Présentation
- D'abord les services effectifs puis les boutons seuls
Je vous propose 28 sites, au
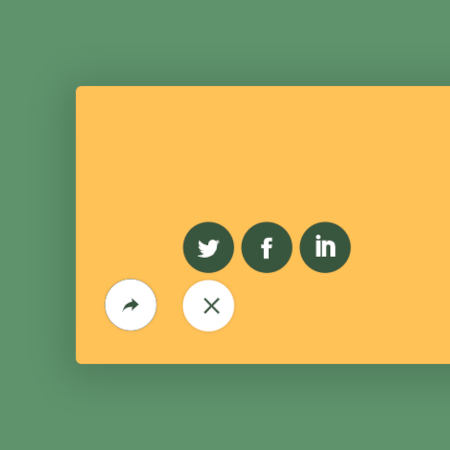
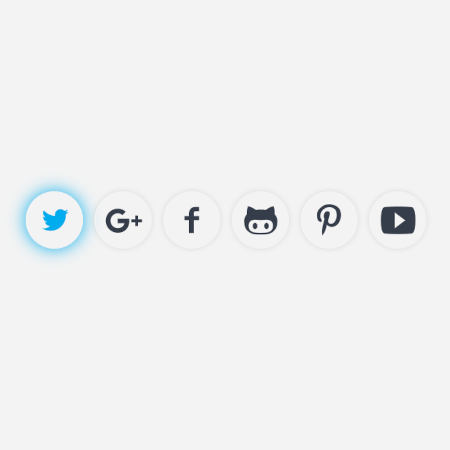
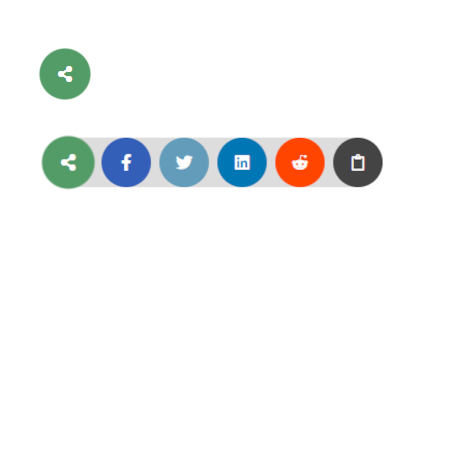
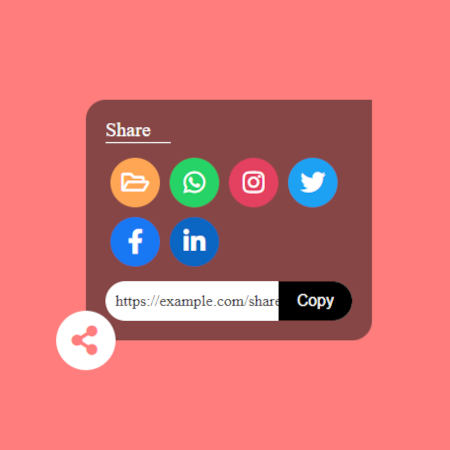
- Services effectifs
- Boutons seuls
- Abdelrhman SaidCSS pur
- Agrawal RitikaCSS pur

- Babb MikeCSS pur
- Basmadji Fares MarekJS, Anime.js
- Dewar KevinCSS
- Gajjar MitenJS, Feather.js
- Geoghegan BillCSS pur
- Gupta KrishnaCSS pur
- Hunter KieranCSS pur

- Kunaal, Modern WebCSS, JS
- Liang-Shih LinCSS, JS
- Min YancyCSS pur
- Panchal KartiKeyCSS pur
- Saud Nour (2)CSS pur
- Singh Himalaya (2)CSS, JS
- StockinCSS pur
- Stockin (2)CSS pur
- Stockin (3)CSS pur
- Stutz VinÃciusjQuery, Bootstrap
- The RolfCSS pur
- Tran Sasha (3)JS, jQuery
- Vermeer RobCSS, JS
- Viarengo VeronicaCSS pur
- ZouraizCSS pur
- Sites supprimés
- HooriaSupprimé le 10052022, ressemble trop au travail de Rob Vermeer
- Panchal KartiKeySupprimé le 09062022, ressemble trop au travail de Yancy Min
- Smart AddonNon pris en compte, ne fonctionne pas au 02-01-2019 !