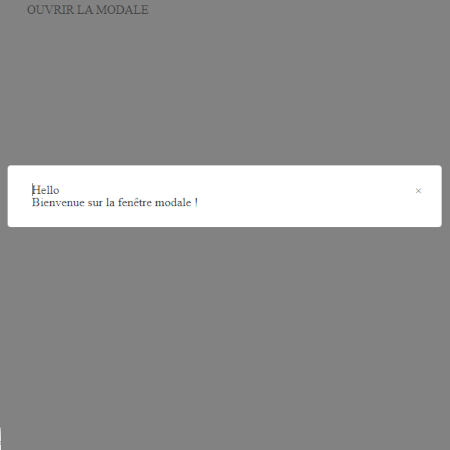
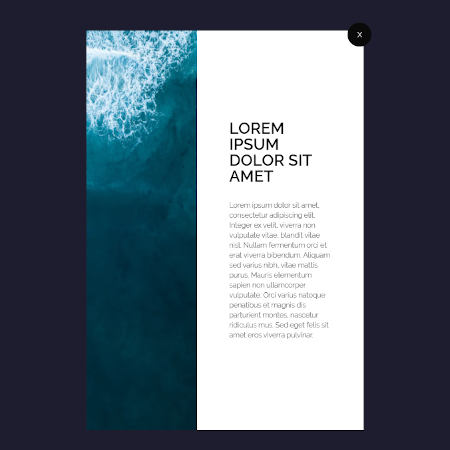
Fenêtre modale - Plugin
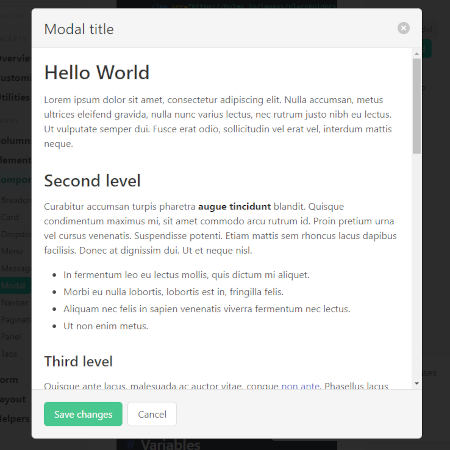
Animated Modal
- Plugin jQuery qui permet de créer une modale plein écran avec des transitions CSS3
Caractéristiques
- CSS, Normalize.css, JS, jQuery (en plus de AnimatedModal CSS et JS)
- Les exemples ci-dessous sont ceux que l'on télécharge en démo avec le plugin
- Chicago, Illinois, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [03-03-2022 / 03-03-2022]
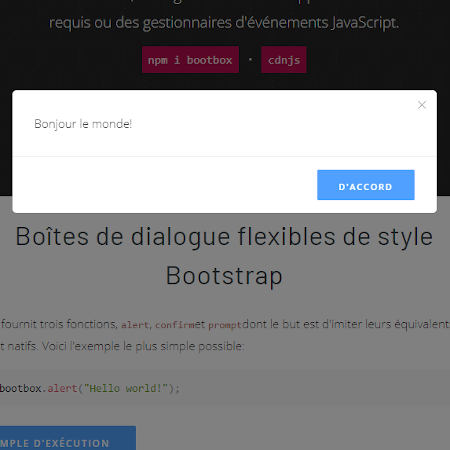
BootBoxJs par Payne Nick
- Je n'ai pas trouvé ce plugin très intuitif à utiliser. C'est sans doute parce que je me sers pas de Bootstrap habituellement
Caractéristiques
- Plugin Javascript : bootbox.all.min.js
- Utilise Bootstrap.css dans la version 4.3.1 pour la partie présentation. J'ai trouvé que le plugin fonctionnait mieux avec la 4.3.1 qu'avec la 4.0.0 que j'avais d'abord utilisée.
- Utilise aussi jQuery, Popper voire Animate.js
- La version de BootBox dépend de la version de Bootstrap que vous utilisez
- Fermer obligatoirement avec un clic sur la croix sur les exemples présentés sur le site
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [31-10-2020 / 24-01-2021]
Bulma - jBox
Caractéristiques
- Bulma est un framework CSS basé sur Flexbox.
- Il est Open Source
- Il faut télécharger tout le framework pour ne retenir que ce dont on a besoin
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [21-11-2021 / 21-11-2021]
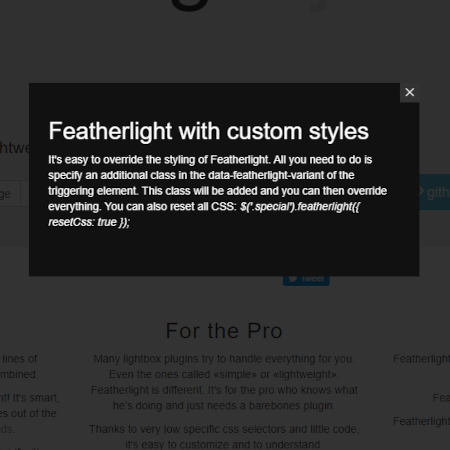
FeatherLightJS par Boss Noel - Plugin
- Plugin, facile à personnaliser et à comprendre
- L'iFrame à 500px fait déborder en mode mobile, il suffit de diminuer cette taille !
Caractéristiques
- Bibliothèque Javascript
- Utilise jQuery et Bootstrap dans la version 3
- Très léger. 400 lignes de JavaScript, 100 de CSS, moins de 6 Ko
- Featherlight fonctionne sur de très nombreux sites
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [09-12-2020 / 24-01-2021]
Hub Spot - Vex
- Léger sans dépendances externes
- Remplace 'alert', 'confirm' et 'prompt'
Caractéristiques
- Bibliothèque Javascript
- De nombreuses possibilités
- Ouvrez plusieurs boîtes de dialogue à la fois et fermez-les individuellement ou toutes à la fois
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [25-10-2021 / 25-10-2021]
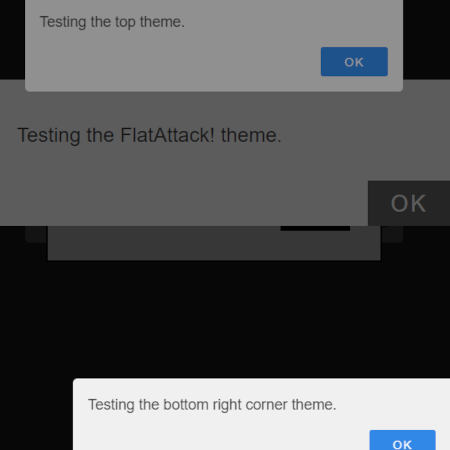
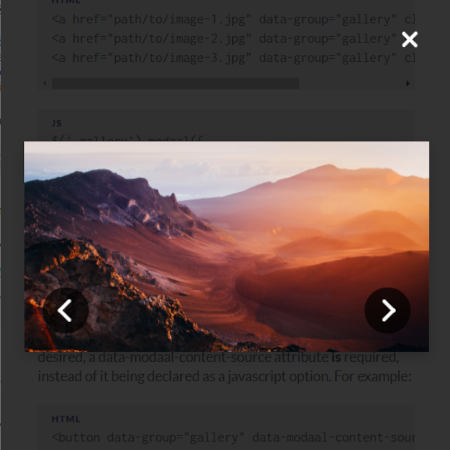
Humaan
- Exemple retenu : Très beau slider à l'intérieur d'une modale
Caractéristiques
- Bibliothèque Javascript
- De très nombreuses possibilités
- Sic : Bon mélange de qualité, de flexibilité et d'accessibilité.
- Prise en charge WCAG 2.0 niveau AA
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [25-10-2021 / 25-10-2021]
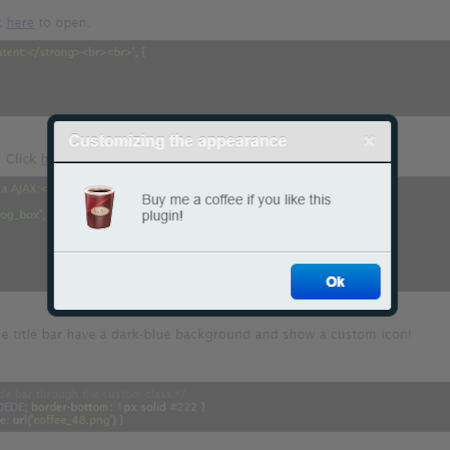
jQueryScript.net - Zebra_Dialog
Caractéristiques
- Zebra_Dialog est une petite bibliothèque qui utilise jQuery
- Zebra_Dialog peut générer 6 types de boîtes de dialogue : confirmation, information, avertissement, invite, erreur et question.
- Sous licence GNU Lesser General Public License v3.0.
- Affichage des informations ligne par ligne, en douceur, j'aime beaucoup (à l'image de son site personnel)
- Salzbourg, Autriche
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [13-11-2021 / 13-11-2021]
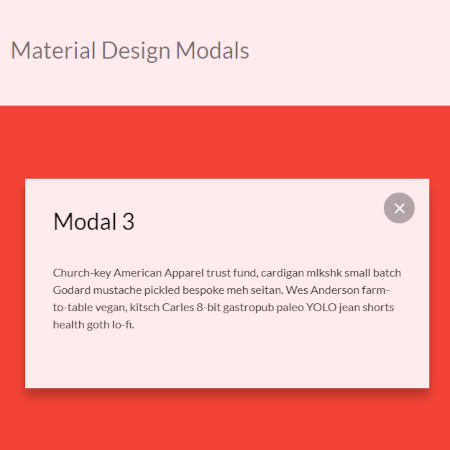
MDB (Material Design for Bootstrap) - Plugin
- Site web Boostrap
Caractéristiques
- Bibliothèque Bootstrap 4
- CSS; jQuery, Popper.js, Mdb.js
- Le choix de l'embarras et plus rien à faire
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [01-01-2021 / 12-03-2021]
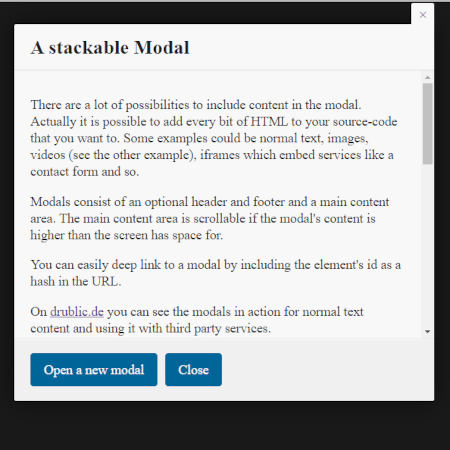
Reinl Hans Christian alias Drublic
Caractéristiques
- CSS pur ou quasi
- Optimisé pour le mobile
- Extra !
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [07-04-2021 / 07-04-2021]
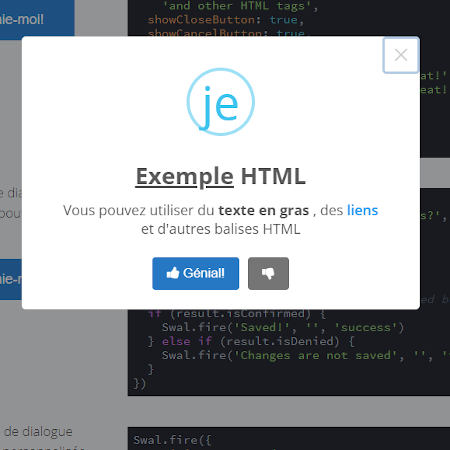
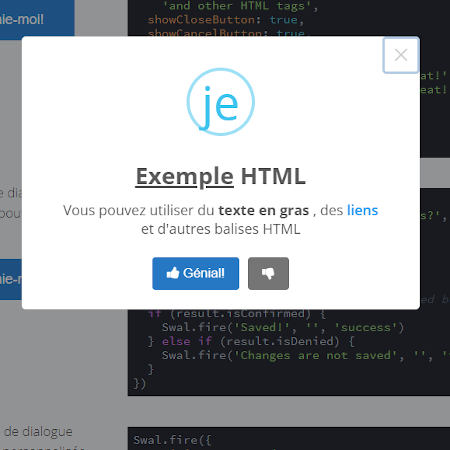
SweetAlert2 - Plugin
- Plutot intuitif, fonctionne bien avec Bootstrap 4.3.1
Caractéristiques
- Plugin Javascript en v10.10.0 au 11-11-2020
- Très peu de dépendances, c'est un avantage
- Exemples de toutes les possibilités
- Poposition de login form
- Très riche
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [31-10-2020 / 12-03-2021]
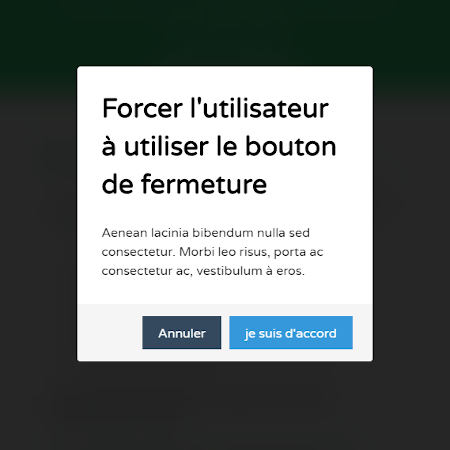
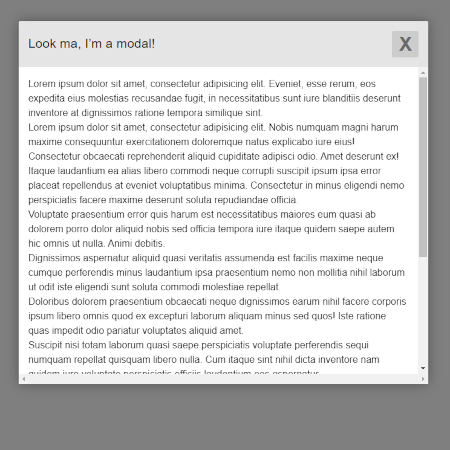
Tingle.js par Parisi Robin - Plugin
- Excellent !
Caractéristiques
- Plugin en pur Javascript
- Rien à utiliser sauf : tingle.min.css et tingle.min.js
- Plusieurs possibilités avec le tuto de paramétrage
- Exemples bien choisis
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [31-10-2020 / 12-03-2021]
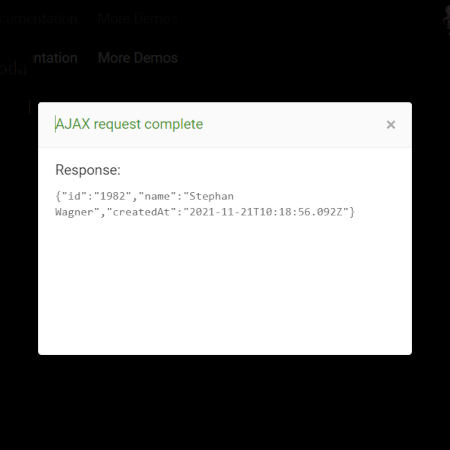
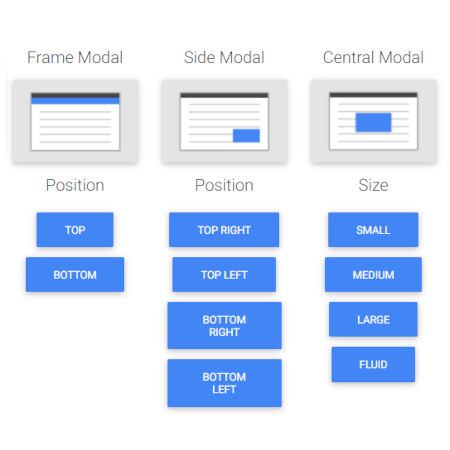
Wagner Stephan - jBox
Caractéristiques
- jBox est un plugin jQuery qui facilite la création d'info-bulles personnalisables, de fenêtres modales, de galeries d'imageset de notices
- Sic: Poids léger; Personnalisation facile de vos propres plugins jBox; jBox s'adapte à tous vos appareils
- Plugin très 'propre' et toujours maintenu
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [21-11-2021 / 21-11-2021]
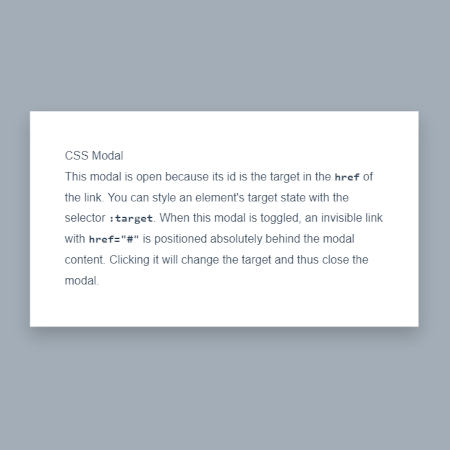
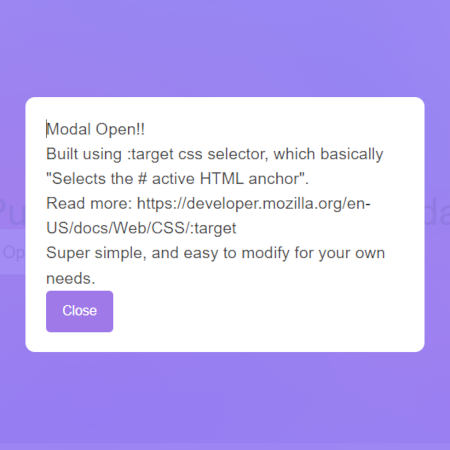
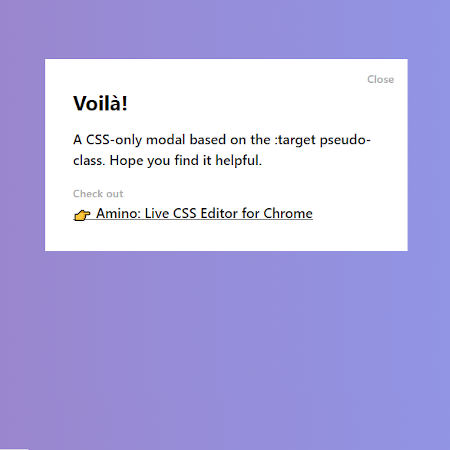
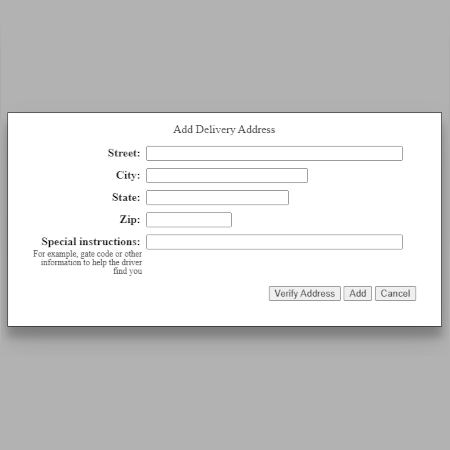
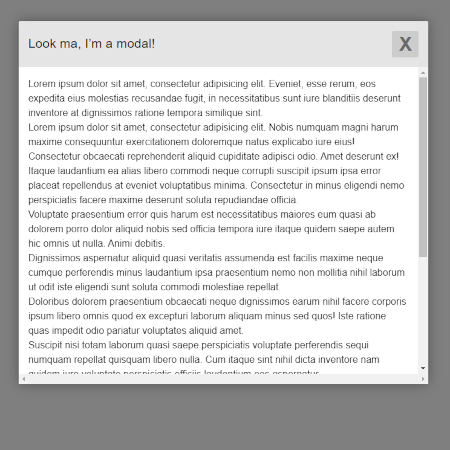
Modal window en CSS pur
Albaugh Jake
- Exemple moins simple que celui qui suit
Caractéristiques
- CSS, Normalize.css
- Rollovers bien utiles
- On se passe de Javascript grâce au sélecteur 'target'
- Pour fermer la fenêtre on clique à côté de celle-ci, n'importe où
- Chicago, Illinois, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [03-03-2022 / 03-03-2022]
Barajas Josetxu Lopez
Caractéristiques
- CSS pur
- Rollover sur le bouton et sur la croix de sortie
- La fenêtre apparaît d'un coup, centrée
- Le fond est opacifié 'transparent'
- Madrid, Espagne
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [14-08-2022 / 14-08-2022]
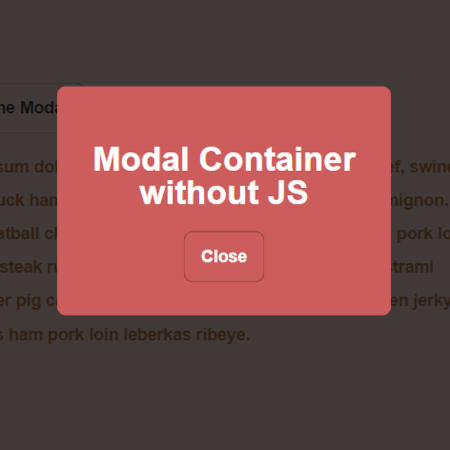
Believe My
- Exemple très basique qui permet de bien comprendre le fonctionnement d'une modale
Caractéristiques
- CSS pur
- C'est tout simple. On se passe de Javascript grâce à l'attribut de class 'target'
- Il faut fermer la fenêtre avec la croix
- L'auteur fréquente la planète Terre
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [03-03-2022 / 03-03-2022]
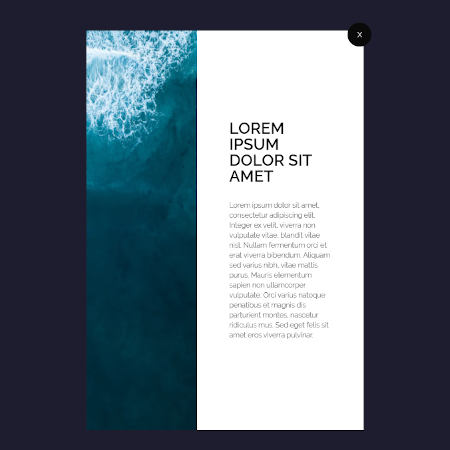
Bracco Chris
Caractéristiques
- CSS, Normalize.css
- La modale ne prend qu'une partie de l'écran au dessus de 600px et tout l'écran en dessous
- New Jersey, USA
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [12-01-2022 / 12-01-2022]
Brynjulfsen Havard - Bergen, Norvège
Caractéristiques
- CSS absolument pur
- Système sans aucune dépendance
- Fermeture avec le bouton
Image cliquable pour voir l'exemple

Site web
Site de l'auteur
[Créé / modifié] [10-10-2021 / 10-10-2021]
Burnell Chris
Caractéristiques
- CSS, Normalize.css
- Système sans aucune dépendance
- Fermeture avec la croix ou par clic hors modale
- C'est simple, ça fait du bien !
Image cliquable pour voir l'exemple

Site web
[Créé / modifié] [04-01-2022 / 04-01-2022]
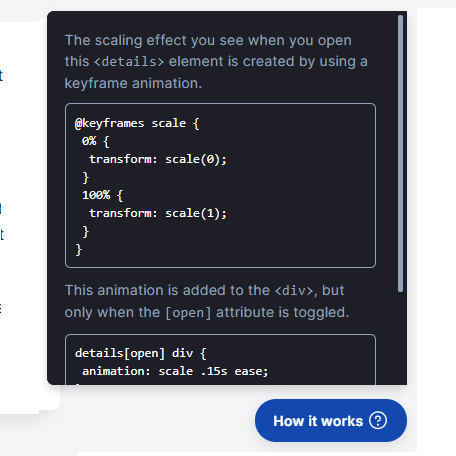
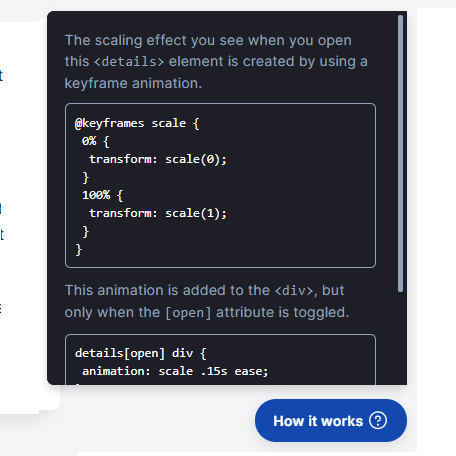
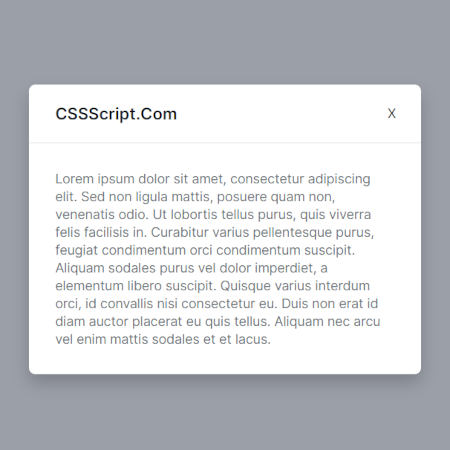
Css Script
Caractéristiques
- CSS pur
- Système basique
- Cet exemple utilise l'élément 'summary' dans 'details', comme dans le cas d'école ci-dessous ;
System Requirements
Requires a computer running an operating system. The computer must have some memory and ideally some kind of long-term storage. An input device as well as some form of output device is recommended.
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [24-02-2021 / 24-02-2021]
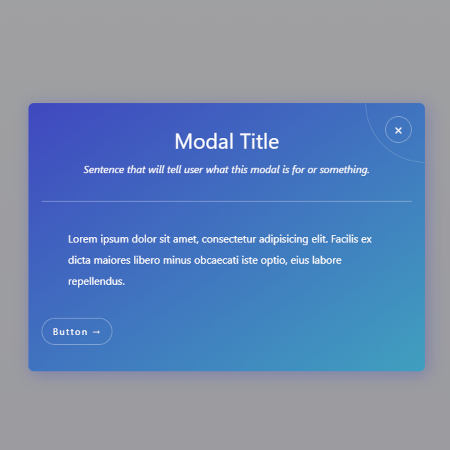
Denic Marko
Caractéristiques
- CSS, Normalize.css
- Normalize.css pas vraiment utile
- Pas de rollover
- Modale parfaitement centrée
- Fondu quant à l'affichage du fond opacifiant
- Autriche
Image cliquable pour voir l'exemple

Site web
Site de l'auteur
[Créé / modifié] [13-04-2022 / 13-04-2022]
Drago Web
Caractéristiques
- CSS absolument pur
- Pas de rollover
- Modale scrollable avec effet de fondu
- Bruxelle, Belgique
Image cliquable pour voir l'exemple

Site web
Site de l'auteur
[Créé / modifié] [03-02-2022 / 03-02-2022]
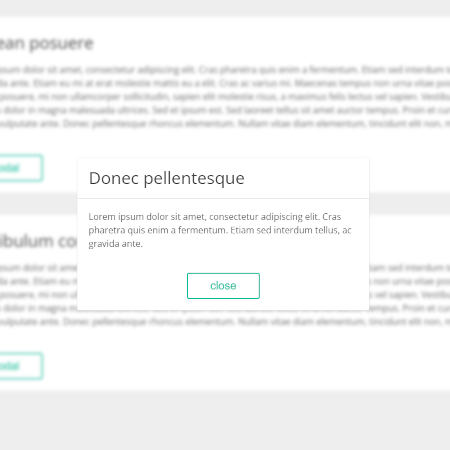
Eiche Paul
- Pour l'objet ".modal-window > div", remplacer "width:400px" par "min-width:240px" (par exemple) pour que la fenêtre ne déborde pas sur mobile
Caractéristiques
- CSS absolument pur
- Système basique mais efficace
- 2 cas d'école : Fermer ou pas avec un clic sur 'close'
Image cliquable pour voir l'exemple

Site web
[Créé / modifié] [02-08-2021 / 02-08-2021]
Ekrof
Caractéristiques
- CSS, Normalize.css
- Système pas responsive au départ mais avec deux petites lignes de CCS on peut ajuster
- Remplacer la largeur de la classe '.modal-content' par 70vw (au lieu de 400px)
- Ajouter pour cette même classe une Media queries '@media (max-width: 570px) { width: 100vw; }'
- Voir le code lié à l'image ci-dessous
- Beau rendu
Image cliquable pour voir l'exemple

Site web
[Créé / modifié] [02-05-2022 / 02-05-2022]
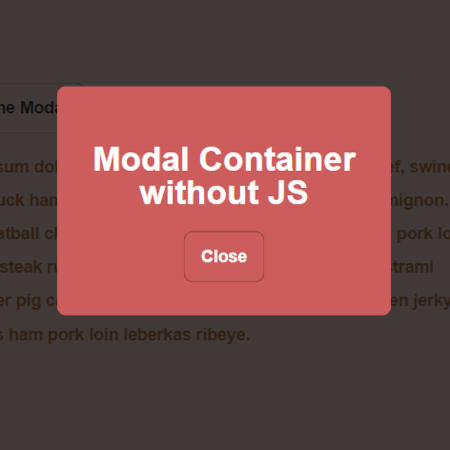
Fray Stephen
Caractéristiques
- CSS pur
- Système sans aucune dépendance
- Fermeture par clic sur le bouton 'close' obligatoirement
- C'est simple, ça aussi !
Image cliquable pour voir l'exemple

Site web
[Créé / modifié] [04-01-2022 / 04-01-2022]
Gill Alex
Caractéristiques
- CSS, Bootstrap.css
- Le bouton est fixe, au milieu de la page
- Très peu de code
- Portsmouth, Angleterre
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [12-01-2022 / 12-01-2022]
Klein Robson
Caractéristiques
- CSS, Normalize.css
- La fenêtre arrive du bas et se centre
- Le fond est opacifié 'sombre'
- Novo Hamburgo, Porto Alegre, Rio Grande do Sul, Brésil
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [14-08-2022 / 14-08-2022]
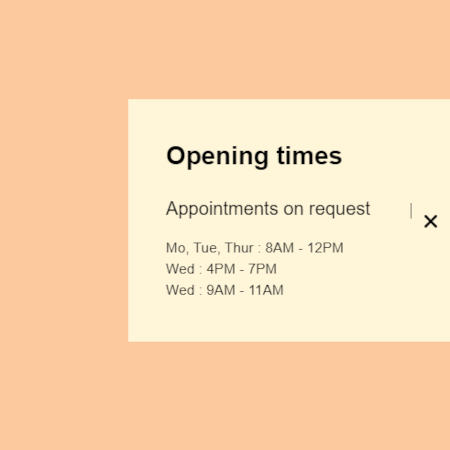
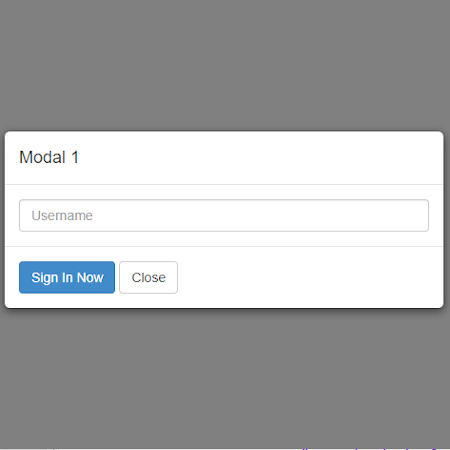
Linhart Lisi
Caractéristiques
- CSS pur, aucune dépendance
- Apport d'informations essentielles
- La bouton est fixe, au milieu droit de la page
- Affichage des informations ligne par ligne, en douceur, j'aime beaucoup (à l'image de son site personnel)
- Salzbourg, Autriche
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [08-11-2021 / 08-11-2021]
Long Timothy
- Un peu de simplicité, ça fait du bien !
Caractéristiques
- CSS, Normalize
- Système basique, pas d'image
- Fermer avec un clic sur 'close'
Image cliquable pour voir l'exemple

Site web
[Créé / modifié] [06-09-2020 / 13-03-2021]
Melnikov Stas - Penza, Russie
- Belle transition !
Caractéristiques
- CSS pur
- S'ouvre et recouvre entièrement la fenêtre
- Retour obligatoire par la croix
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [11-10-2021 / 11-10-2021]
Modal Css par Laxe.me
- Nickel !
Caractéristiques
- CSS pur
- Très facile à mettre en oeuvre
- Deux exemples seulement mais c'est très clair et responsive même avec la vidéo
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [12-03-2021 / 12-03-2021]
Nawara Pete
- Aucune dépendance
Caractéristiques
- Fermer avec un clic sur 'close'
- Très belle exécution avec de superbes transitions et un beau design
- Un coup de coeur
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [09-12-2020 / 12-03-2021]
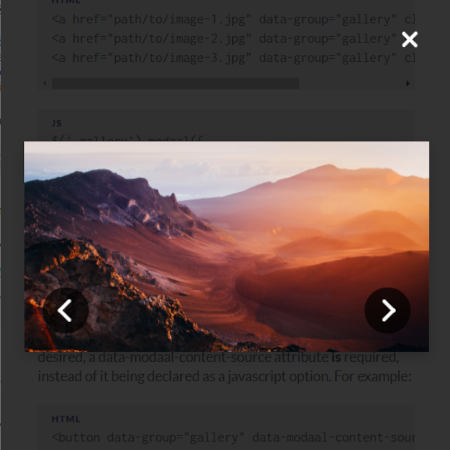
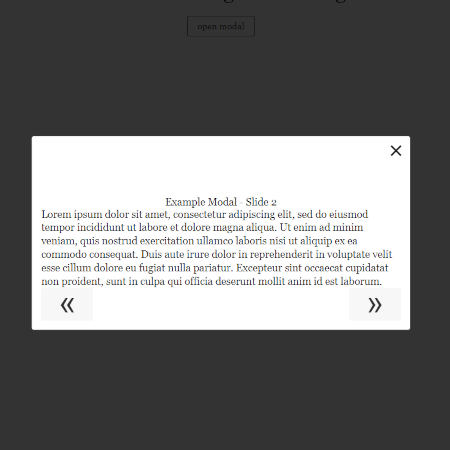
Orendain Marvin - Avec slider
Caractéristiques
- CSS pur
- Système sans aucune dépendance
- Fermeture par clic sur la croix ou en dehors de le modale
- Les flêches de slide cachent le texte dans certains cas ! Elles sont mieux en bas de fenêtre !
Image cliquable pour voir l'exemple

Site web
[Créé / modifié] [04-01-2022 / 04-01-2022]
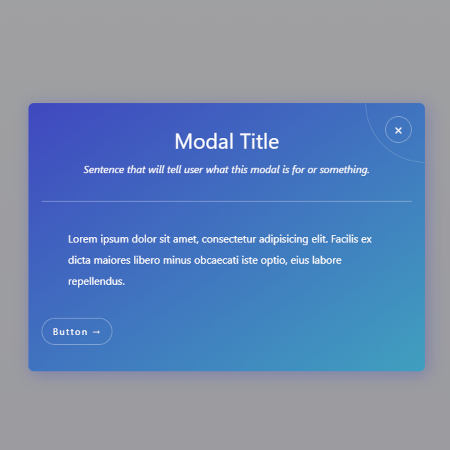
Oliveira Elizabet
Caractéristiques
- CSS, JS, jQuery
- Rollover sur les boutons
- Au fur et à mesure que la fenêtre modale se met en place le fond devient de plus en plus flou
- Dublin, Irlande
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [11-02-2022 / 11-02-2022]
Perez Rivera Nick (2)
Caractéristiques
- CSS pur
- RollOver sur le bouton,au clic explosition de cercles concentriques pour arriver à un carré au milieu d'un halo lumineux
- Philadelphie, Pennsylvanie, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [13-11-2021 / 13-11-2021]
Prakash
Caractéristiques
- CSS pur
- Système basique
- Code facile à lire
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [24-02-2021 / 24-02-2021]
Saeed Abubaker
Caractéristiques
- CSS pur
- RollOver sur les boutons de la modale, pas sur le bouton qui la lance
- Fermer obligatoirement avec un clic sur la croix
- Jolie présentation
- Arabie Saoudite
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [13-04-2022 / 13-04-2022]
Uslu Erdem
Caractéristiques
- Belle transition d'affichage avec un mouvement circulaire
- Fermer obligatoirement avec un clic sur la croix
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [06-10-2020 / 16-10-2020]
Modal window avec du Javascript et/ou Boostrap
Amyo tMatt
- Utile
Caractéristiques
- CSS, JS, jQuery
- L'auteur a découvert comment exploiter uniquement l'ID unique de la vidéo YouTube et le transmettre à un composant modal réutilisable qui tire parti de la méthode d'intégration de YouTube.
- Ouverture par un clic sur un bouton, une image, une bannière animée
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [21-08-2021 / 21-08-2021]
BbBootstrap
Caractéristiques
- CSS, jQuery, Bootstrap
- Utilise jQuery et Bootstrap dans la version 4.3
- Affichage par glissement par le haut
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [13-11-2020 / 13-11-2020]
Bebber Lucas
- Exemple très cohérent
Caractéristiques
- CSS, Normalize, JS, jQuery, TweenMax.js
- Fenêtre glissante par le haut après clic sur le bouton
- Puis glissante à nouveau vers le bas après clic sur le bouton valider
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [02-08-2021 / 02-08-2021]
Bicudo Christopher - ModalX
- 11 propositions
Caractéristiques
- CSS, JS, jQuery, Bootstrap 4.6.3
- Très intéressant du fait du nombre de cas traités
- Balneario Camboriu, SC, Brésil
Image cliquable pour voir les exemples

Références
Site web
[Créé / modifié] [02-11-2021 / 02-11-2021]
BiekDavid - Modale vidéo
Caractéristiques
- CSS, JS, rien d'autre
- Rollover sur l'image SVG
- La fenêtre s'ouvre en recouvrant totalement la page
- La fenêtre se referme comme elle s'est ouverte
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [11-02-2022 / 11-02-2022]
BiekDavid (2) - With time out
Caractéristiques
- CSS, JS, jQuery, Bootstrap 4
- La fenêtre s'ouvre et tout le reste de la page est ombré
- Certainement très utile
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [11-02-2022 / 11-02-2022]
Bowen Blake - Animation de type 'pliante'
Caractéristiques
- CSS, Normalize, JS, TweenMax.js
- La fenêtre s'ouvre d'abord, le texte apparait ensuite, avec transition douce
- La fenêtre se referme comme elle s'est ouverte
- Très original
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [02-11-2021 / 02-11-2021]
Bryson Shell
Caractéristiques
- CSS, JS, jQuery
- La modale s'affiche plein centre d'un seul coup
- Elle se ferme de la même façon
- La modale est fort bien intégrée à la page
- Édimbourg, Écosse
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [21-01-2022 / 21-01-2022]
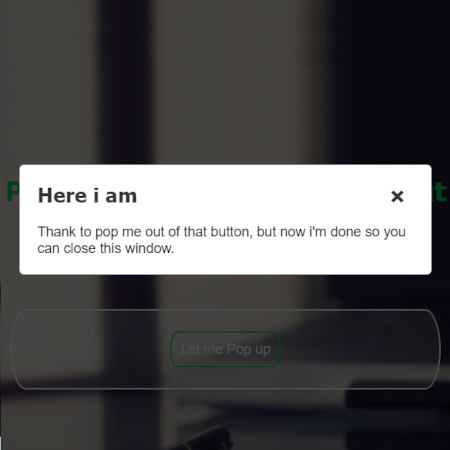
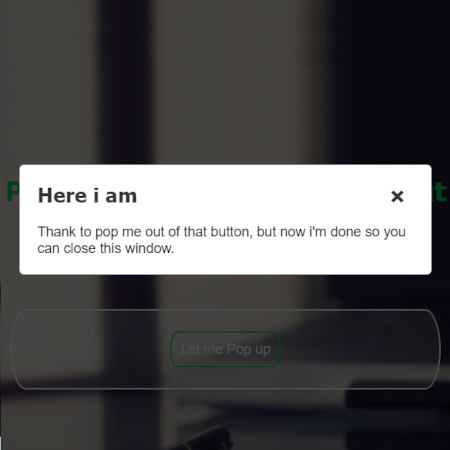
Cody House - Naples, Italie
- Très bel exemple
Caractéristiques
- CSS, JS, jQuery, Modernizr.js, Velocity.js
- Le bouton se transforme en fenêtre, celle-ci occupant tut l'écran
- La croix pour sortir reste fixe
- Après avoir cliqué sur la croix, la fenêtre sedevient le bouton de départ.
- Le bas de l'ascenseur droit est en léger dégradé
- Superbe !
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [19-10-2021 / 19-10-2021]
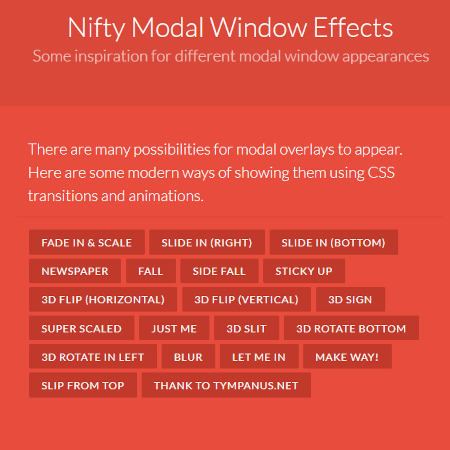
Coldarif
- Nécessite absolument: 'stopExecutionOnTimeout - 1b93190375 e9ccc259df3 a57c1abc0 e64599724 ae30d7 ea4c6877 eb615f89387.js'
Caractéristiques
- CSS, JS
- 20 affichages de modale à l'aide de transitions et d'animations CSS
- Que demander d'autre ?
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [02-05-2022 / 02-05-2022]
Couch Jesse
- Exemples très originaux. Extra !
Caractéristiques
- CSS, JS, jQuery, Prefixfree.js
- Exemple pour la première animation : Une barre horizontale se dessine au milieu de l'écran puis s'ouvre pour le remplir et créer un fond transparent. Ensuite la fenêtre modale s'ouvre par le centre
- Exemples très aboutis
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [19-10-2021 / 19-10-2021]
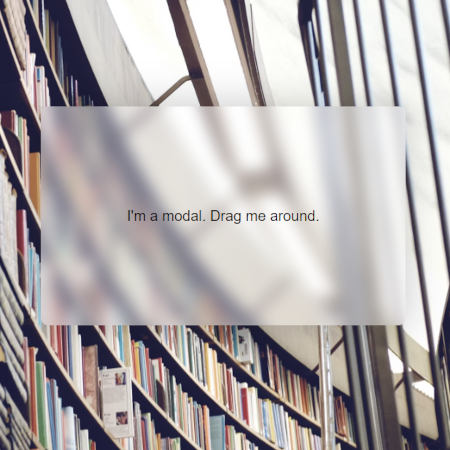
Couch Jesse (2)
Caractéristiques
- CSS, JS, jQuery
- Visuellement le bouton se transforme en modale
- Une fois la fenêtre ouverte la modale translucide est déplaçable
- Retour non prévu
- Bel exercice
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [17-05-2022 / 17-05-2022]
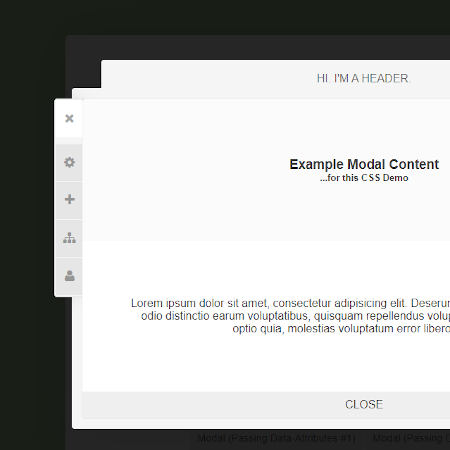
Chalke rBryan
- Présentation intéressante
Caractéristiques
- CSS, jQuery
- Fenêtre avec en-tête et menu à gauche à base d'icônes
- Ouverture par un clic sur un bouton, avec transition
- Fermer avec un clic sur 'close' ou en dehors de la fenêtre
- D'autres exemples sur la page CodePen
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [06-09-2020 / 13-03-2021]
Coyier Chris
- Fondateur de css-tricks.com
- Co-fondateur de CodePen
- A écrit 3 ouvrages dans le domaine informatique
Caractéristiques
- CSS, Normalize.css, JS
- La fenêtre arrive par la gauche dans un joli mouvement ondulant
- Elle repart de la même façon
- Pas vraiment responsive
- Bend, Oregon, USA
Image cliquable pour voir l'exemple

Références
Site web
Lien sur Github
Site de l'auteur
[Créé / modifié] [02-11-2021 / 02-11-2021]
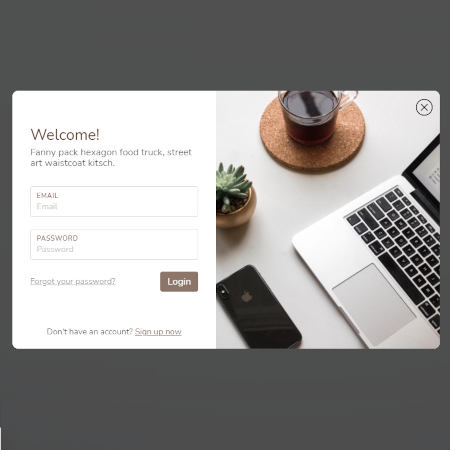
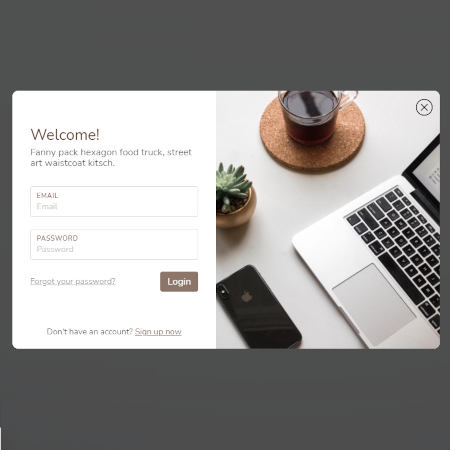
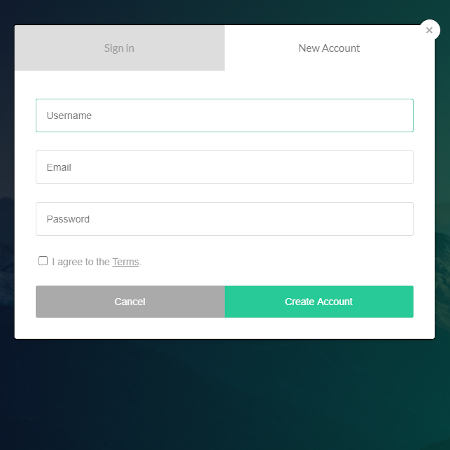
Cukuren Mert
- Présentation agréable
- Pour ouvrir la fenêtre vous avez deux moyens : Cliquer sur le bouton 'Login' ou défiler vers le bas
Caractéristiques
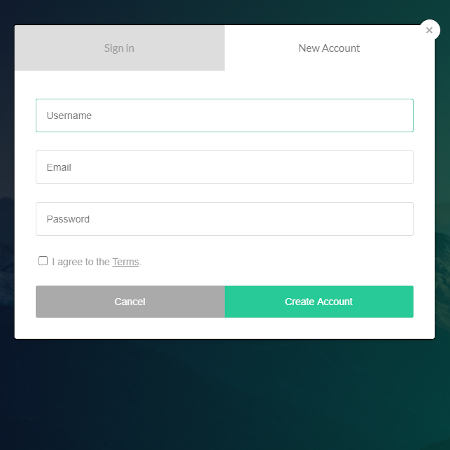
- CSS, Normalize.css, JS
- Fenêtre de login qui s'ouvre en pleine page
- Ouverture par un clic sur un bouton
- Transitions d'expansion pleine page pour la fenêtre de login, pleine fenêtre pour l'image
- Fermer avec un clic sur la croix avec mouvements inverses
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [12-01-2021 / 13-03-2021]
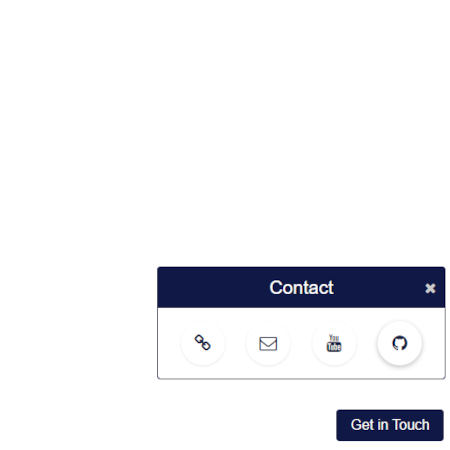
Denic Marko (2)
Caractéristiques
- CSS, JS
- Un bouton, situé en bas à droite; permet d'accéder à une petite fenêtre de contact qui arrive en glissant de la droite
- Sur celle-ci les icônes sociaux, le mail, et... ce que vous voulez y mettre
- Rollover doux sur les icônes
- Bien fichu
- Autriche
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [17-05-2022 / 17-05-2022]
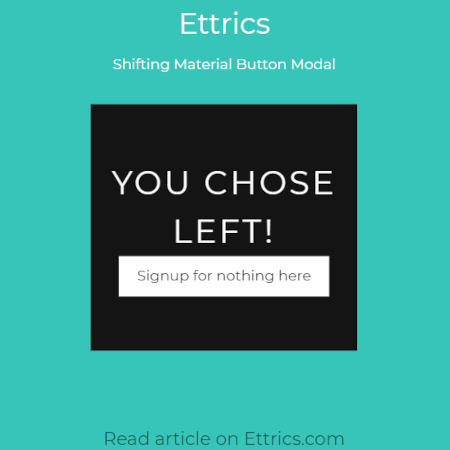
Ettrics
Caractéristiques
- CSS, Normalize.css, JS, jQuery
- Transformation d'un bouton en simili modale
- Les deux boutons fonctionnent sur le même principe
- Ottawa, Canada
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [21-11-2021 / 21-11-2021]
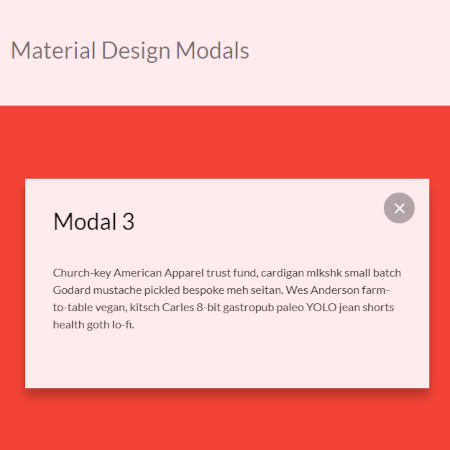
Ettrics (2)
Caractéristiques
- CSS, Normalize.css
- 3 boutons sur une même page page
- Une fenêtre est de grande dimension et génère un ascenseur droit sur desktop
- Canada
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [12-01-2022 / 12-01-2022]
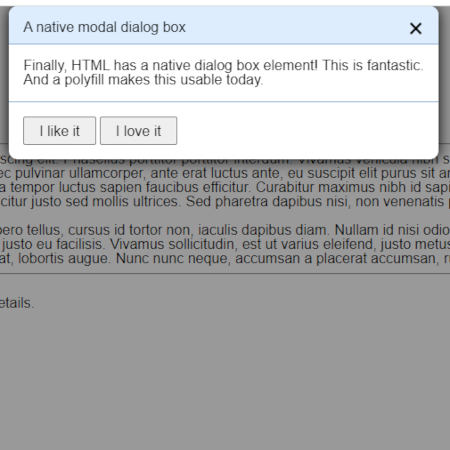
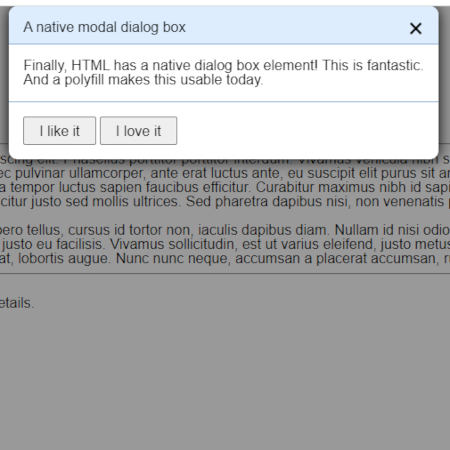
Grant Keith J.
- Modale de dialogue
Caractéristiques
- CSS, Normalize.css, JS, Dialog-polyfill.js
- La fenêtre s'ouvre en haut de page et propose un choix.
- La réponse est récupérée dans la fenêtre appelante: J'aime; Je n'aime pas; Annuler
- Utile
- Atlanta, Géorgie, USA
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [14-04-2022 / 14-04-2022]
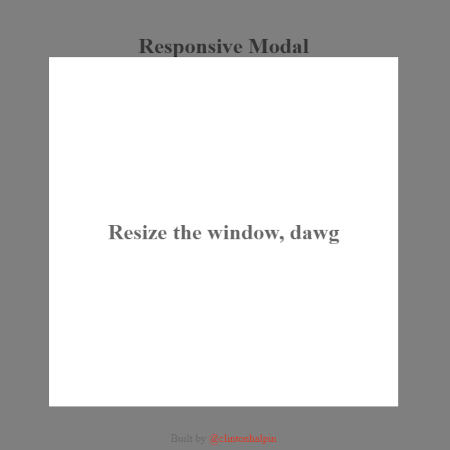
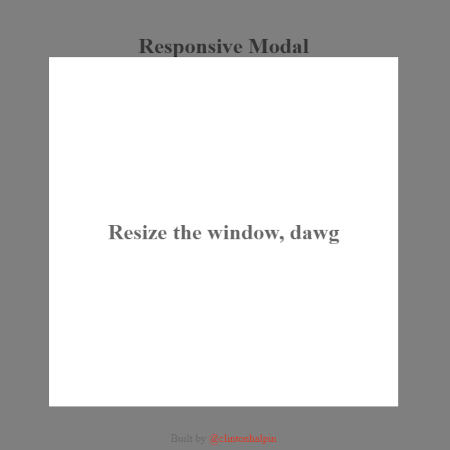
Halpin Clinton
- Excellente base
Caractéristiques
- CSS, Normalize.css, JS, jQuery
- Fenêtre qui s'ouvre en pleine page en dessous d'une certaine largeur d'écran
- Ouverture par un clic sur un bouton
- Transitions d'expansion différentes selon la largeur d'écran
- Fermeture en dehors de la fenêtre ou par la croix
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [21-08-2021 / 21-08-2021]
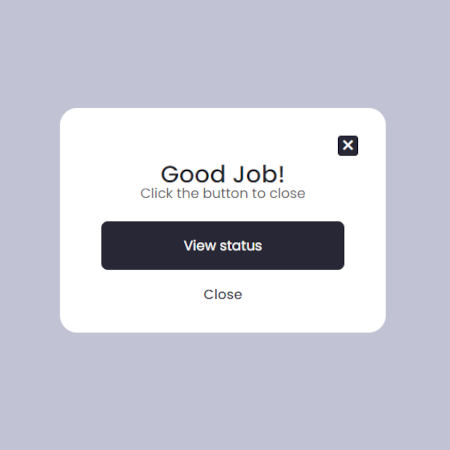
Iilhamriz
Caractéristiques
- CSS, JS
- Modale centrée
- Transition qui fait que la fenêtre semble arriver du bas
- Fermer avec un clic sur la croix ou sur le bouton 'close'
- Malaisie
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [17-05-2022 / 17-05-2022]
IziModal - Dolza Marelo
- Pas bien compris l'intérêt de toutes ces images en base-64
- #modal-custom avec "margin:10px;" est un peu plus joli en mode mobile
Caractéristiques
- CSS, jQuery
- Fenêtre de login
- Ouverture par un clic sur un bouton, avec transition
- Fermer avec un clic sur la croix
- Plein d'autres exemples sur le site de l'auteur
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [06-09-2020 / 13-03-2021]
Joli Code
TUTO : 1ère partie, les critères d’accessibilité + quelques exemples de ce qu’il ne faut pas faire. 2ème partie, implémentation et respect des critères d'accessibilité.
Caractéristiques
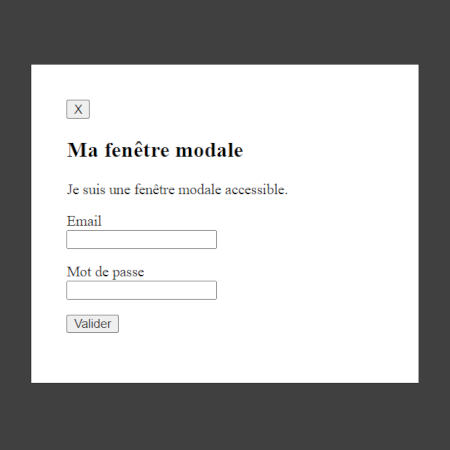
- CSS, JS
- Ce qui est intéressant dans ce tuto ce sont les normes à respecter pour faire un bon travail
- Références au site w3.org
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [12-01-2021 / 12-01-2021]
jQueryModal - Kyle Fox
Caractéristiques
- CSS, jQuery
- Aucune image, poids léger
- Fermer avec un clic ou la touche ESC
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [06-09-2020 / 13-09-2021]
jQuery Plain Modal par Anseki
- LES MODALES DEBORDENT
Caractéristiques
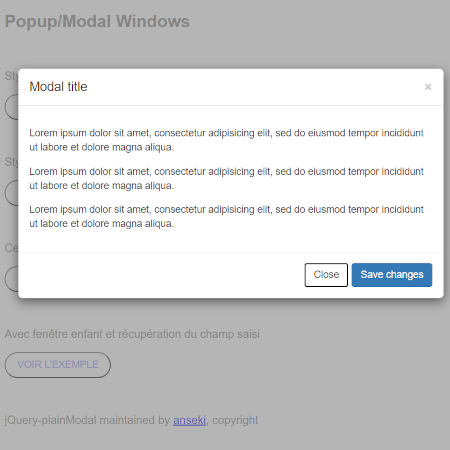
- CSS, Normalize.css, jQuery
- Facile à mettre en oeuvre
- La modale ne se réduit pas quand on diminue la largeur de la fenêtre
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [12-03-2021 / 12-03-2021]
Nastasia
- Hélas, pas responvive !
Caractéristiques
- CSS, JS, jQuery
- Très bien fait, s'ouvre comme un livre
- Belles transitions
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [07-04-2021 / 07-04-2021]
Perez Rivera Nick - 7 propositions
Caractéristiques
- CSS, JS, jQuery
- 7 animations : Déplier; Révéler; Dévoiler; Blow Up; Meep Meep; Esquisse; Bond
- Très intéressant
- Philadelphie, Pennsylvanie, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [08-11-2021 / 08-11-2021]
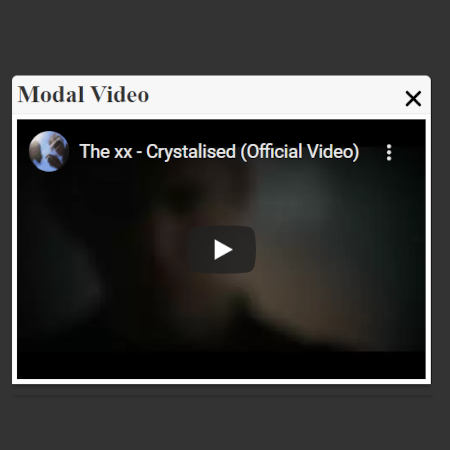
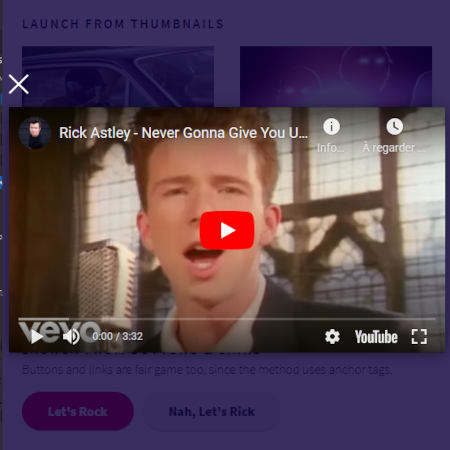
Peruso Anthony
Caractéristiques
- CSS, JS, jQuery
- Rollover sur le bouton et la croix
- La modale affiche une vidéo Youtube.. qui se visionne.
- Philadelphia, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [03-02-2022 / 03-02-2022]
Ribeiro Marcelo
Caractéristiques
- CSS, JS
- Une modale d'alerte toute simple d'une part
- Un enchaînement de deux modales d'autre part
- Dans ce deuxième cas la seconde modale a trois particularités: Sortie obligatoire par la croix; Croix déportée hors de la fenêtre proprement dite; Elle prend tout l'écran
- Salvador, Bahia, Brésil
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [22-02-2022 / 22-02-2022]
Rosa alias RRoberts
Caractéristiques
- CSS, JS
- Le bouton se transforme en entête de la modale
- La modale s'affiche dans un mouvement circulaire
- Original
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [21-01-2022 / 21-01-2022]
Shizuru Nainoa
Caractéristiques
- CSS, Normalize.css, JS, jQuery
- La modale s'affiche plein centre dans un mouvement qui va de l'extérieur vers l'intérieur de la page
- Elle se ferme dans une cinématique exactement inverse
- Le contenu et la croix font l'objet d'une transition douce
- Jolie proposition
- Salt Lake City, Utah, USA
Image cliquable pour voir l'exemple

Références
Site web
Site de l'auteur
[Créé / modifié] [21-01-2022 / 21-01-2022]
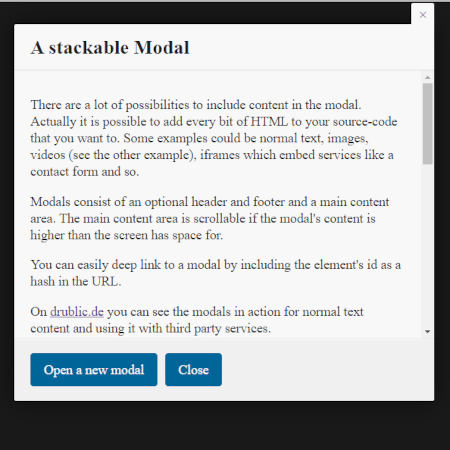
Singh Kabir - Multiple Bootstrap Modals
Caractéristiques
- CSS, JS, Modernizr.js, Bootstrap
- Une fenêtre mère génère une fenêtre enfant
- Génial !
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [23-11-2020 / 23-11-2020]
Smith Jase
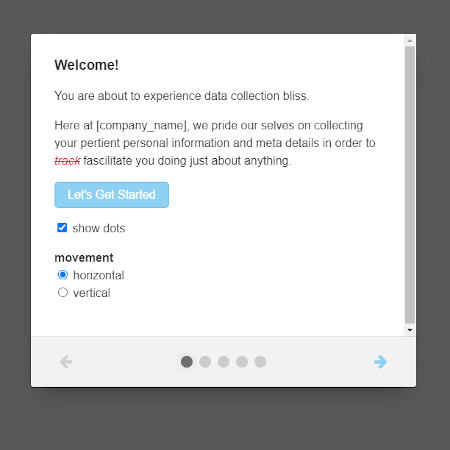
Caractéristiques
- CSS, jQuery, Vue.js
- Fenêtre avec slider intégré
- Ouverture par un clic sur un bouton
- Fermer avec un clic sur la dernière fenêtre
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [06-09-2020 / 02-05-2022]
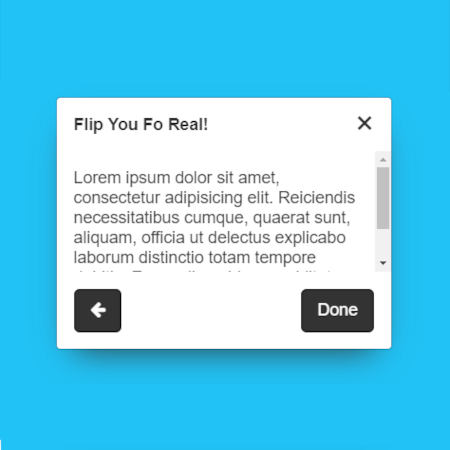
Smith Jase (2) - Avec flip
Caractéristiques
- CSS, JS, Vue.js
- Réaction du bouton au clic
- Réaction de la fenêtre à l'affichage
- Flip pour passer à la fenêtre suivante
- Effets inverses à la fermeture
- Beau travail
- Denver, Colorado, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [08-11-2021 / 08-11-2021]
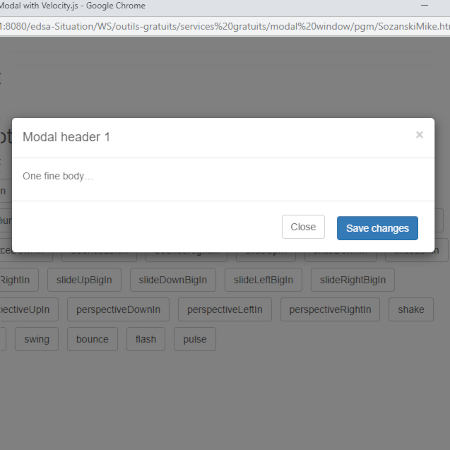
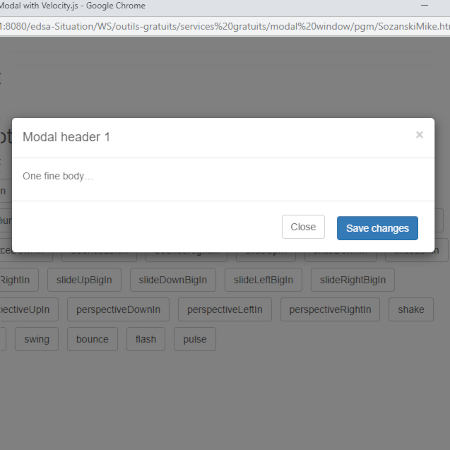
Sozanski Mike
Caractéristiques
- CSS, JS, jQuery, Velocity.js, Bootstrap
- Beaucoup de dépendances
- Quasiment la même fenêtre qui s'ouvre tout le temps? Ça nous permet de bien voir toutes les animations possibles
- L'intérêt aurait été augmenté avec une ouverture dynamique de la modale
- Berkeley, Californie, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [22-02-2022 / 22-02-2022]
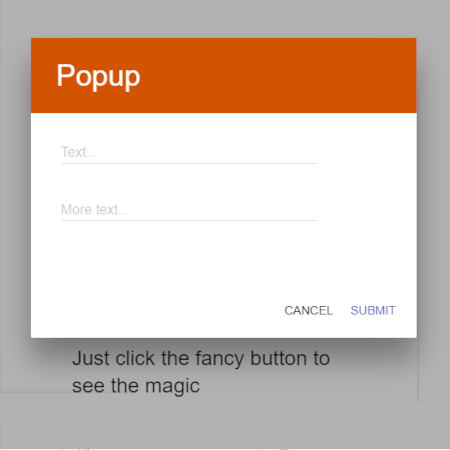
Stillhart Patrick
Caractéristiques
- Le bouton se transforme en modale par explosion
- Au "cancel" la fenêtre redevient bouton
- CSS, JS, jQuery, Material.js
- Original
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [04-02-2021 / 04-02-2021]
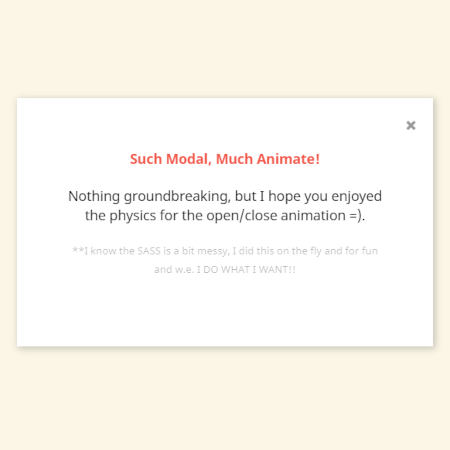
Tey Tag
Caractéristiques
- CSS, JS, jQuery
- Apparition de la fenêtre et du texte légèrement désynchronisée
- Fermeture par la croix avec une autre transition, fort belle également
- New Jersey, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [21-11-2021 / 21-11-2021]
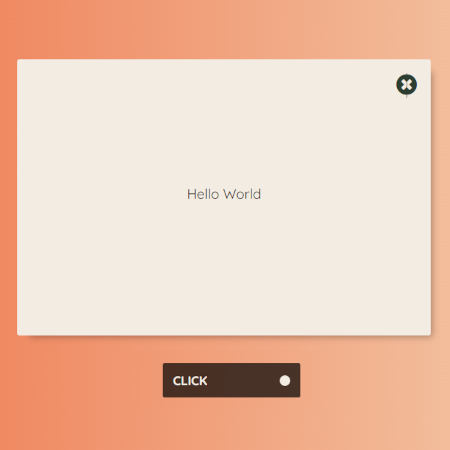
Vincent Matthew
Caractéristiques
- La fenêtre s'ouvre du point blanc à droite du bouton, vers l'extérieur
- CSS, JS, React.js, React-Dom.js
- Rollover sur le bouton et la croix
- Il faut cliquer sur la croix pour fermer
- Oakland, Californie, USA
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [03-02-2022 / 03-02-2022]
W3.org - Dialog Modal
Caractéristiques
- CSS, JS
- Une boîte de dialogue modale contient deux boutons qui ouvrent d'autres boîtes de dialogue
- Sur petits écrans la boîte de dialogue remplit la totalité de l'écran
- L'arrière plan est complètement masqué
- Le focus et les descriptions accessibles sont définis en fonction de chaque contenu
- Toutes les 'issues' sont gérées
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [22-02-2022 / 22-02-2022]
Ward Joshua
Caractéristiques
- La fenêtre s'ouvre du centre vers l'extérieur
- CSS, Normalize.css, JS, Prefixfree.js, jQuery
- Rollover sur tous les boutons et la croix
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [23-01-2021 / 23-01-2021]
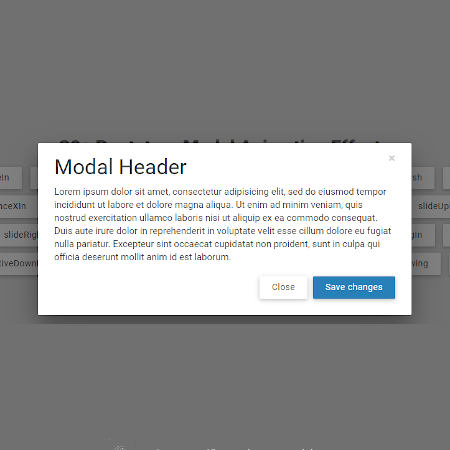
Wisnu ST - 30 Animations
Caractéristiques
- CSS, Normalize.css, JS, jQuery, Velocity.js, Bootstrap
- 30+ Bootstrap Modal Animation Effects
- Démonstration par l'exemple : extra !
Image cliquable pour voir l'exemple

Références
Site web
[Créé / modifié] [23-11-2020 / 23-11-2020]