Présentation
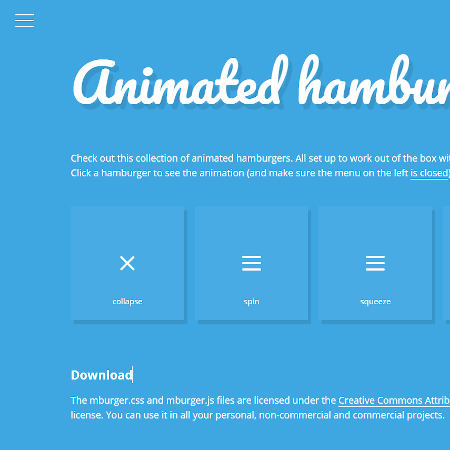
L'icône hamburger est destiné aux sites mobiles et sert à ouvrir et à fermer un menu, en règle générale, glissant. Il est un petit peu représentatif de votre personnalité : Délicat, sportif, complexe, etc...
Dans un premier temps ceux en 'CSS pur' puis ceux avec du Javascript.
En mode mobile vous avez accès à chaque catégorie par un insert au milieu droit de l'écran
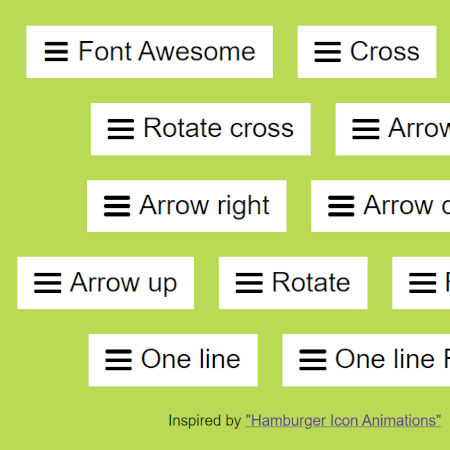
Je vous propose 74 animations au
- Animation d'icône hamburger en CSS pur
- Afif TemaniExpulsion, transformation
- Ainalem MikaelAnimation
- Ainalem Mikael 2Croix et cercle
- Alice PetersAnimation
- Beleno DaniloReconstitution
- BerminghamJ effreyAnimation
- Coven AlexAnimation
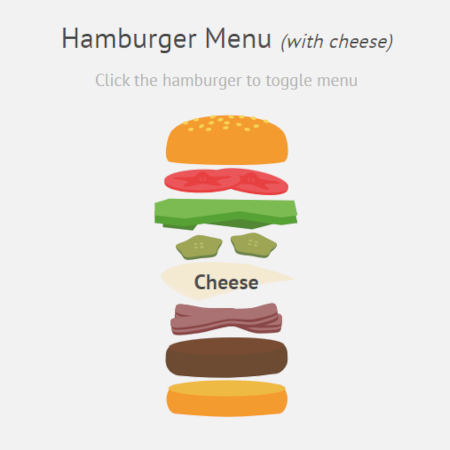
- Durand VincentPour les restaurateurs
- East BradenAnimation
- Elphick Rosalie4 animations
- Emran Ahmad4 animations
- Fabean JoshContraction, expansion
- Fattah HafizSuppression de la ligne centrale
- GarethSuppression de la ligne du bas
- GrafikartCroix et cercle
- Guyom DesignMosaïque
- Iker AaronRotation
- Karimi EdwinGlissement
- Knyva SarunasÀ partir du centre
- Koman KasperLibrairie SCSS
- Manzhula DavidSimple design
- Morash DerekAnimation
- Msco195Rotation
- Naderi Pejman3 animations
- Narvin3 animations
- Sai Ram AkhilExtension
- Sala De EstudoCss pur
- Sam Chen CodeCss pur
- Sauvé J-PAnimation
- Simic Antonija4 animations
- Singh HimalayaSuppression lignes milieu et bas
- Singh Himalaya 2Transformation
- Suh JonathanLibrairie CSS
- Vineeth T-R6 animations
- Animation d'icône hamburger avec du Javascript
- AinalemMikael (3)CSS, JS
- Alajoki JaakkoyJS, jQuery
- AkshayJS, jQuery
- Azhar NoureddineJS, jQuery
- Bell AndyJS, jQuery
- Blode Matthew14 animations
- Canfield RyanAnimation
- Cantelli DavideJS, jQuery
- ChaseJS, jQuery
- Couch JesseJS, jQuery
- Couch Jesse (2)JS, jQuery
- Emran Ahmad (2)CSS, JS
- Fabre StevenjQuery
- Feely BennettJS, jQuery
- Html e Css ProJS, jQuery
- Iwanami HiloJS, jQuery
- Lavery KyleJS, jQuery
- Lundgren AndreasJS, jQuery
- Mack KevinCSS, JS

- Main MatthewJS
- Martinius TaminoJS
- Mc Lean HughJS, Bootstrap
- Mir Neamul KarimJS, jQuery
- MMenu.JsJS, jQuery
- Mulligan RyanJS
- M. Smith NicholasJS
- Nandi RudrangshuJS, React
- NaoyaJS, jQuery
- Petrek KurtJS
- Robart SabineJS, jQuery
- Roberts RosaJS, jQuery
- Roblewsky CraigJS, Gsap.js
- Rosario JoseTrès peu de JS
- Shaikh AjmalSimplement
- Smart MichaelJS, jQuery
- Smith MatthewNormalize, jQuery
- Sottek MarkNormalize.css, jQuery

- SynqatJS, jQuery
- Thomson JackJS, jQuery
- Xu JunAnimation