Présentation
Pour donner à votre site un air agréable, professionnel et facile d'utilisation voici des menus basés sur le CSS (en CSS3 généralement), avec Javascript, jQuery, Bootstrap ou autres... Ces menus sont tous 'responsive', sauf indication contraire. C'est à dire qu'ils s'adaptent à tous les formats d'écran.
Je vous propose 90 menus au
- Mega menu horizontal
- Bootstrap MenuFixe
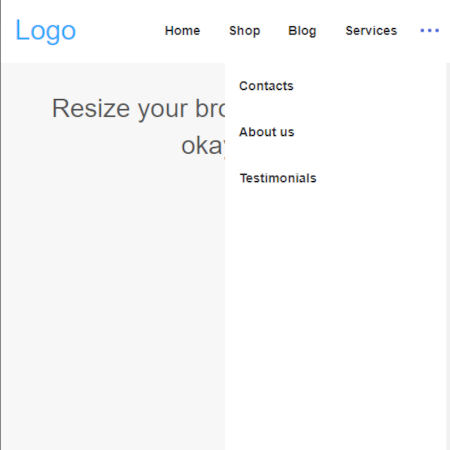
- Caba WilbertRecouvre par la droite
- Code ArlinaRecouvre par la gauche
- Eloe TomGlisse par la droite
- Envato Tuts+La page s'efface vers la gauche

- Grozdic IvanDéploie par le haut
- Köhler SimonPousse par le haut
- Lunn BenjaminPousse par le haut
- Osvaldas ValutisPousse par le haut
- Magar PrabinRecouvre par le haut
- Pettersson HannahPousse par le haut

- Wikode MediasRecouvre entièrement
- Mega menu vertical
- Azouaoui MohamedMenu fixe
- Choong TiffanyMRecouvre entièrement
- Chris Yee - PushyPousse par la gauche
- Cody House 4Recouvre entièrement par le haut
- Cody House 5Pousse par la droite
- IilhamrizMSide bar menu
- Menu horizontal
- Adnan Topal - SlimMenuPousse par le haut - jQuery Plugin
- AzmindRecouvre par le haut
- Bishnoi MahendraRecouvre par la gauche
- Cody HousePousse entièrement par la gauche
- Cody House 1Pousse par le haut
- EttricsPousse par le haut
- G. GauravRecouvre par la gauche
- Inspirational PixelsDéploie par le haut (+TUTO)
- IridescentRecouvre par la droite (+ TUTO)
- jQuery ScriptDéploie par le haut
- jQuery Script 2Déploie par le haut
- jQuery Script 3Pousse par la gauche
- JulioGlisse par la droite
- Krsmanovic BojanMRecouvre par le haut
- Mulligan Ryan 3Recouvre par la droite
- Penkov VergilFixe
- Reece JonPousse par le haut
- Santos Eva#Pousse par le haut
- Schlotel TristanFixe
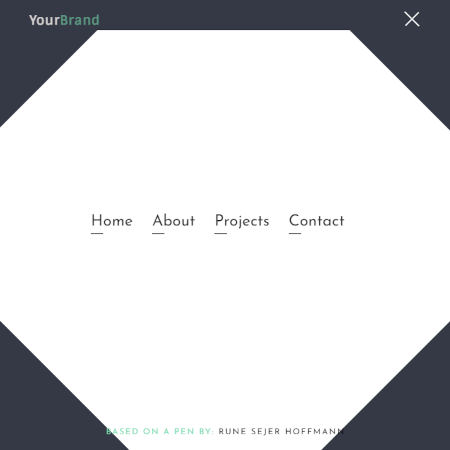
- Sejer Hoffmann RuneMRecouvre par le haut
- Smith Nicholas Matthew3D - recouvre par flip
- Stephens DrewMRecouvre obliquement
- Summers JeffreyMRecouvre par la gauche
- Torosian MikeRecouvre par le bas entièrement
- TympanusDéploie par le haut
- Van Der Veen ArjanRecouvre par le haut
- Vieira CarlosRecouvre par le haut
- Vinial AntoinePousse par le haut
- W3 HubsRecouvre par le haut (Bootstrap 5)
- Wheatup HaoMRecouvre par le clic
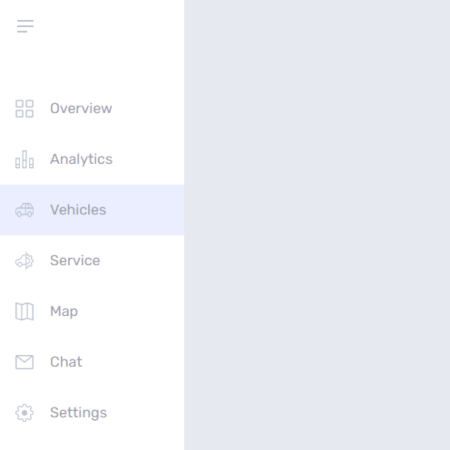
- Menu vertical
- Alchemist DevilishMPousse en diagonale par le coin bas gauche
- Amaral FlavioMFixe, "déroulant" vers le bas
- Annen NickMPousse par le droite
- Ardito MarcGlisse par la gauche
- Bizal MarcusMRecouvre entièrement par le coin haut droit
- Blode MatthewMRecouvre par la gauche
- Brumm KyleEfface par la gauche
- Buireu FerranRecouvre par le droite
- Code BucksMenu fixe
- Code Bucks (2)MRecouvre entièrement
- Cody House 3Déploie par le coin bas droite
- Crofte GeoffreyMRecouvre par la droite
- Css Script 2Recouvre par la gauche entièrement
- Design DrasticDéploie vers le bas
- Fugaro MarcoMPousse par la gauche
- Grozdic Ivan 2MDéploie par le coin haut
- Harry JoeMDéroule par le haut
- Hicham DaddaMSide bar menu
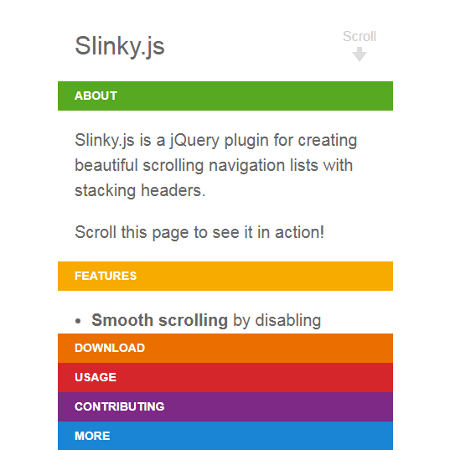
- Iclanzan - SlinkyEntasse en haut et en bas
- Kirbaba VladislavRecouvre par le haut
- Kirsch Christophe MFixe, déploie autour du bouton
- Kitten CapnMRecouvre entièrement
- Lin Liang-ShihMenu fixe
- Mc Fadzean RobMRecouvre entièrement par le centre
- Mp_GraphicPousse par la doite
- Mulligan RyanMRecouvre entièrement par le centre
- NegomiPlugin Javascript, recouvre par la gauche
- Normington TimMRecouvre partiellement
- Nozdriukhin AlexMS'assemble par la droite
- Pasaribu BhaktiFixe, "déroulant" vers le bas
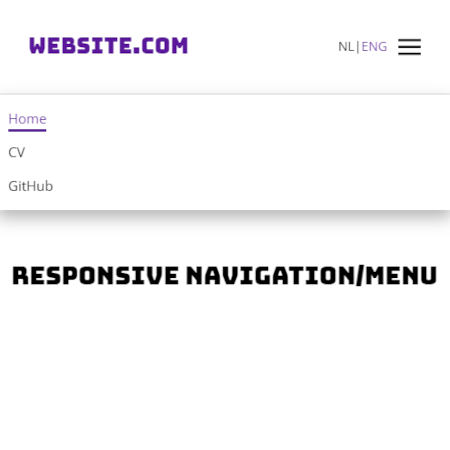
- Responsive NavPousse par le haut
- Shanks KyleMSide bar menu
- Simic AntonijaRecouvre par la droite
- Tympanus 2Déploie par le haut
- Van Oijen PaulMRecouvre totalement par le haut
- Videk KarloMSe resserre et recouvre
- Videk Karlo 2MFixe
- Vincent MatthewGlisse par la gauche
- Wilcox JonDéploie par le haut
- Wilsdon GrahamRecouvre entièrement
- YuhomyanMFixe en mode mobile
- Zoric MirkoRecouvre par la gauche
- Sites supprimés ou non pris en compte (PeC)
- Adtile - supprimé le 10-11-2020 (site inaccessible)
- AgenceLab40 - supprimé le 30-10-2021 (fonctionnement)
- Amli 2 - supprimé le 30-10-2021 (déplacé dans tab bar)
- Bebber Lucas - supprimé le 14-03-2021 (Ne marche plus)
- Claudio Holanda- supprimé le 14-03-2021 (Ne marche plus)
- Cody House 2 - supprimé le 30-10-2021 (déplacé dans tab bar)
- Creme - supprimé le 15-01-2022 (pas responsive)
- Css Menu Maker - supprimé le 09-02-2021 (site inaccessible)
- Dash Zed - supprimé le 30-10-2021 (déplacé dans tab bar)
- David Bushell - supprimé le 10-11-2020 (page en erreur 404)
- DeBrouxAndrew - supprimé le 30-10-2021 (trop petit pour mobile)
- Design Shack - supprimé le 06-09-2021 (page en erreur 401)
- Durand Vincent - supprimé le 22-02-2021 (tremble)
- Eduard Leonardo - supprimé le 10-11-2020 (pas responsive)
- El Pablo - supprimé le 30-10-2021 (fonctionnement)
- Farrow Jack - supprimé le 22-02-2021 (date)
- jQuery Script 4 - supprimé le 14-01-2022 (carattères trop petits sur mobile)
- Loncarek Mario - supprimé le 10-11-2020 (pas responsive)
- Mondal Suvodip - supprimé le 30-10-2021 (pas responsive)
- Murray Mark - supprimé le 22-02-2021 (pas responsive)
- Multi-level Push Menu - supprimé le 10-11-2020 (site inaccessible)
- Pagès Andy - supprimé le 30-10-2021 (déplacé dans tab bar)
- Pure Css - supprimé le 22-02-2021 (problème d'affichage)
- Pietrusky Tim - supprimé le 22-02-2021 (ne se replie pas)
- Piyush Deshpande - supprimé le 06-11-2021 (ne fonctionne plus)
- Singh Himalaya - supprimé le 30-10-2021 (pas responsive)
- The Pete Design - supprimé le 10-11-2020 (accès sur desktop)
- Xukanu - supprimé le 10-11-2020 (ne fonctionne plus en mode mobile)