Présentation
- Pour présenter des évènements dans l'ordre chronologique quoi de mieux qu'un template de frise ou timeline en anglais
- Je commence à rassembler, ici, ce que je trouve de mieux sur le web
Je vous propose 26 solutions au
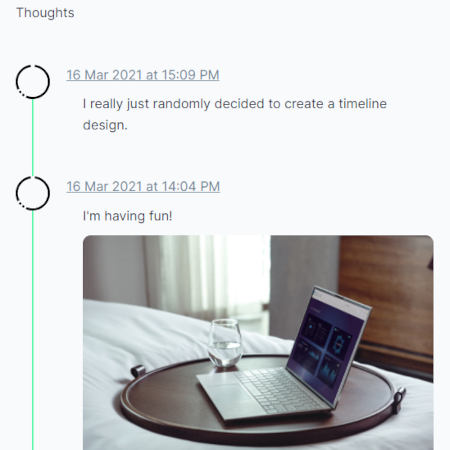
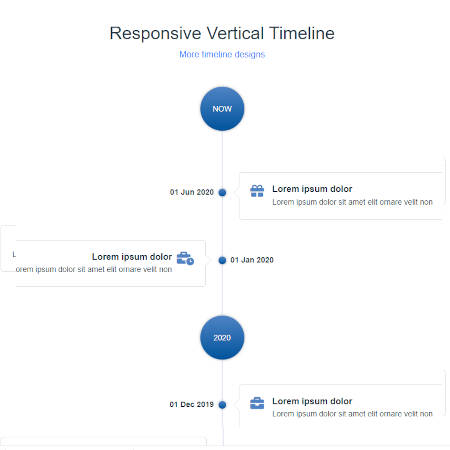
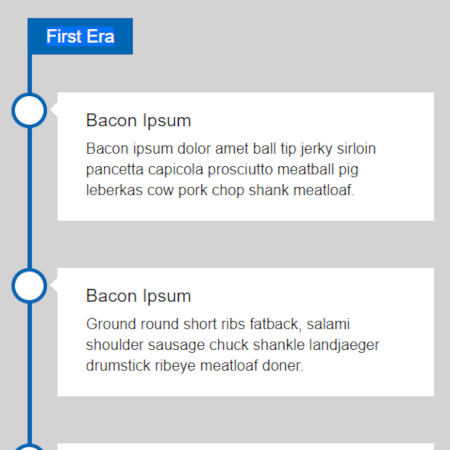
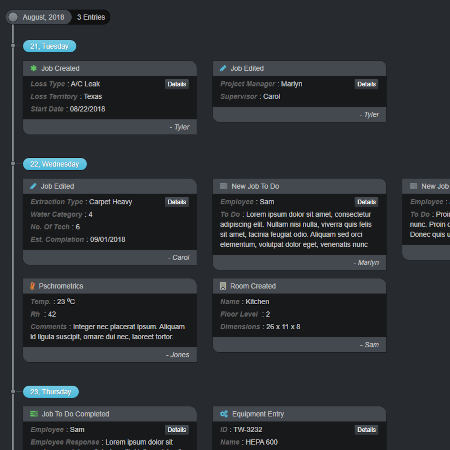
- Frise chronologique - Timeline
- Afan NickojQuery, Bootstrap (CSS+JS)
- Barker PaulCSS pur
- Biek DavidJS, jQuery, Bootstrap, Slick
- Boots MarkCSS pur
- Chilcote LaurenCSS pur

- Coding NépalCSS pur
- Cody HouseModernizr.js, jQuery
- Erpik SametCSS pur
- Fagoe KewishCSS pur
- Html CodexCSS, Bootstrap.Css
- Jacobs SamCSS pur
- Janssen MathiesCSS, JS
- Joseph JonesCSS, Bootstrap.Css
- Kio HyuAnimate.css, Wow.js
- Larson ClayCSS, Normalize.css
- MdBootstrapCSS, Bootstrap.css
- MdBootstrap (2)CSS, Bootstrap.css
- Narvaez JimmyCSS pur
- Okba DesignCSS pur

- Omar MustafaBootstrap.css
- Sharma SanchitCSS pur
- Sayegh JosephCSS pur
- Toledo GabrielCSS, Bootstrap.Css
- Tudoran StefanNormalize.css, jQuery
- UnExcelLedxCSS pur
- Wei Shinn ChongJS, jQuery
- Supprimé
- NOM (supprimé le xx-xx-xxxx, raison)