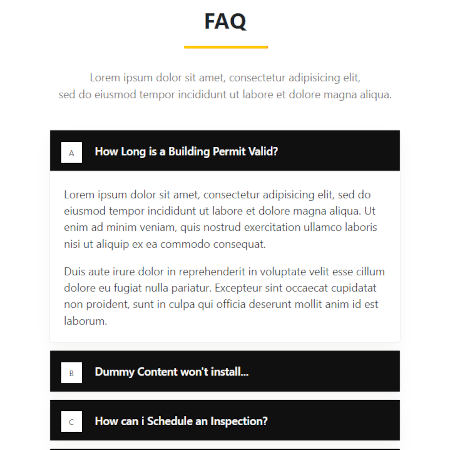
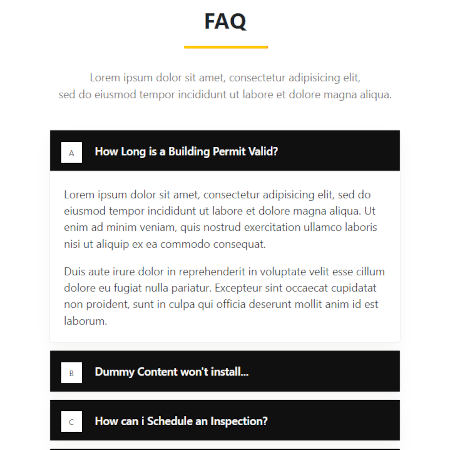
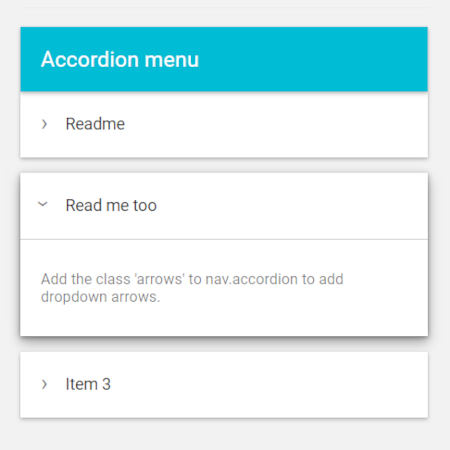
Baahubali
Caractéristiques
- CSS, jQuery, Bootstrap (CSS+JS)
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- En s'ouvrant un élément pousse vers le bas tout ce qui suit
- Proposition classique
- Chandigarh, Inde
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [05-05-2022 / [05-05-2022]
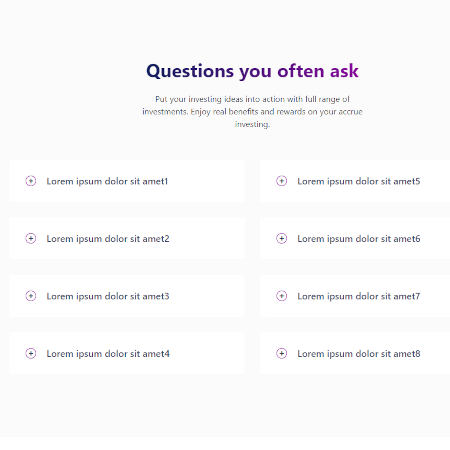
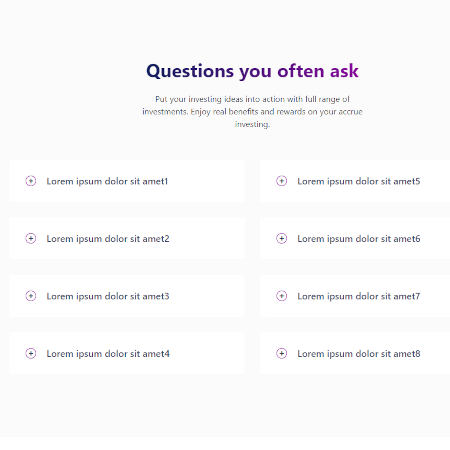
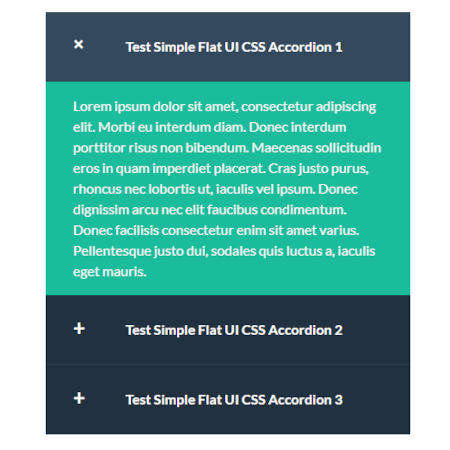
Baahubali (2)
Caractéristiques
- CSS, jQuery, Bootstrap (CSS+JS)
- 2 colonnes en mode desktop
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- En s'ouvrant un élément pousse vers le bas tout ce qui suit
- Épatant !
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [21-06-2022 / [21-06-2022]
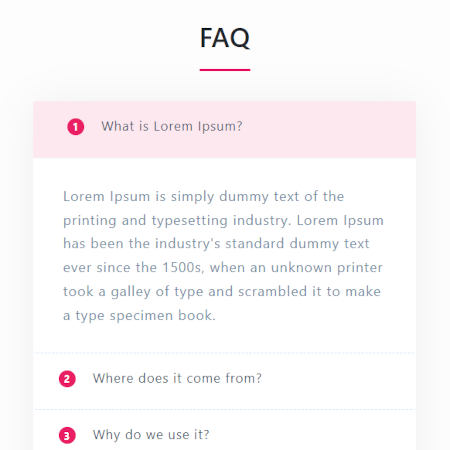
Baahubali (3)
Caractéristiques
- CSS, jQuery, Bootstrap (CSS+JS)
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- En s'ouvrant un élément pousse vers le bas tout ce qui suit
- Rollover sur la ligne sélectionnée
- Parfait !
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [26-07-2022 / [26-07-2022]
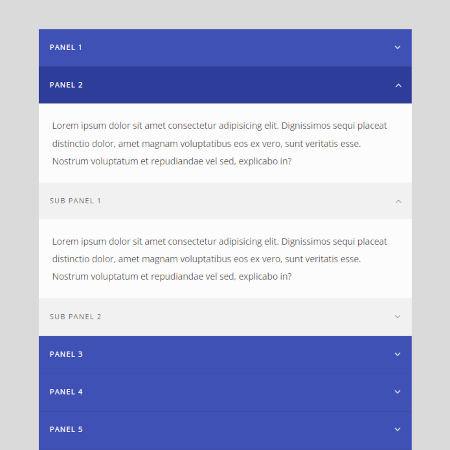
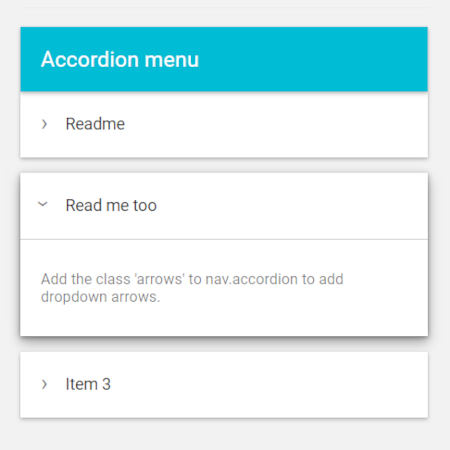
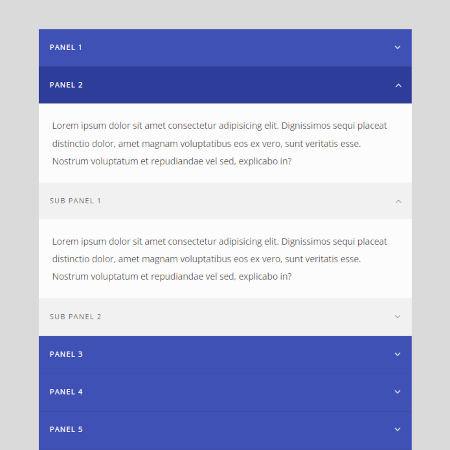
Briffa Lewis Alberto
Caractéristiques
- CSS, JS, jQuery
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- En s'ouvrant un élément pousse vers le bas tout ce qui suit
- Présence de sous-menu
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [21-06-2022 / [21-06-2022]
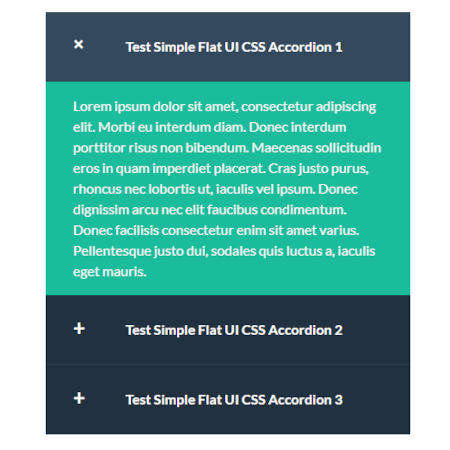
Cantelli Davide
Caractéristiques
- CSS, JS, GianniAccordion.js
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- En s'ouvrant un élément augmente en taille, verticalement ET horizontatement
- Transition originale de l'icône hamburger
- Très jolie proposition
- Bologna, Italie
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [05-05-2022 / [05-05-2022]
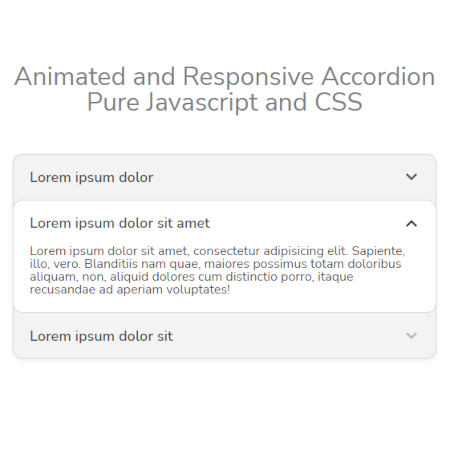
Dzolski Nikola
Caractéristiques
- CSS, JS
- Cliquer sur un élément pour l'ouvrir
- Ouvrir n'importe quel élément ne ferme pas celui déjà actif
- En s'ouvrant un élément pousse vers le bas tout ce qui suit
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [05-05-2022 / [05-05-2022]
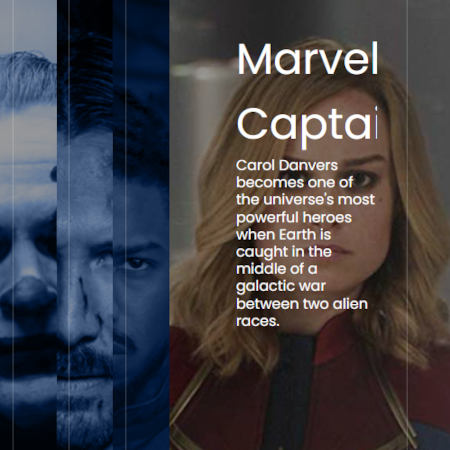
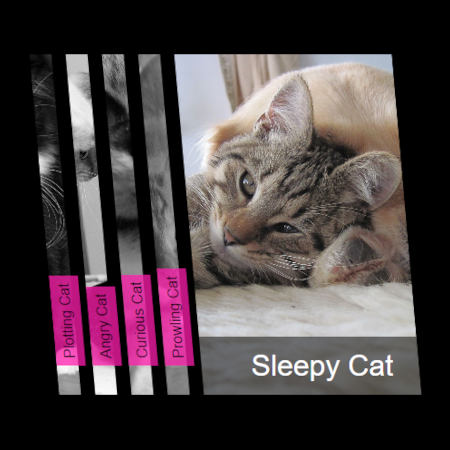
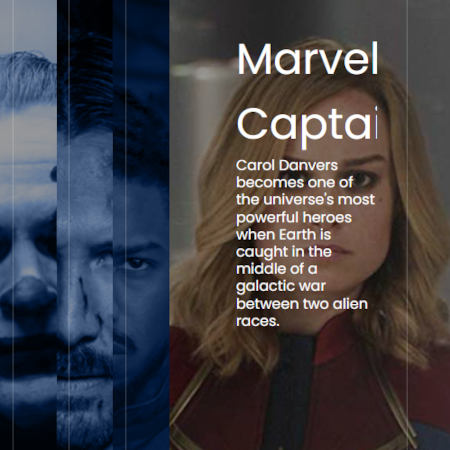
Generoso Mateus
Caractéristiques
- CSS pur
- Au survol l'image s'agrandit, le texte vertical s'affiche horizontalement et un texte apparaît
- Le survol d'un élément ferme celui qui serait ouvert
- Source d'inspiration
- Magnifique !
- Brésil
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [26-07-2022 / [26-07-2022]
Iilhamriz
Caractéristiques
- CSS, JS
- Cliquer sur un élément pour l'ouvrir, cliquer à nouveau pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- En s'ouvrant un élément pousse vers le bas et vers le haut
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [18-05-2022 / [18-05-2022]
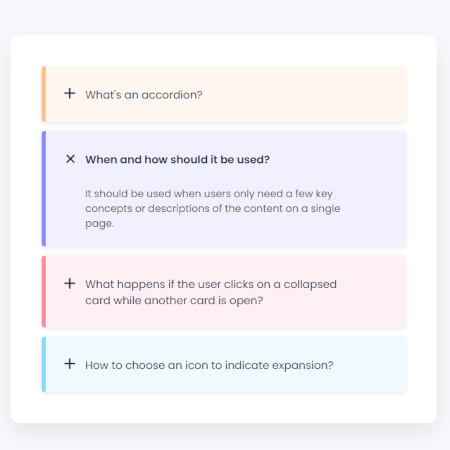
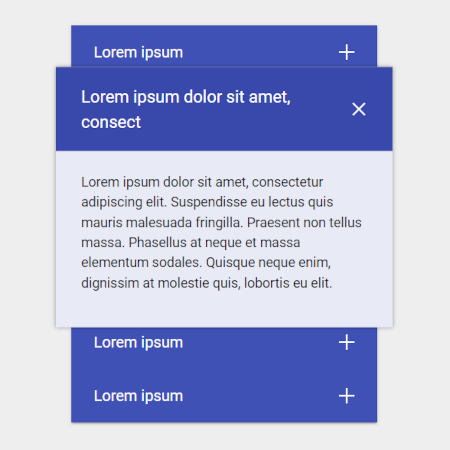
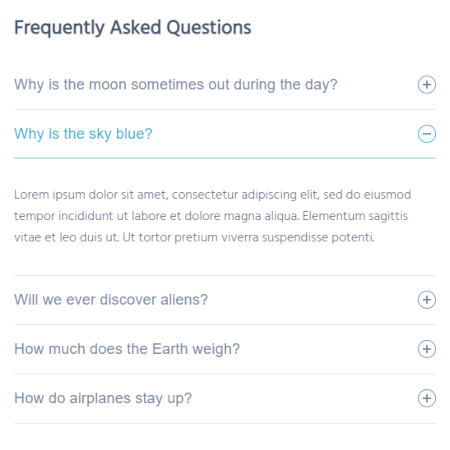
Kato Katherine
- Nécessite absolument: 'stopExecutionOnTimeout - 1b93190375 e9ccc259 df3a57c1 abc0e64599724 ae30d7 ea4c6877 eb615f89387.js'
Caractéristiques
- CSS, JS
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- L'entête sélectionnée devient bleue, l'icône change aussi
- Très jolie proposition
- Seattle, Washington, USA
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [05-05-2022 / [05-05-2022]
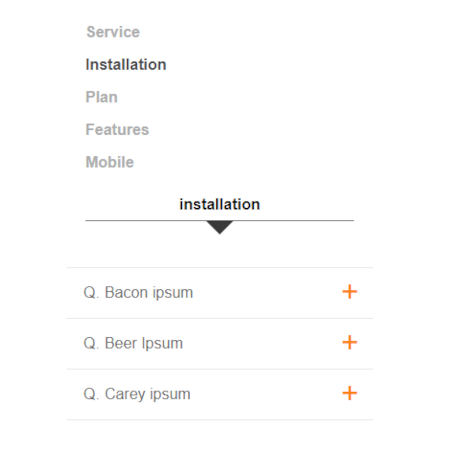
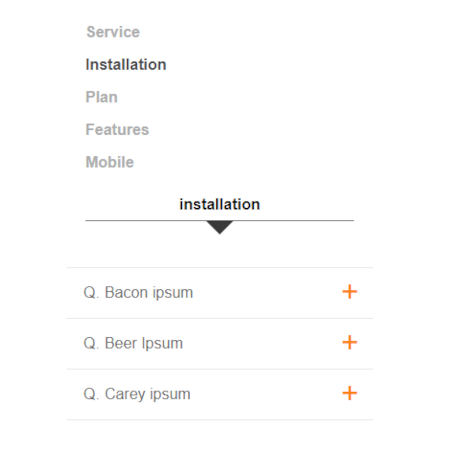
Maki Chris
Pas vraiment un accordéon, pas vraiment un menu à onglets mais c'est chouette quand même !
Caractéristiques
- CSS, JS
- Cliquer sur un élément ouvert ne le referme pas
- Ouvrir n'importe quel élément ferme celui déjà actif
- Un menu fixe dans la partie haute, le contenu de chaque ligne affiché dans la partie basse
- Middletown, New Jersey, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [05-05-2022 / [05-05-2022]
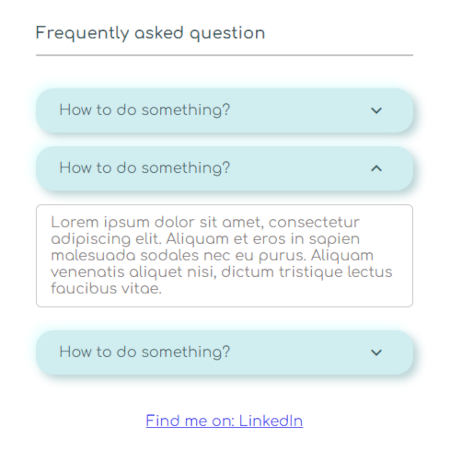
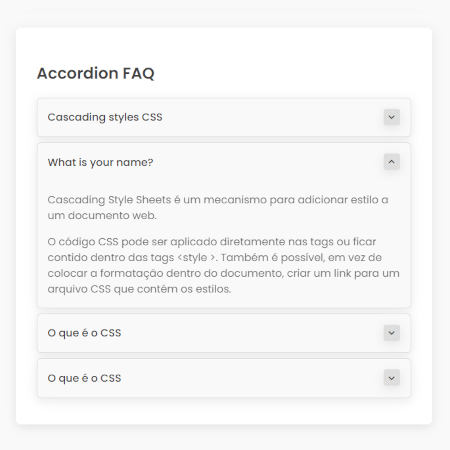
RaihanRehan
Caractéristiques
- CSS, JS
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- C'est le système parfait
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [05-05-2022 / [05-05-2022]
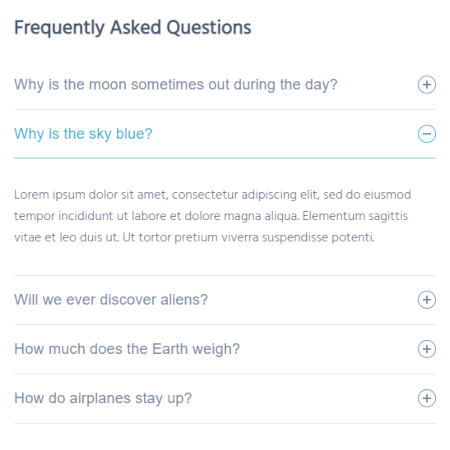
Ribeiro Marcelo
Caractéristiques
- CSS, JS
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- Ça pousse vers le bas
- Salvador, Bahia, Brésil
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [18-05-2022 / [18-05-2022]
Roselli Adrian
- Nécessite absolument: 'stopExecutionOnTimeout - 1b93190375 e9ccc259 df3a57c1 abc0e64599724 ae30d7 ea4c6877 eb615f89387.js'
Caractéristiques
- CSS, JS
- Cliquer sur un élément ouvert ne le referme pas
- Ouvrir n'importe quel élément ferme celui déjà actif
- Vertical en mode desktop; Horizontal en mode mobile
- Buffalo, New-York, USA
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [05-05-2022 / [05-05-2022]
Subat Daniel
Caractéristiques
- CSS pur
- Au survol l'image s'agrandit, le texte vertical s'affiche horizontalement
- Le survol d'un élément ferme celui qui serait ouvert
- Rapport rendu/lignes de code imbattable
- Présentation 'classe'
- Nuremberg, Allemagne
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [26-07-2022 / [26-07-2022]
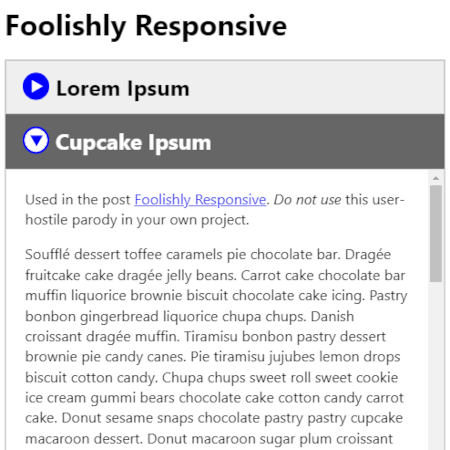
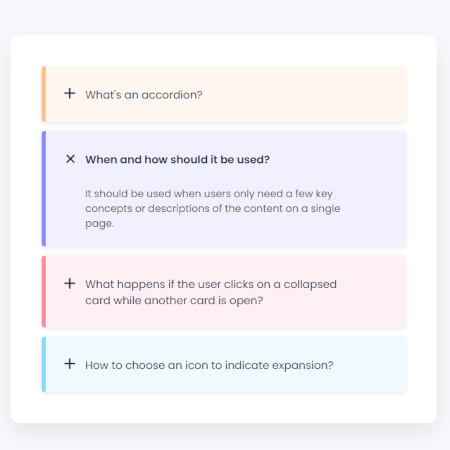
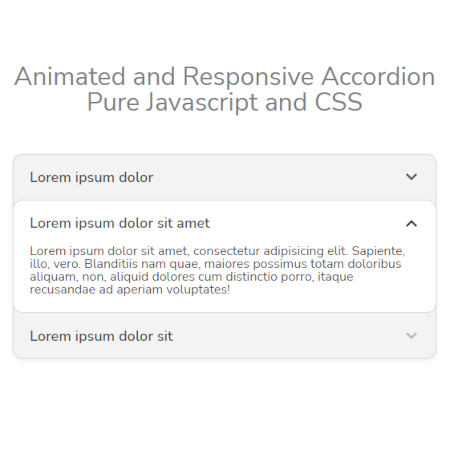
Torpey Darren
Caractéristiques
- CSS pur
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément ferme celui déjà actif
- L'ombre de la zone active est un plus
- Très jolie proposition
- Cambridge, Massachusetts, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [05-05-2022 / [05-05-2022]
Virlyz ID
Caractéristiques
- CSS, JS, rien d'autre
- Cliquer sur un élément pour l'ouvrir. Cliquer sur ce même élément pour le fermer
- Ouvrir n'importe quel élément NE ferme PAS celui déjà actif
- En s'ouvrant un élément pousse vers le bas tout ce qui suit
- Bel effet de zoom lors de l'affichage et du retrait du texte
- Yogyakarta, Java, Indonésie
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [21-06-2022 / [21-06-2022]