Présentation
Un CTA ou Call To Action est un élément cliquable positionné sur votre site web, qui incite l'utilisateur à effectuer une action précise.
En d'autres termes si une action est importante elle doit être 'remarquable' : bien positionnée, réactive et avec un beau design. Qu'elle attire l'oeil, sans le contrarier.
Ici nous ciblerons le bouton pour inciter à effectuer une action éventuelle. Il y a les générateurs de boutons, bien sûr, mais aussi les propositions 'clé en main'. En règle générale, ce sont ces dernières qui sont les plus belles, donc les plus performantes.
Je vous propose 85 services :
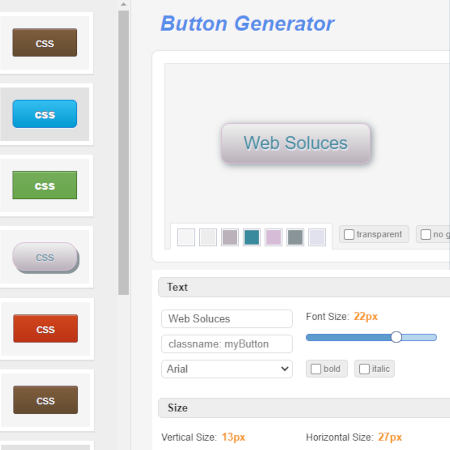
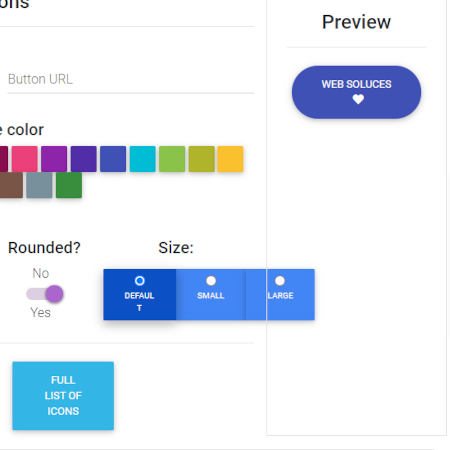
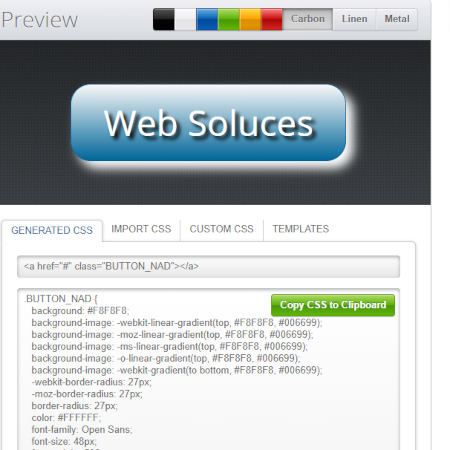
- Générateur
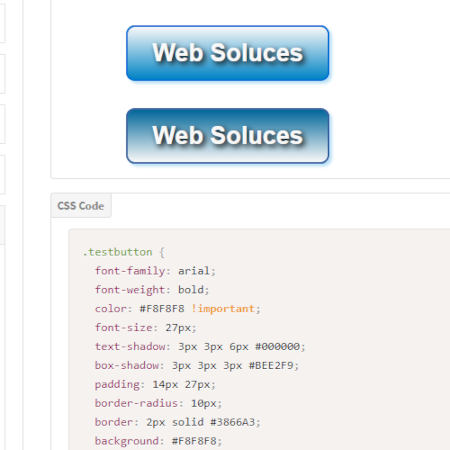
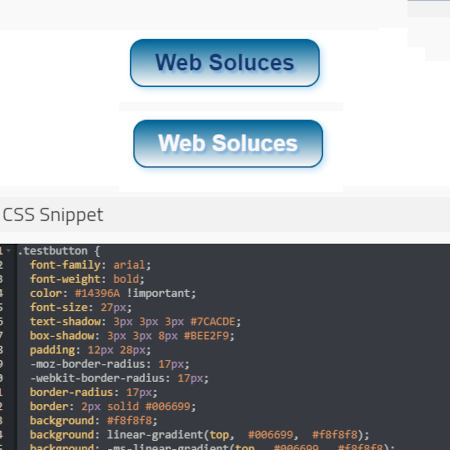
- Best Css Button GeneratorCSS pur
- Bootstrap Button GeneratorFrameWork Bootstrap 4
- Css Button CreatorCSS pur
- CSS DeckCSS, annuaire scripts
- Css PortalCSS
- Doodle NerdCSS
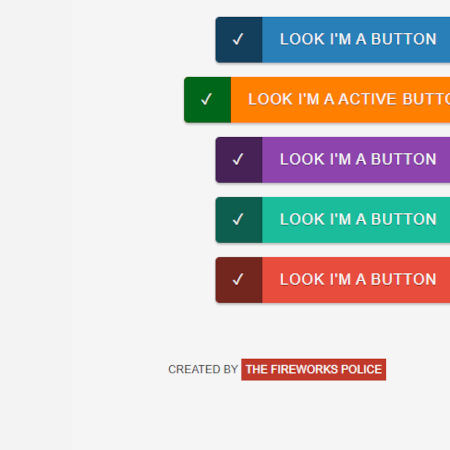
- Simple
- Deacy Chris 2CSS, jQuery
- Gupta RamkiratCSS pur
- G. Notario CarlosCSS, jQuery
- Hao (Wheatup)CSS, JS
- Meyrick LukeCSS pur
- Nieves ChristianCSS pur
- Pedrick EvanCSS pur
- Powell KevinCSS, JS

- Roberts RebeccaCSS pur
- Saud NourCSS, JS
- Treur RobinCSS pur
- YuhomyanCSS pur
- On / Off (switch)
- Bork PeterCSS, jQuery
- Giraudel KittyCSS pur
- Kadosh YoavCSS pur
- Kadosh Yoav (2)CSS pur
- Kantner JonCSS pur
- Kantner Jon 2CSS pur
- Kantner Jon 3CSS pur
- Khan Asfandiyar (2)CSS pur
- Mulligan RyanCSS, JS
- Proto.ioCSS pur

- Vinther DannieCSS, JS
- Jour / Nuit
- Bongers ChrisCSS pur
- Brynjulfsen HavardCSS, JS
- Ceylan AybukeJS
- Emran AhmadCSS, JS
- Fagnan MatthewCSS pur
- Gardner SteveJS, Gsap.js
- Kantner Jon 4JS
- Oliva Alonso RicardoCSS pur
- Simon GaryJS, jQuery
- Turk AysenurJS, jQuery
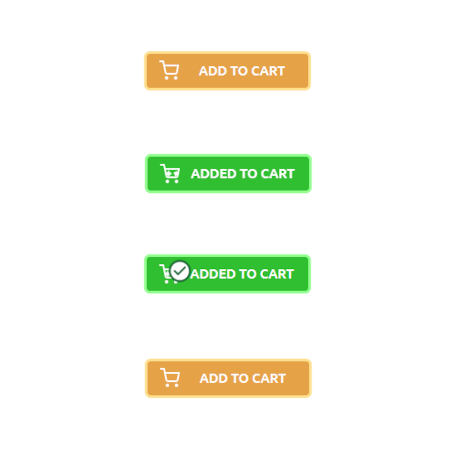
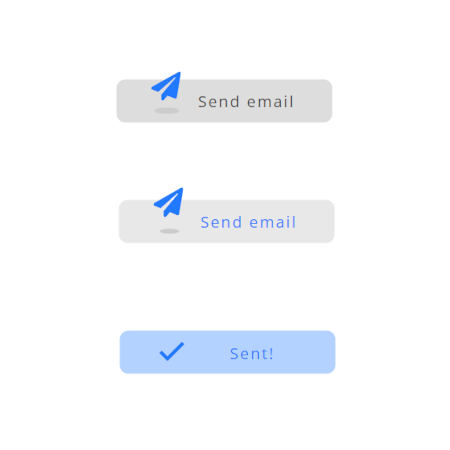
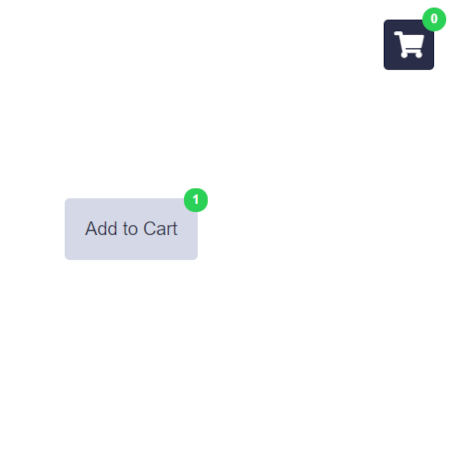
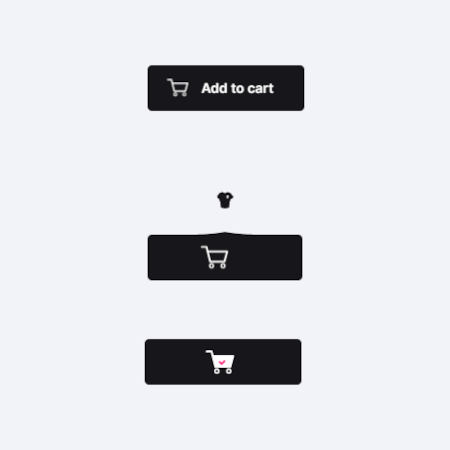
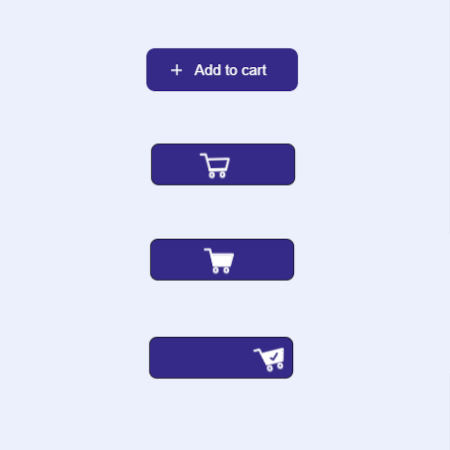
- Envoi de message, add to cart
- Brown KieranCSS, JS (Add to cart)
- Caruso NicoCSS pur (Message)
- Couch JesseJS, jQuery (Add to cart)
- Iker AaronJS, Gsap.js, MorphSVGPlugin3.js (Add to cart)
- Khan AsfandiyarJS, jQuery (Add to cart)
- Minz CodeCSS, JS (Add to cart)
- Moyal EliCSS pur (Message)
- Radulovic AnastasijaCSS, JS (Message)
- Sancoza SandraMessage
- Sanjaya DilumCSS, JS (Message)
- Singh SatyamMessage
- Smelyanets AlexeyJS, jQuery (Add to cart)
- Stumpel CydCSS, JS, Gsap.js
- Wheatup SanCSS pur (Message)
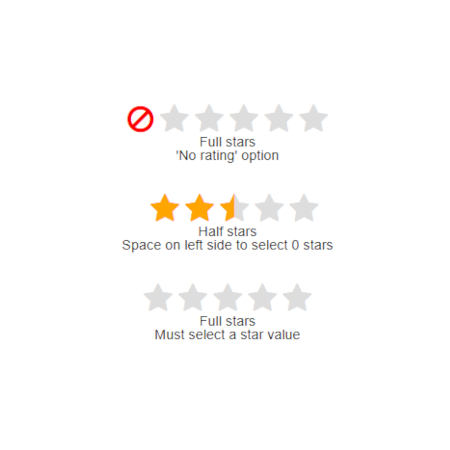
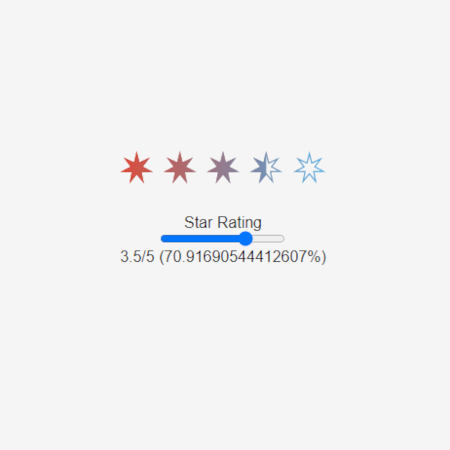
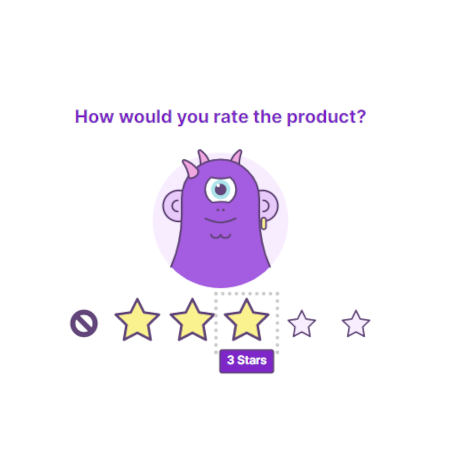
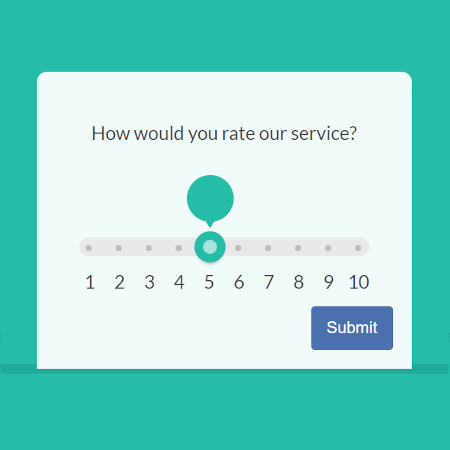
- Système de vote
- Burnette MarcusCSS pur
- Crawford AndreaCSS pur
- Cukuren MertCSS pur
- Desroches HenryCSS, JS
- Ichinose TakaneJS, Vue.js
- Iker Aaron (2)CSS, JS
- Loopez JosetxuCSS pur
- Mc Guire AaronCSS, JS
- Mulligan Ryan (2)CSS pur
- Senneff DarinJS, jQuery, Gsap
- Zaplaic ZenoJS, jQuery
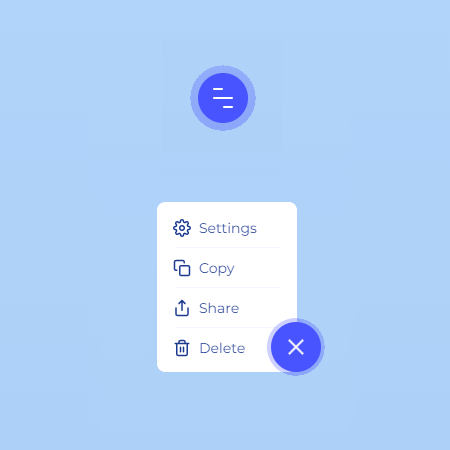
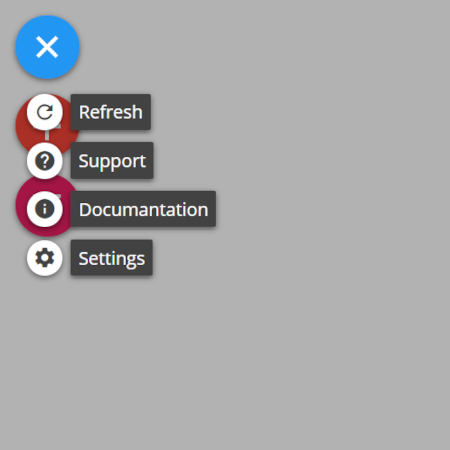
- Système de boutons pour "menu" (mobile)
- Ceylan Aybuke (2)CSS, JS
- Connor (CKH4)CSS pur
- Delise AngelaCSS, JS
- Joseph JonesCSS pur
- Kuri KowshikBootstrap.css, JS, jQuery
- Tran SashaCSS pur
- Tran Sasha (2)JS, jQuery
- Tudor AnaCSS, JS
- Download / Upload
- HysaBenCSS pur
- Iker Aaron (3)JS, Gsap.js
- Jagmeet Singh NagiCSS, JS
- Perez EdgarCSS, JS
- Roberts CalvinCSS pur
- Singh Satyam (2)CSS, JS
- Singh HimalayaCSS pur
- Tin Fung, ChanCSS, JS
- Autre
- Molnar NikolettCSS pur (Call Us)
- Nykjaer KunukCSS pur (J'aime)
- Petrovic NikolaCSS pur (Livre)
- Racoare VladCSS pur
- Salloum NickCSS, JS
- Sites supprimés ou non pris en compte (PeC)
- B254.com (supprimé le 05-12-2020, choix des couleurs pas pratique)
- Burna DLX (supprimé le 01-08-2021, ne fonctionne plus)
- Button Builder (supprimé le 05-12-2020, site fermé)
- Button Optimizer (supprimé le 05-12-2020, image)
- Click Minded, Ex: Da Button Factory (supprimé le 05-12-2020, image)
- Css3 Button (supprimé le 05-12-2020, site fermé)
- Css3 Button Generator (supprimé le 05-12-2020, site fermé)
- Css Button Generator (supprimé le 05-12-2020, idem Best Css Button Generator)
- Css Gradient Button (supprimé le 05-12-2020, pb. de certificat )
- Css Tricks (supprimé le 05-12-2020, trop peu d'options)
- Design Rush (supprimé le 05-12-2020, changement propriétaire)
- Done Smart (supprimé le 05-12-2020, choix des couleurs pas pratique)
- Gannon Chris (supprimé le 28-10-2021, pas responsive)
- GlassyButton (supprimé le 05-12-2020, image)
- GR Sites (non PeC le 06-12-2020, image)
- Holmstrom Moses (supprimé le 28-10-2021, pas responsive)
- Image fu (non PeC le 06-12-2020, image)
- Madra Pali (supprimé le 28-10-2021, pas responsive)
- Tran Sasha (supprimé le 28-10-2021, pas responsive)
- Yuhomyan 2 (supprimé le 28-10-2021, pas responsive)