Présentation
Pour savoir où votre visiteur est situé dans votre page, dans votre menu ou dans le traitement en cours
Trois catégories : L'indicateur de progression pour menu, page et traitement
Une quatrième catégorie, le plugin qui sait tout faire
En mode mobile vous avez accès à chaque catégorie par un insert au milieu droit de l'écran
Je vous propose 50 solutions au
- Indicateur de progression, plugin
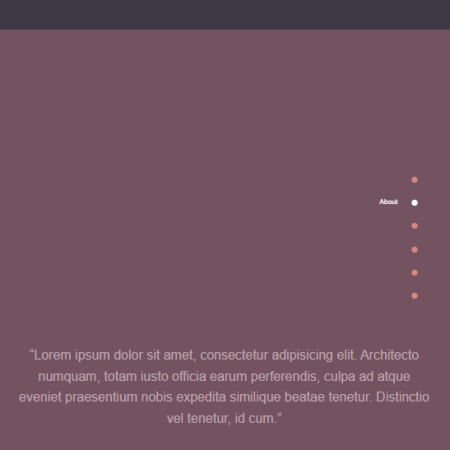
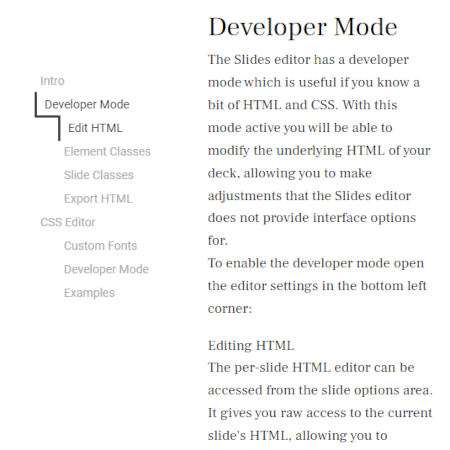
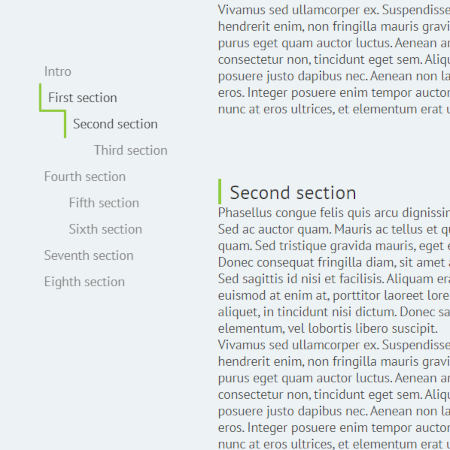
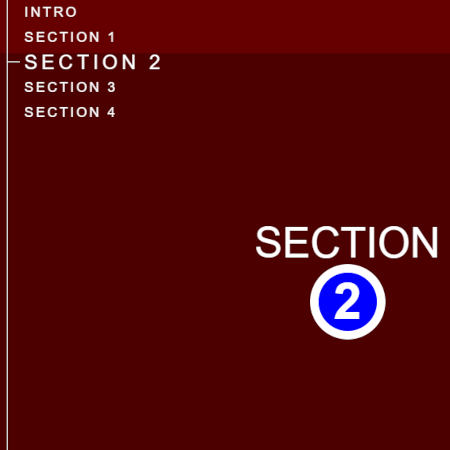
- Indicateur de progression dans le menu
- Brielle MonicaVertical (JS, jQuery)
- Css ScriptVertical (CSS, JS)
- Danks JustinHorizontal (JS, jQuery)
- El Hattab HakimVertical (JS)

- Grimsrud AndersVertical (JS)
- Mazal SaraHorizontal (JS, Particles.js, jQuery)
- Mulligan RyanVertical (JS, Smoothscroll.js)
- Ninja SonyaVertical (JS, GSAP)
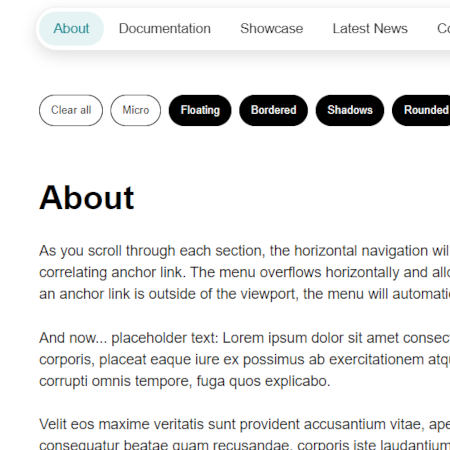
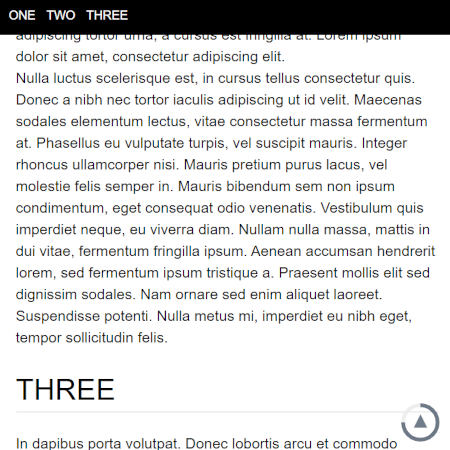
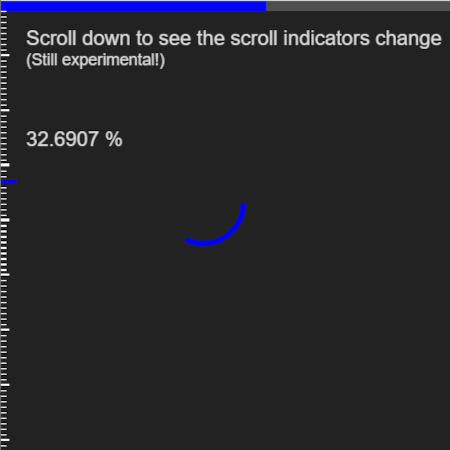
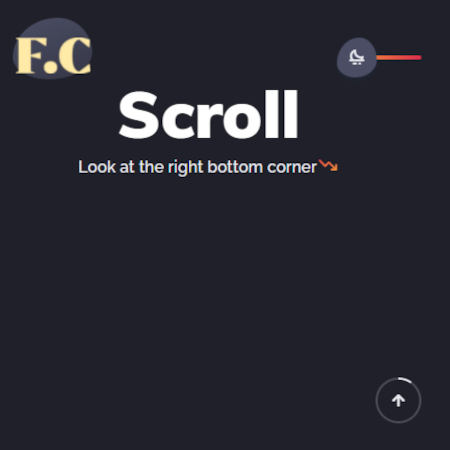
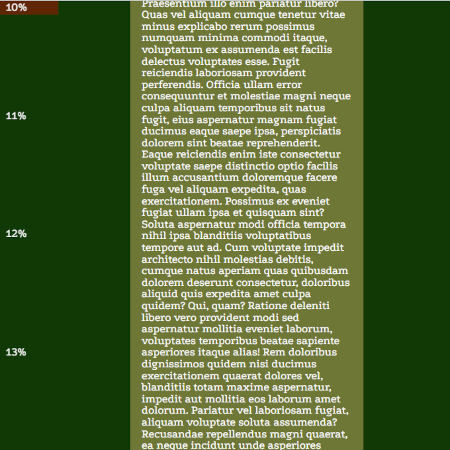
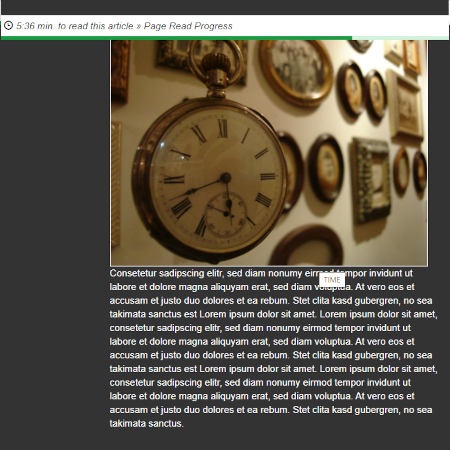
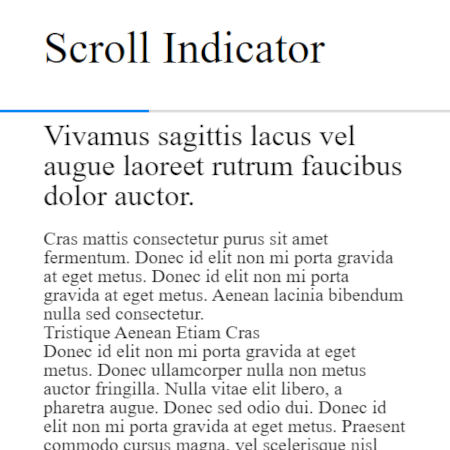
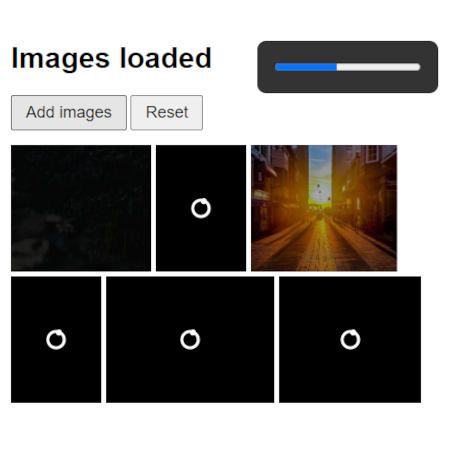
- Indicateur de progression dans la page
- Bhatia Shivamascenseur (CSS, JS)
- Choquehuanca CesarHorizontal (CSS pur)
- Clark GrahamCercle (JS, jQuery)
- Grimsrud Anders (2)Horizontal (JS)
- Grozdic IvanCercle (JS, jQuery)
- iGadgetVertical (CSS, jQuery)
- Melcer Raoul RenéHorizontal (JS, jQuery, Bootstrap)
- Mulligan Ryan (2)Ligne + Pc (Bootstrap.css, jQuery)
- Podles JamesHorizontal (JS, jQuery)
- Prieto RicardoHorizontal (CSS pur)
- Riethmuller MikeHorizontal (CSS pur)

- Roberts CalvinInfo bulle (CSS, JS)
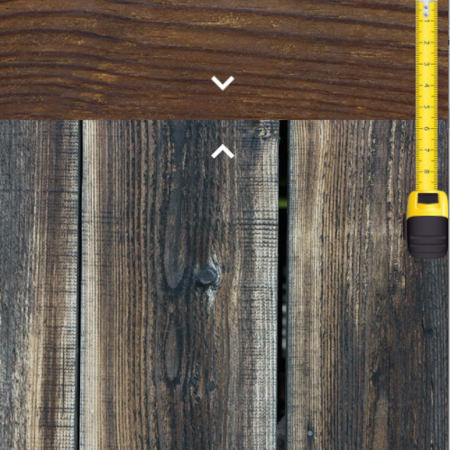
- Saunders KarlMètre ruban (JS, jQuery)
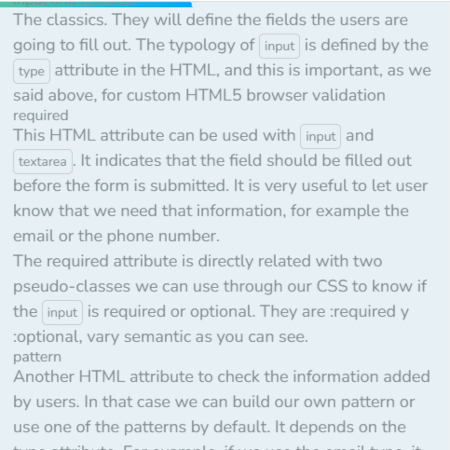
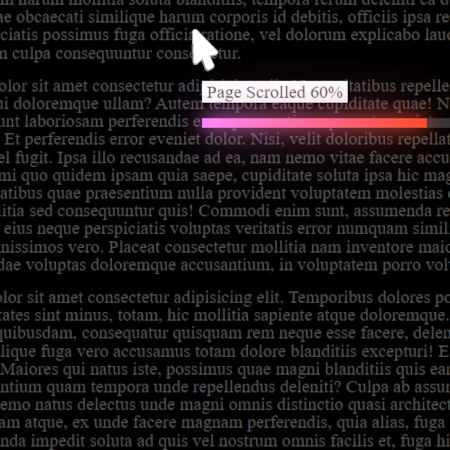
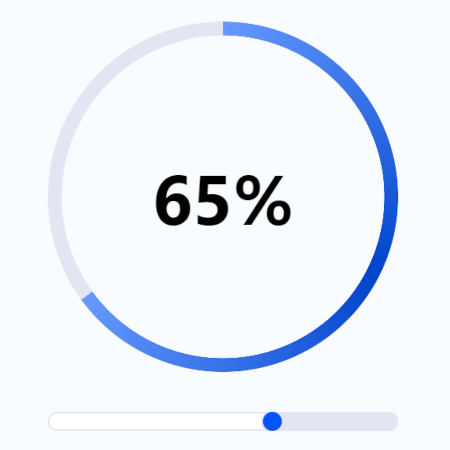
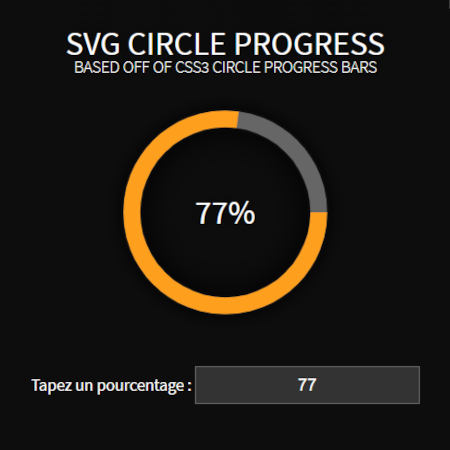
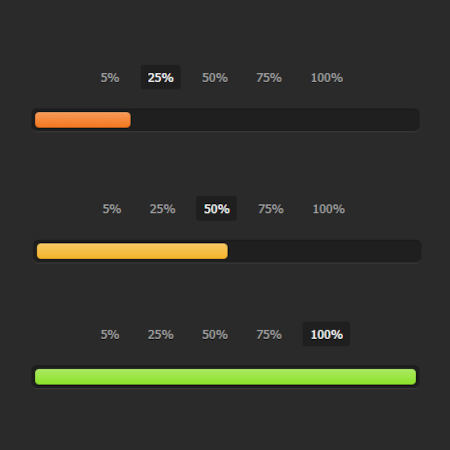
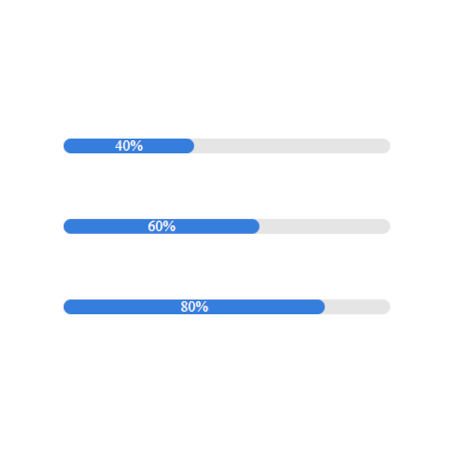
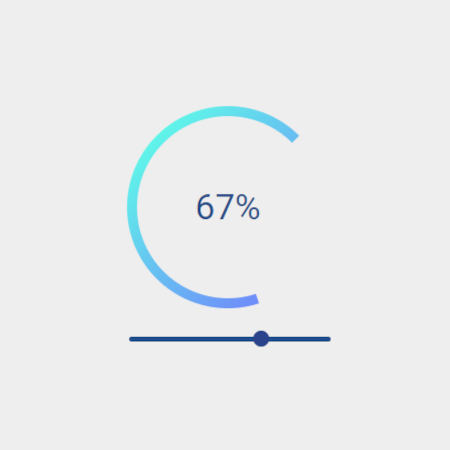
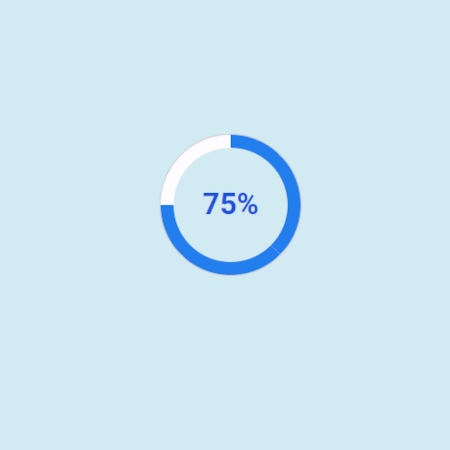
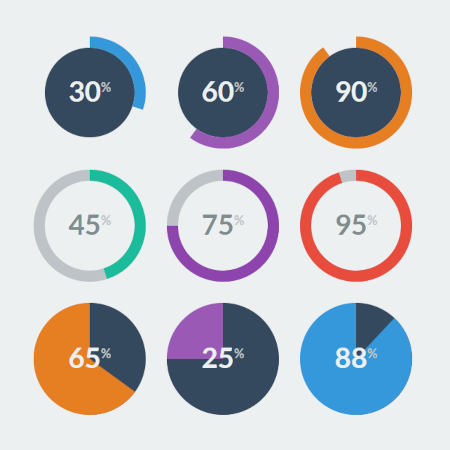
- Indicateur de progression dans le traitement
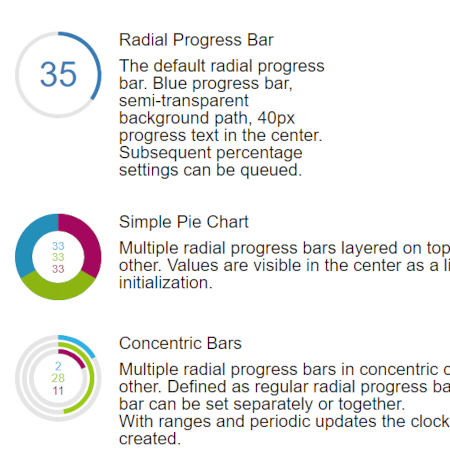
- Astorino MattiaCercle (CSS, JS)
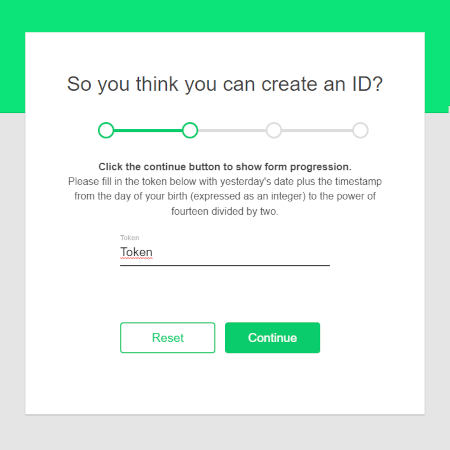
- Atzeni AlessioLigne (JS, Swiper-Bundle)
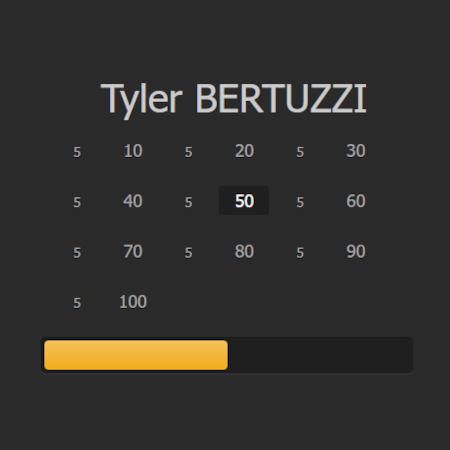
- Berglund JacobBarre (CSS, JS)
- Christensen JonCercle (JS, jQuery)
- Courouble ThibautHorizontal (CSS pur)

- CssLayout.ioLigne (CSS pur)
- DeSandro DaveBarre (CSS, JS)
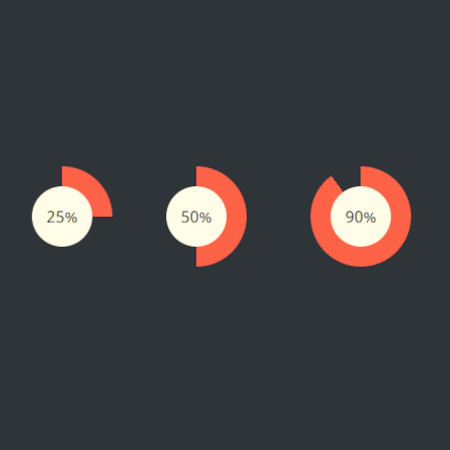
- Farahmand PeymanCercle (JS, jQuery)
- Foolish DeveloperCercle (CSS pur)
- Fraser MichaelCercle (CSS pur )
- Gallo JuaniBarre (JS, React.js)
- GeedmoCercle + Pc (CSS pur)
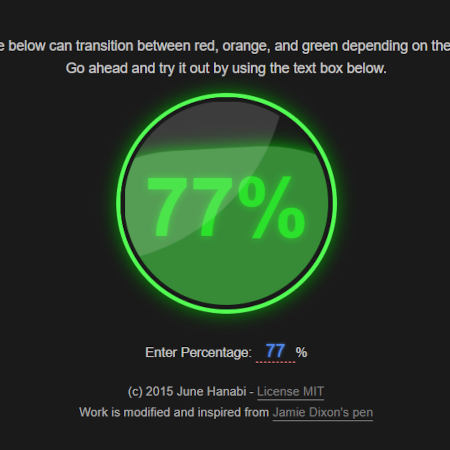
- Hanabi JuneCercle (JS, jQuery)
- Hernando RodrigoCercle (JS, jQuery)
- Jen Ning HoPoste (CSS pur)
- Khallouk AbdelkarimPoste (CSS, JS)
- Marinenko AlexCercle + Pc (CSS pur)
- Massad TuckerCercle (JS, jQuery)
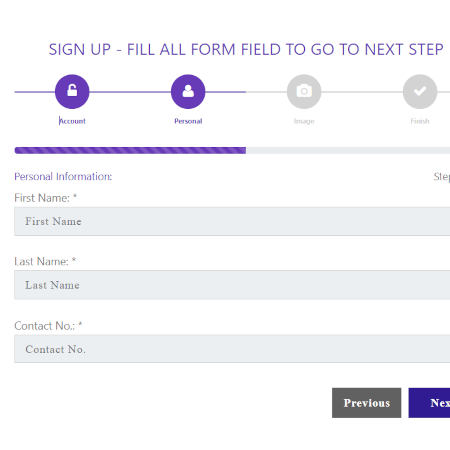
- Monica MonbriellePoste (Bootstrap.css, JS, jQuery)
- Orcsik AntalCercle (JS, jQuery)
- Pavlas OndrejBarre (CSS pur)
- Rochford RauriHumour (CSS, JS)
- Scuderi CarlinPoste (JS, jQuery)
- Slutzki AdirCercle + Pc (CSS, JS)
- Tadaima StudioCercle (CSS pur)
- Tag TeyLigne (CSS pur)
- Tudor AnaCercle (CSS pur)
- Wythien EvaLigne (CSS pur)
- WyzantCercle + Pc (CSS, JS)
- Supprimé
- Design Bombs (supprimé le 19-06-2022, trop proche du travail de Thibaut Courouble)