Présentation
La recherche fait partie intégrante de la plupart des applications ou sites à fort contenu. Pour que l'utilisateur trouve rapidement ce qu'il cherche il faut que la boîte de recherche soit simple et attrayante.
Première catégorie le moteur de recherche, deuxième catégorie la search box intégrée à la barre de navigation, troisième catégorie, la search box seule.
En mode mobile vous avez accès à chaque catégorie par un insert au milieu droit de l'écran
Je vous propose 65 solutions au
- Recherche / Moteur
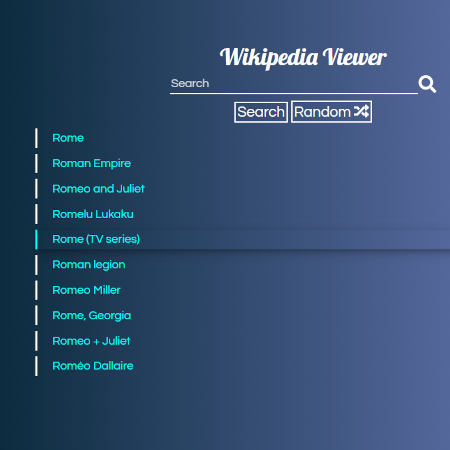
- Cong Tung Phan - WikipédiaSearch Box (JS, jQuery, Bootstrap)
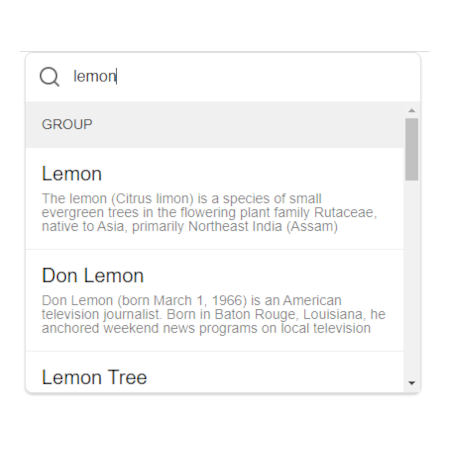
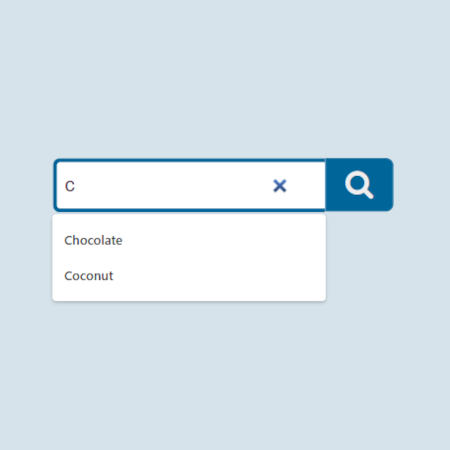
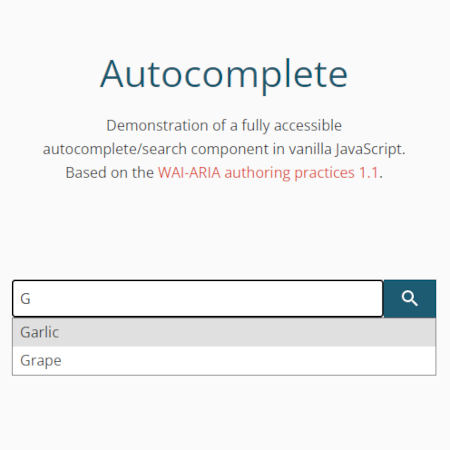
- Eyre Trevor (2)Search box (JS, Autocomplete (CSS+JS))
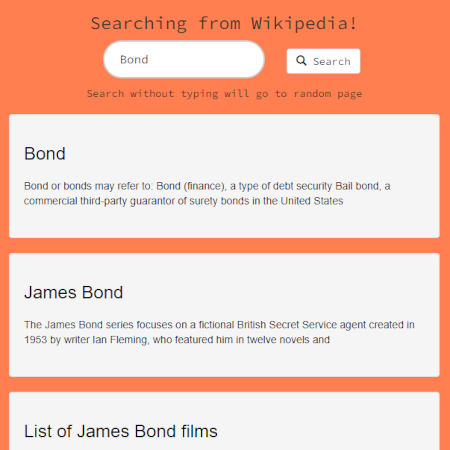
- Gonzalez Bianca - WikipédiaSearch Box (JS, jQuery)
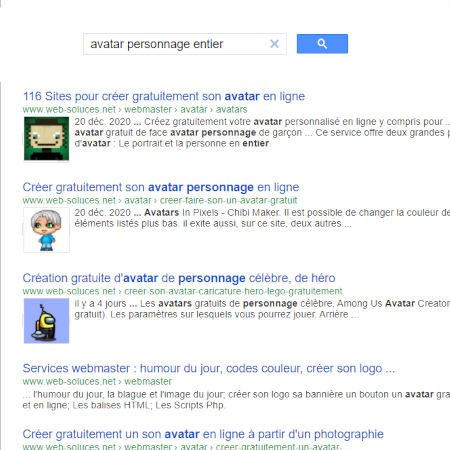
- Google SearchMoteur Google
- Isaiah AyooluwaSearch box (JS, jQuery)
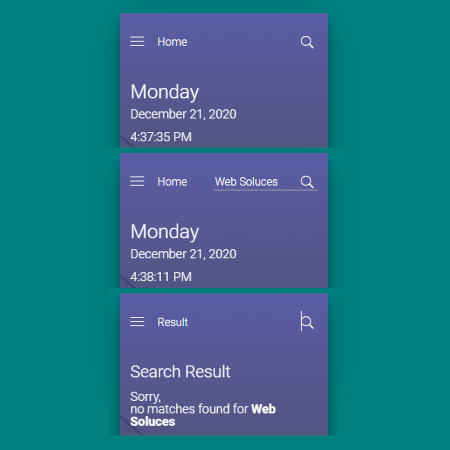
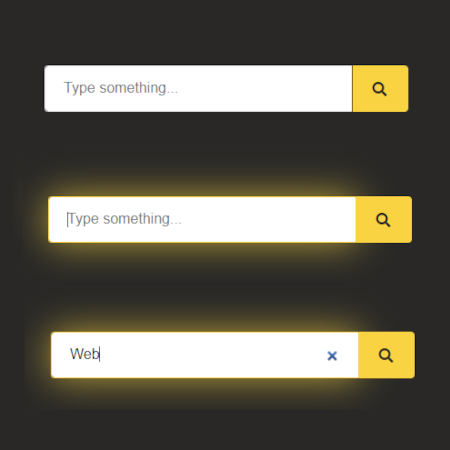
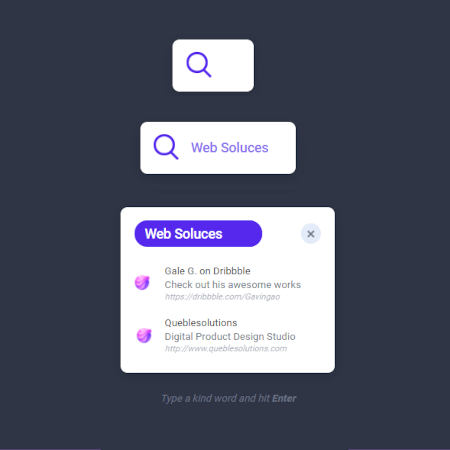
- Web SolucesSearch box (CSS, JS)
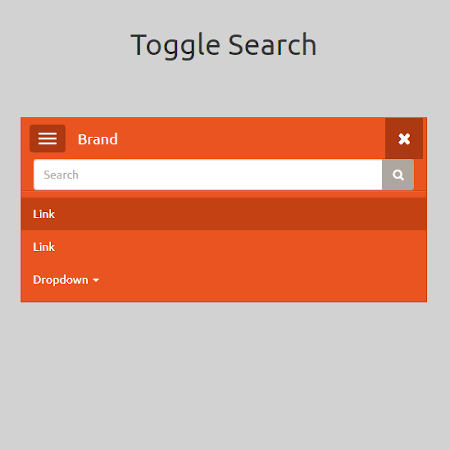
- Barre de navigation avec search box
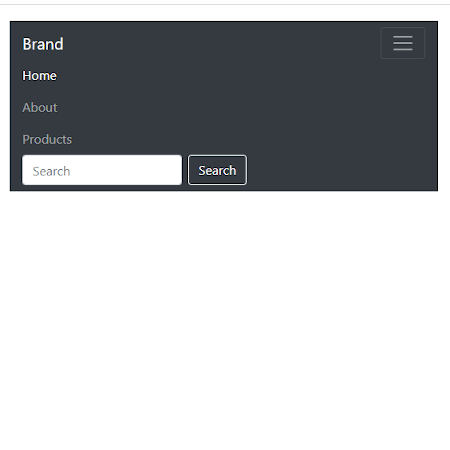
- AzmindNavBar (JS, jQuery, Bootstrap)
- Cena PieroNavBar (JS, jQuery)
- Choudhary GirrajNavBar (JS, Bootstrap)
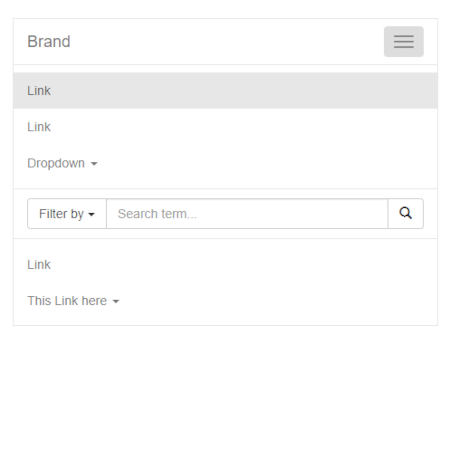
- Code Lab (Tutorial Republic)#NavBar (jQuery, Bootstrap)
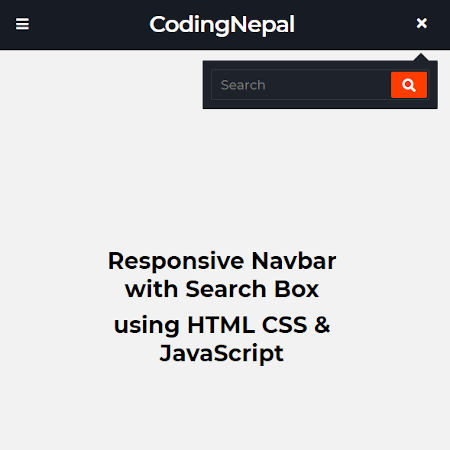
- Coding Nepal#NavBar (JS)
- Fadzrin Madu MuhammadNavBar (CSS, JS)
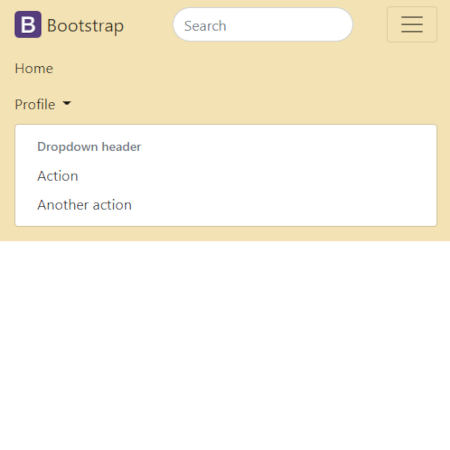
- Get BootstrapNavBar (Bootstrap 5.0.0)
- Khadka MohanNavBar (JS, jQuery)
- Kingdom CreationNavBar (CSS pur)
- Lett JacobSearch Box (Bootstrap 3.3)
- Prep Bootstrap#NavBar (jQuery, Bootstrap)
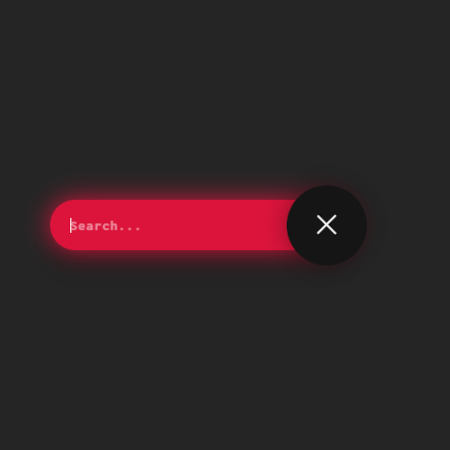
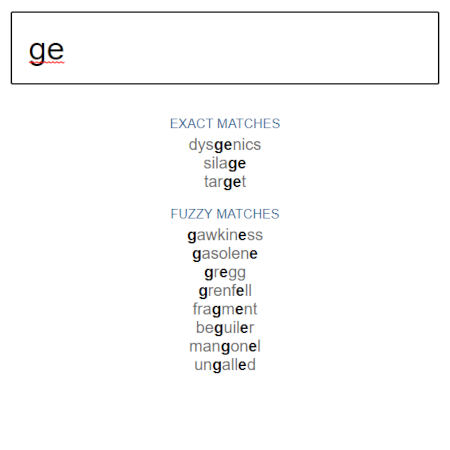
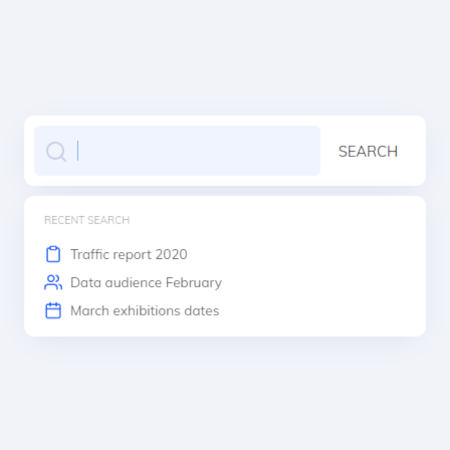
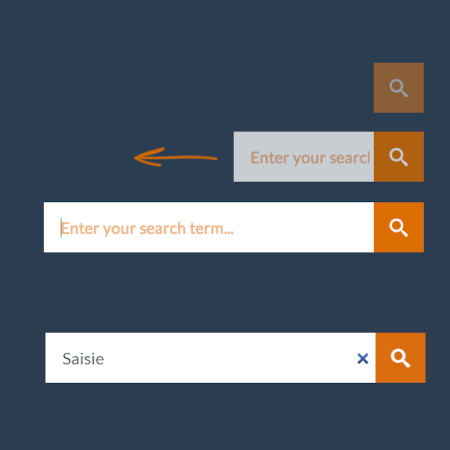
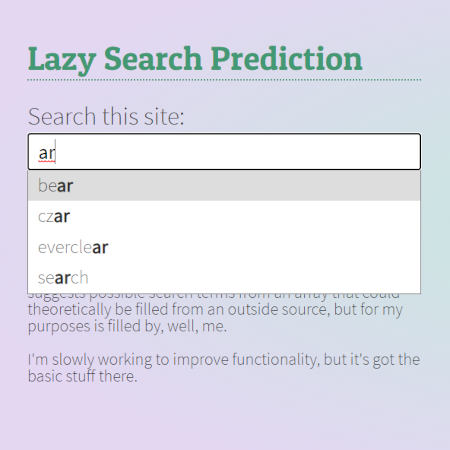
- Search box seule
- Albaugh JakeSearch Box avec propositions
- Angelevski JoveSearch Box (CSS pur)
- Belagoun ChouaibSearch Box (JS, jQuery)
- Code.districtSearch box (CSS pur)
- Dechalert AphinyaSearch box (CSS, JS)
- Dulieu ThierrySearch Box (JS, jQuery)
- Eyre TrevorSearch box (Normalize.css, JS)
- Frost BradSearch Box (CSS pur)
- Hatzipanis Alex (JS, jQuery)
- Hazeem NuskiSearch Box (JS, jQuery)
- Html5 And BlogSearch Box (JS, jQuery)
- HyperplexedSearch Box (JS, React.js, etc...)

- I Can Be CreativeSearch Box (JS, jQuery)
- Ichinose TakaneSearch Box (CSS pur)
- Idowu.O ArifayanSearch box (CSS, JS)
- Iker AaronSearch Box (JS, jQuery)
- Joskic BorisSearch Box seule
- Kantner JonSearch Box (CSS pur)
- Kantner Jon (2)Search box (CSS pur)
- Kennedy BrandonSearch Boxes (JS, jQuery)
- Khun AdamSearch Box avec propositions
- Kitten CapnSearch box (JS, jQuery)
- Litherland MattSearch Box (CSS pur)
- Meyer PhilippeSelect box (CSS, JS)
- Montani InesSearch Box (CSS, JS)
- Nguyen LisaSearch Box (CSS pur)
- Ottaviani FabioSearch Box (JS, jQuery)
- Page d'ArtSearch Box (JS)
- Pasko DenisSearch Box (JS)
- Pitt MartinSearch Box (CSS pur)

- Raring MilanSearch Box (CSS pur)
- Raza SalmanSearch Box (CSS pur)
- RobooneusSearch Box (JS, jQuery, jQuery UI)
- Root DanSearch box (JS, jQuery)
- Rugile JackSearch Box (JS, jQuery)
- Sa Si DevSelect box (CSS, JS)
- Saling MattSearch Box (JS, jQuery)
- Scarpa CosimoSearch Box (JS, jQuery)
- Shanawany YousefSearch Box (JS, Angular(X6))
- Sherif OmarSearch box (CSS pur)
- Shi HangzhouIcône (CSS pur)
- Small TommySearch Box (JS, jQuery)
- Smart MichaelSearch Box (JS, jQuery)
- Sutton LiamSearch Box (CSS pur)
- Tkachev AlexSearch Box (JS, jQuery)
- TympanusSearch Box (JS, Modernizr.js)
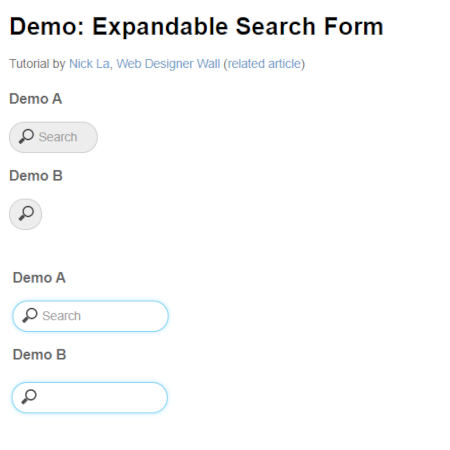
- Web Designer WallSearch Box (CSS pur)
- Wulf SarahSearch Box (JS, jQuery)